ブログのタイトルロゴはブログの顔、ともいえると思うので、サイトを印象づけるようなロゴを設置したいものです。
でも実際に作ってみると、どこかで見たような、印象の薄い平凡なロゴになってしまうことも少なくありません。
かといってアイディアも浮かばず、イラストは自分で書けないし外注するのもお金がかかるし。。と、ロゴ作成で悩んでいるという方は私を含め多いと思います。
そんな時に簡単に、しかも無料でロゴを作成できるサイトがあるんです。
その中から今日はシンプル系のロゴ作成サイト(ロゴジェネレーター)、「Squarespace Logo」を紹介します。
「Squarespace Logo」でサイトのタイトルロゴを作る方法
シンプルなデザインが好きならば、こちらのサイトを利用してみるといいかもしれません。
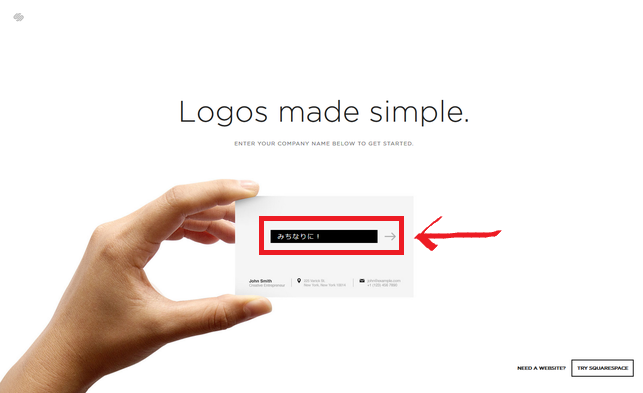
サイト名を入力
サイトにアクセスし、「CAMPANY NAME」の部分(赤枠の中)に自分のブログのタイトルを入力し、横の→をクリックして次に進みます。
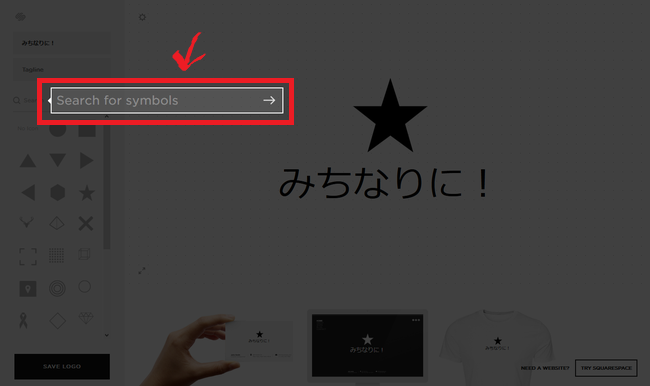
シンボルを選ぶ
左の「Search」をクリックして、サイトのイメージを英語で入力します。

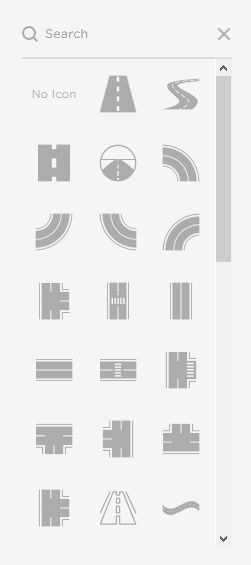
例えば当サイトは「みちなりに!」というタイトルで、「道なりにすすむ」という意味を込めているので「road」で検索してみました。

すると、「road」でヒットしたシンボルが表示されます。

その中から気に入ったシンボルをクリックすると、タイトルに反映されます。

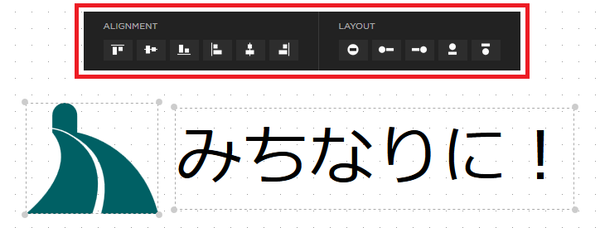
色や並びを加工する
また、シンボルや文字をクリックすると色の変更も出来ますし、ドラッグして拡大・縮小も可能です。

残念ながら日本語フォントはこれ1つしか選べませんでしたが、英語のフォントは色々選ぶ事ができます。
また、シンボルをドラッグして移動する事も出来ますし、シンボルと文字を同時に選択すると、整列方法(上揃え、中央揃えなど)が指定できたり、ロゴの配置を簡単にレイアウトする事ができます。

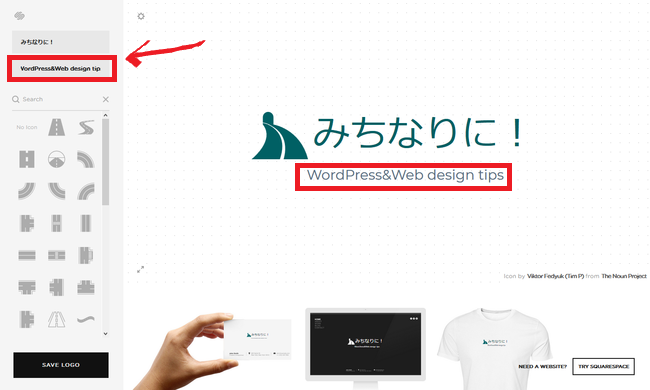
また、左のバーの「tagline」にサブタイトルを入力すると、タイトル下に表示されます。

ロゴをダウンロードする
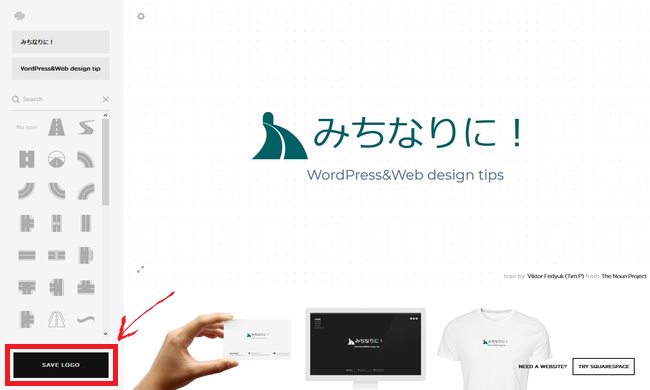
良ければ左下の「SAVE LOGO」をクリックします。

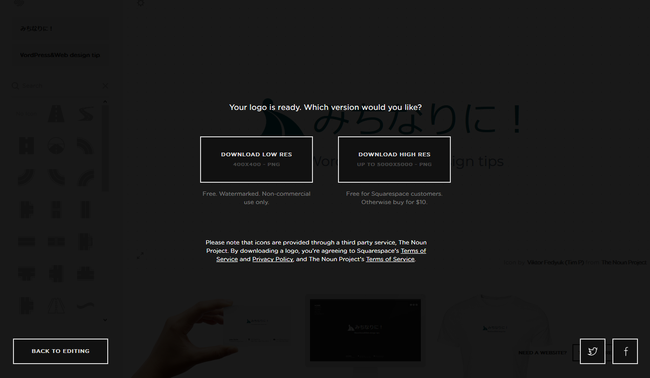
すると、無料のロゴと、有料のロゴを選択する画面が出ます。

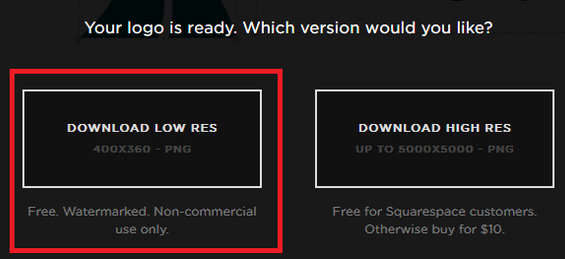
赤枠で囲んだ方が無料で利用できるロゴなのでクリックしてダウンロードします。

より解像度の高い「DOWNLOAD HIGH RES]を選ぶと10ドル料金が発生しますが、ウェブ上で、サイトのロゴタイトルにしか使わない場合などは無料の方で十分です。
今回はこのようなタイトルをダウンロードできました。

背景は透過されています。
サイトに表示させる
ちょっとサイズを加工した後、タイトルに表示させてみた感じです。

日本語のフォントが選べないので、シンボルだけ使って日本語フォントだけは別で加工するも手かもしれませんね。
また、アイコン(シンボル)をサイトのファビコンに加工して使うのも良いですね。




