無料Wordpressテーマでとても有名なSTINGER。
初めてWordPressでサイトを構築した時に使わせていただいたのが旧・STINGER PLUSで、シンプルなデザインとフォントサイズ、行間の具合が気にいっているので他のブログで使っているのですが、また次も素早くカスタマイズなどできるよう、ダウンロードした後の設定~WordPressの設定の流れなどを自分なりに覚書しておきます。実際に他のサイトを作りながらチマチマとメモしたり手直ししていく予定です。
STINGER PLUS2をインストール後にやっておく設定
1.STINGER PLUS2と子テーマをダウンロードする。
まず、以下のサイトからダウンロードしておきます。
2.STINGER PLUS2をインストールし有効化する。
STINGER PLUS2を導入したいWordpress管理画面にログインする。
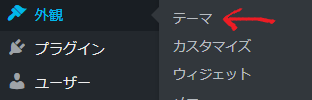
外観 > テーマ をクリック。

次の画面で 新規追加をクリック。

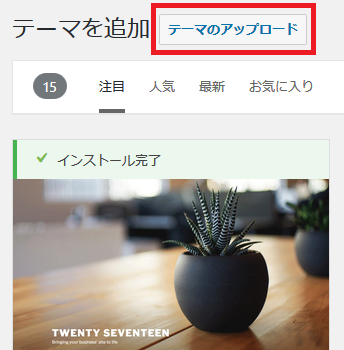
次の画面でテーマのアップロードをクリック。

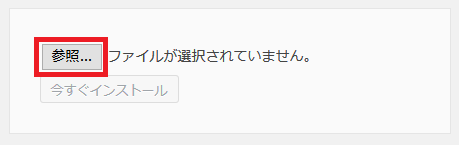
参照から先ほどダウンロードしたSTINGER PLUS2の親テーマを選択し、今すぐインストールをクリックします。

選択したら「今すぐインストール」をクリックします。
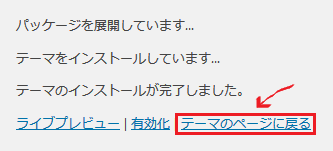
インストールが終わったら「テーマのページに戻る」をクリック。

子テーマも「新規追加」から同様の手順でインストールし、インストールが完了したら有効化をクリックします。
これで子テーマが有効化され利用可能な状態になりました。

3.Wordpressの設定をする。
WordPress管理画面 >設定 の以下をざっくりとやっておく。

※パーマリンク設定はだけは必須、他は後からでも。
4.STINGER+2管理を設定する。
WordPress管理画面 > STINGER+2 管理 > STINGER+2 管理 をクリック。

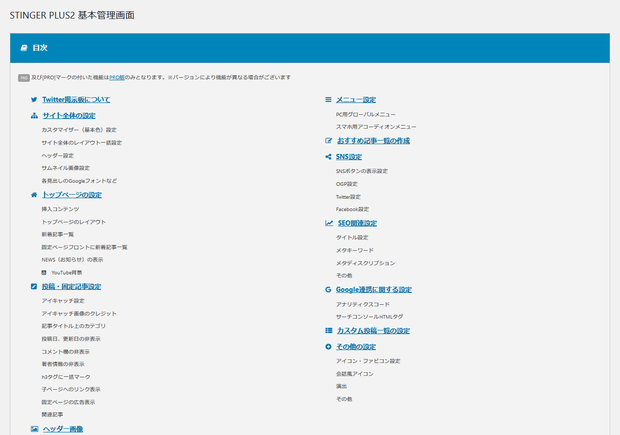
STINGER PLUS2の基本管理画面で必要な部分を変更・保存します。

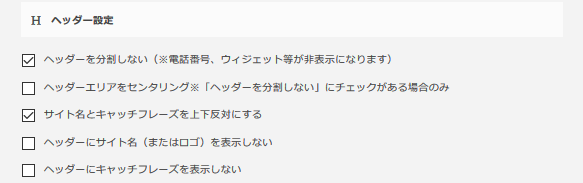
トップページのタイトルの表示方法を変更。
タイトルを改行させたくない場合は「ヘッダーを分割しない」を有効化します。
「ヘッダーを分割しない」にすると、電話番号、ウィジェット等が非表示になります。フッターメニューをトップにも表示させたい時はオフにします。

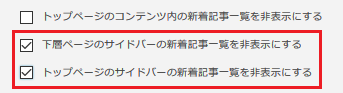
デフォルトで右サイドバーに表示される新着記事の表示、非表示などが設定できるので下二つを非表示に設定。

Googleの設定もこの管理画面からできるので、アナリティクスなどのトラッキングIDなどがすでに取得済みであれば済ませておきます。

あとは外観>カスタマイズと行き来しながら設定を詰めます。
5.サイトのカラーを決める。
ウェブサイトのテーマカラーを3つぐらい決めておき、ロゴやファビコンを作っておきます。
いつも、配色えらびを手軽に行うことができる無料カラーツールを使って決めています。
以下、良く使う無料カラーツールも覚書。
Random Material Palette

クリックするだけで色の組み合わせを自動的に提案してくれます。
Color Supply
補色や類似色、3色配色など、実際にアイコンなので色が確認できるのでイメージしやすいです。
Colorable
文字色と背景色の組み合わせの確認に。
6.外観をざっくりとカスタマイズする。
細かいデザインは最終的にstyle.cssに追加する事で変更していきますが、ここで出来る事はまずここでやっておきます。
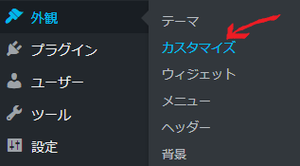
WordPress管理画面 > 外観 > カスタマイズをクリック。

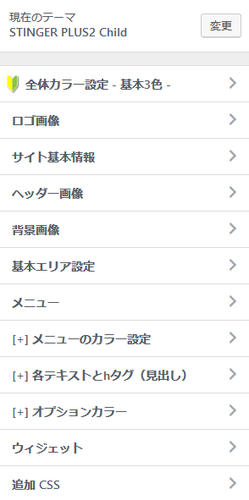
すると左にこのような設定画面、右には実際のサイトが表示されるので、必要な部分を確認しながら設定していきます。

タイトルをロゴにする
タイトル用のロゴを透過PNGで用意します。サイズに決まりは無く、アップしたサイズがそのまま表示されます。
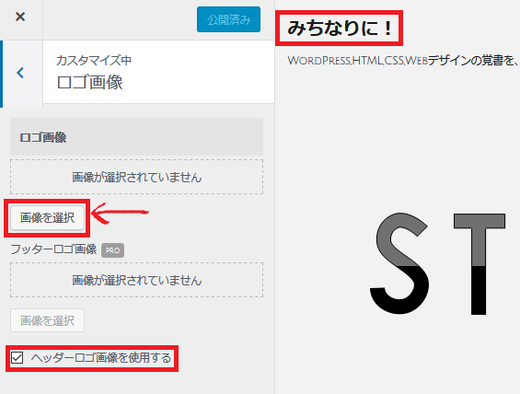
WordPress管理画面 > 外観 > カスタマイズ > ロゴ画像をクリック。

「画像を選択」からタイトル用のロゴを選択します。
フッターにも同じ画像を使用したい場合は下の「ヘッダーロゴ画像を使用する」にチェックを入れます。

するとこのように表示されるので必ず「公開」クリックして保存します。

フッターはこのように表示されます。

次のカスタマイズを続けて行いたいので赤枠のマークをクリック。

ファビコンを設定する
512x512ピクセルの透過PNGで用意しておきます。
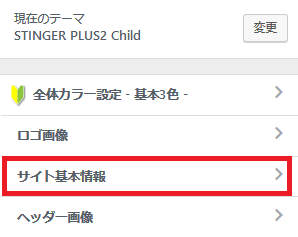
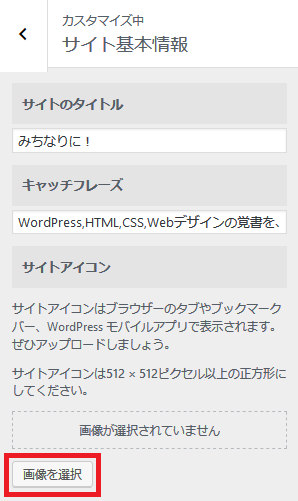
カスタマイズ > サイトの基本情報をクリック。

「画像を選択」から、用意していた画像を選択します。

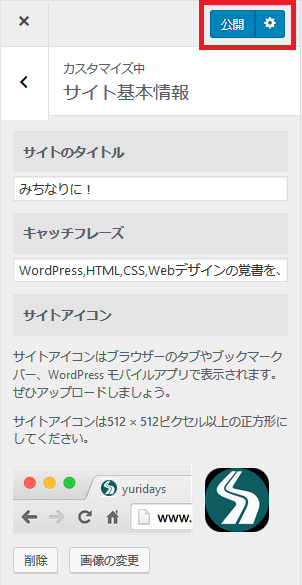
「公開」をクリックして保存します。

すると、アドレスバーにファビコンが表示されるようになりました。
![]()
またカスタマイズ画面に戻ります。
ヘッダー画像の設定をする
カスタマイズ > ヘッダー画像をクリック。

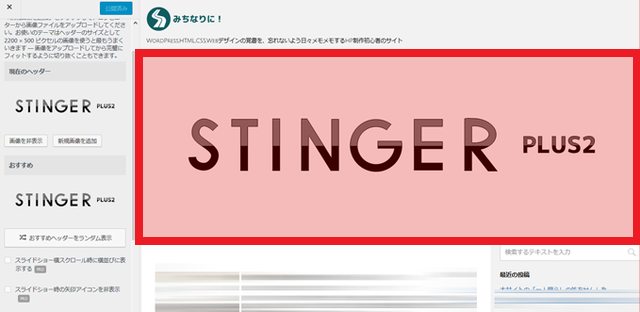
STINGER PLUS2では、デフォルトではこのようなヘッダー画像(赤線で囲まれた部分)が表示されています。

これを「画像を非表示」にしたいのでここをクリック。

するとヘッダー画像そのものが無くなります。

「公開」を忘れずクリックして保存します。
画像を入れ替えるには2200 × 500ピクセルの画像を用意します。
背景画像を設定する
必要に応じて、サイト全体の背景画像を設置します。
カスタマイズ > 背景画像をクリック。

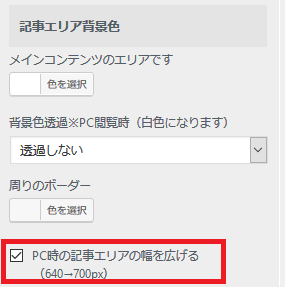
基本エリア設定で背景色を設定する
必要に応じて、サイトの背景色を設定します。ここで、先に決めておいたテーマカラーを入力してみたり、色々試します。
カスタマイズ > 基本エリア設定をクリック。

また、ここに「PC時の記事エリアの幅を広げる」という設定があり、チェックを入れると記事エリアが700pxになるのでチェックを入れておきます。

メニューとその他のカラーなどを設定する
必要に応じて、サイトの背景色を設定します。各テキストのカラーなどもここで設定できます。先に決めておいたテーマカラーを入力してみたり、色々試します。

7.ウィジェットを設定
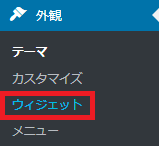
WordPress管理画面 > 外観 > ウィジェットをクリック。

ここで、サイドバーに表示する項目や、アドセンスの設定をします。


ウィジェットのサイドバーウィジェットにプロフィールを入れる
1、プロフィール画像を用意する。
2、ウィジェット > サイドバーウィジェットに「カスタムHTML」を任意の場所にドラッグ&ドロップし、プロフィールをhtmlで書く。
3、そのhtmlに対するcssを外観>カスタマイズの「追加CSS」に記述する。
サイドバーの「アーカイブ」と「カテゴリー」が二重になる問題を解決する
もしサイドバーの「アーカイブ」と「カテゴリー」をドロップダウンにするなら、タイトルが二重になるのでcssを追記して解消する。

8.必要なプラグインを入れる
ローカル環境でワードプレスを構築できるLocal by FlywheelでインストールされるWordPressは、デフォルトでプラグインが何も入っていないので、必要なプラグインを入れて設定します。
Akismet
コメントスパムを防ぐプラグイン。必須。

WP Multibyte Patch
日本語の不具合解消に、必須。
AddQuicktag
STINGER PLUS2では、デフォルト状態で、文字装飾に使えるCSSの拡張クラスが使えますが、WordpressプラグインのAddQuicktagに登録して利用することにより、より手軽に利用できるとの事。
WordPress Popular Posts
WordPress サイドバーに人気記事ランキングを設置するプラグイン

Category Order and Taxonomy Terms Order
カテゴリーの表示順を入れ替えるプラグイン

Table of Contents Plus
記事の見出し(h1~)から目次を自動作成してくれるWordPressプラグイン

Google XML Sitemaps
Googleのクローラ用Sitemapを自動生成してくれるプラグイン

PubSubHubbub
Googleにほぼリアルタイムに更新を通知してくれるプラグイン。記事のindex促進に。



