ライブドアブログ(livedoor blog)では、サムネイル画像を指定しない限り、記事の一番最初にある画像が自動でサムネイル画像として表示されていました。
ですが、ライブドアブログからワードプレスへ引っ越す時にはそのサムネイル画像設定は引き継がれません。
今回私が引っ越しした記事は1,030あり、「アイキャッチ画像」を最初からまた一つ一つ設定していくのは気が遠くなる作業です。
ですが、プラグイン「Auto Post Thumbnail」を入れたら一括でアイキャッチ画像を設定できるというので設定してみました。
「Auto Post Thumbnail」とは
Auto Post Thumbnailとは、アイキャッチ画像を記事内から自動で取得してくれるプラグインです。

Auto Featured Image (Auto Post Thumbnail)
Automatically generate the Featured Image from the first image in post or any custom post type only if Featured Image is not set manually.
「Auto Post Thumbnail」を設定する方法
1、「Auto Post Thumbnail」をインストール&有効化する。
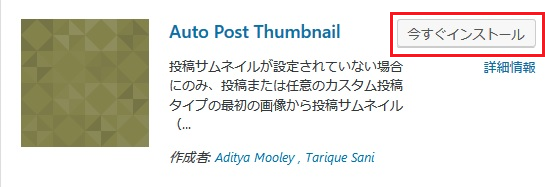
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「Auto Post Thumbnail」と入力して検索します。

今すぐインストールをクリックし、有効化します。
2、「Auto Post Thumbnail」の使い方
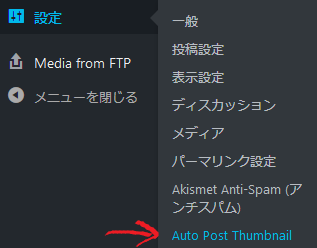
WordPress管理画面 > 設定 >Auto Post Thumbnailをクリックします。

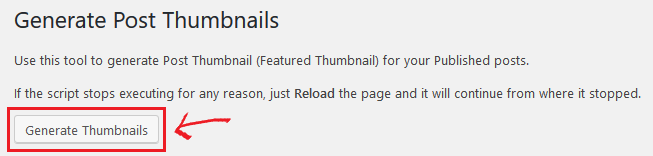
Generate Post Thumbnailsの画面にかわるので「Generate Thumbnails」をクリックすると、アイキャッチ画像を自動的に生成してくれます。

データが多い場合は少し時間がかかるので、100%になるまで待ちます。

1,030記事分のアイキャッチ画像が自動で生成できてるか、投稿一覧からインポートした記事を確認してみました。
ちゃんと生成されていました。すごい!




