ローカル環境のWordPress(Local by Flywheel)で作ったサイトを、本番環境のさくらのレンタルサーバーへ移行する方法と、手間取った事の自分覚書です。PHPもチンプンカンプンだし、また移行作業が必要な時のために細かくメモしておきます。
ローカル環境(Local by Flywheel)からさくらのレンタルサーバへ移行する方法
使用環境は以下の通りです:
1.さくらにログインしDBを新規作成
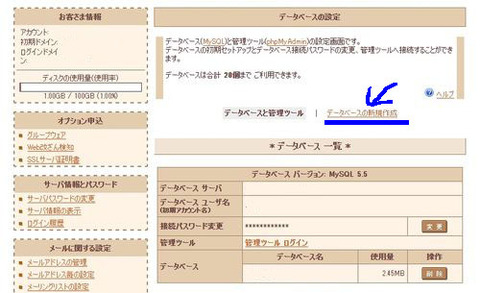
データベースの設定から「データベースの新規作成」をクリック。

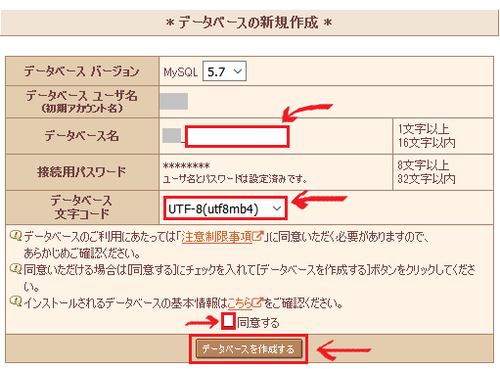
データベース名(任意)を入力し、データベース文字コードが(UTF8mb4)になっているか確認。

注意事項を確認の上、同意にチェックを入れ「データベースを作成する」をクリック。
データベース 一覧に作成したDBが追加されたら完了。
2.ローカルで作成したWordPressフォルダを丸ごとデスクトップにコピー
C:\Users\ユーザーネーム\Local Sites\サイト名\app\public

3.デスクトップにコピーしたアップロード用ファイル「wp-config.php」を修正
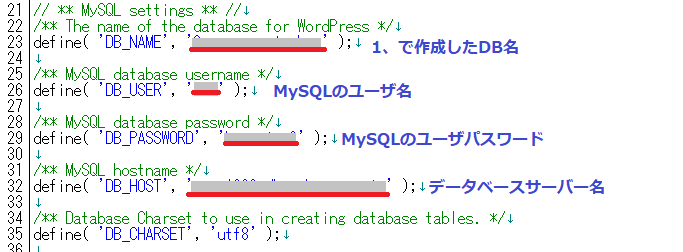
先ほどデスクトップにコピーしたフォルダ内の「wp-config.php」の青枠部分を
本番環境(さくらレンタルサーバー)用に修正する。

データベースのユーザ名: さくらのMySQLのユーザ名を入力
データベースのユーザ名: さくらのMySQLのユーザパスワードを入力
MySQLのホスト名: さくらのデータベースサーバー名を入力
FFFTPでアップロードする時のモードもUTF-8のBOM無しです。
4.ローカルのWordPressフォルダをサーバへアップロード
WordPressフォルダ(public)をアップロードする為に圧縮(zip化)します。

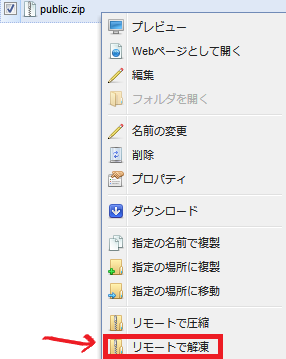
アップしたら、さくらのコントロールパネルにログインし、右サイドバーの「ファイルマネージャー」をクリックします。

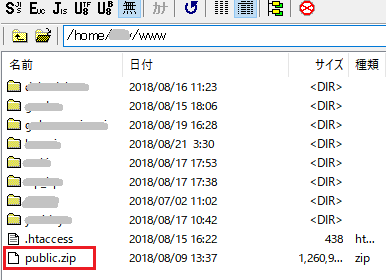
先ほどアップロードした圧縮ファイルを右クリックし、「リモートで解凍」を選択します。

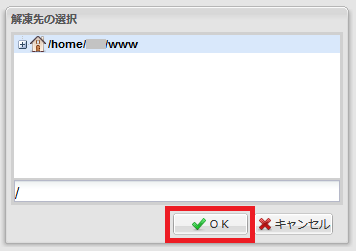
すると、解凍先の選択の確認表示が出ます。
home/〇〇〇/www直下に展開させるので「OK」をクリック。

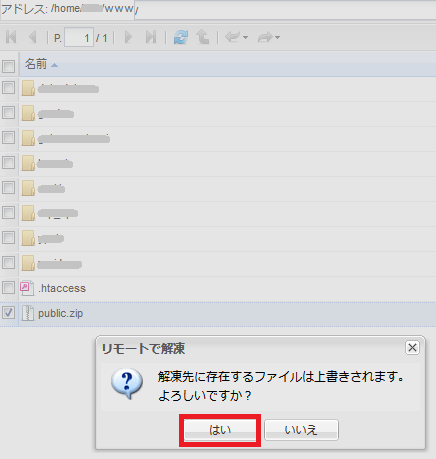
「OK」をクリックすると、以下のような最終確認が出ます。

解凍先に存在するファイルは上書きされます。よろしいですか?
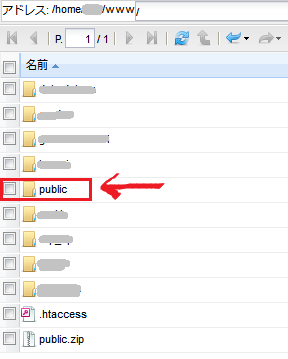
こう聞かれると、home/〇〇〇/www直下の他のフォルダ(別ドメインで運営)を消してしまうのではないかと少しビビッてしまいますが、他の名前のフォルダは保ったまま、「public」というフォルダが新たに作成され、その中に展開されます。
「はい」をクリックすると、以下のように解凍されました。

圧縮(Zip)ファイルの解凍時に、エラーが出て解凍できない場合は以下を参考にどうぞ。

5.ローカルのDBのバックアップファイルを作成
次はローカル環境(Local by Flywheel)のsqlファイルをエクスポートします。
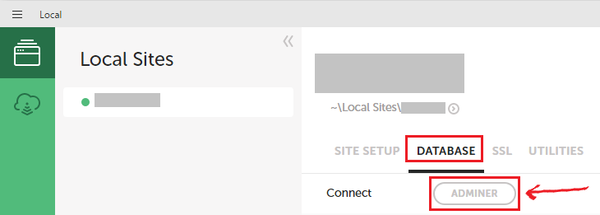
ローカル環境(Local by Flywheel)を起動し、「DATABASE」をクリックし、「ADMINER」をクリックします。

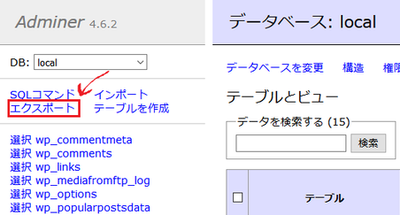
Adminerの管理画面に入ったら、左側の「エクスポート」をクリック。

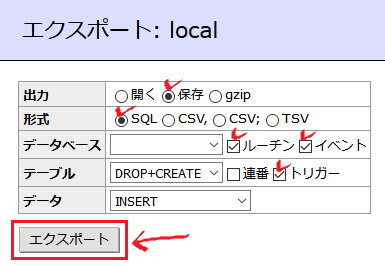
次の画面で下記のように設定し「エクスポート」をクリック。

すると任意の場所(ダウンロードフォルダなど)にDBのバックアップファイル(local.sql)が作成されます。
![]()
次はこれをさくらのサーバーへインポートします。
6.さくらのサーバで新規作成したDBにバックアップファイルをインポート
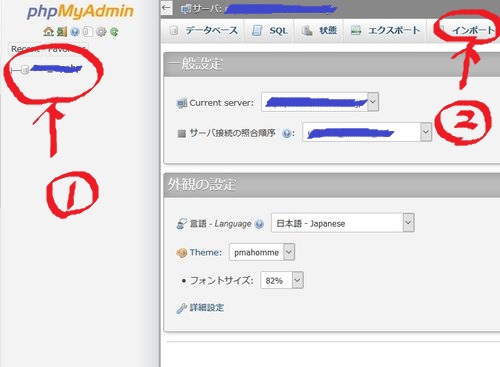
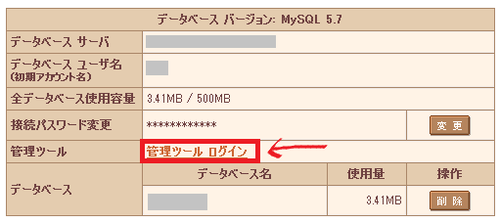
さくらのコントロールパネルの「データベースの設定」→作成したデータベースの「管理ツールログイン」をクリックする。

(さくらのデータベース共有の)ユーザ名、パスワードを入力し「実行」でログイン。
サイドメニュー(赤囲部分の1)より「1・DB新規作成」で作成したデータベースを選択し、「インポート」(赤囲部分の2)を押す。
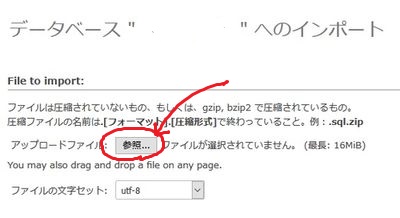
「ファイルを選択」から「5・ローカルのDBの・・」で作成したSQLファイルを選択し実行する。
これでローカル環境のDBの内容が、さくらサーバーに作成した空のDBにコピーされました。
ここでサイトを確認すると、トップは表示されましたが個別ページに飛ぶとhttp:/〇〇〇.local/のローカルサイトに飛ばされてしまいます。
これはLocal by Flywheelが「hostsファイル」を変更しているためなので、このままではURLを入力しても自分のパソコンからはローカルサイトが表示されてしまい、実際のウェブ上での確認ができません。
そこで、hostsファイルの修正をしていきます。
7.hostsファイルを修正
hostsファイルは直接修正できないのでデスクトップにコピーします。
hostsファイルの場所はWindowsの場合下記になります。
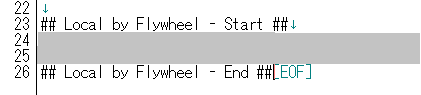
コピーしたhostsファイルをテキストエディタで開いて、ローカルサイトの記載がある行を削除します。

www無しと有りの2行あります。
保存して、元あった場所に戻して上書き保存します。
しかしこのままではまだウェブサイトの表示が変なので、次はローカル環境下のURLを、本番サイトのURLに置き換える作業をします。

8.データベース内のURLを変換するプログラムを実行
ローカル環境下のURLを、本番サイトのURLに置き換えるには、「Search Replace DB」という無料配布されているプログラムを使うと簡単でした。
「Search Replace DB」をダウンロード
以下のページからダウンロード可能です。
入力したEmailアドレスに、ダウンロードリンクが届きます。

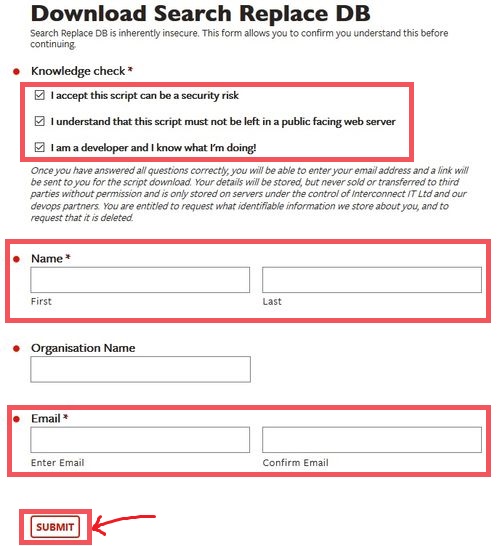
ページの中盤ぐらいに下図のようなダウンロード用のフォームがあります。
Knowledge checkの内容
- I accept this script can be a security risk
私は、このスクリプトがセキュリティ上の危険であるかもしれないことを認める。 - I understand that this script must not be left in a public facing web server
私は、このスクリプトをサーバーに残してはならないと理解している。 - I am a developer and I know what I’m doing!
私は開発者であり、このスクリプトの機能を理解している。
だいたいこういう内容なので、確認してチェックを入れ名前も入力します。
チェックを入れるとEmail入力欄が表示されるので入力し、 [SUBMIT] ボタンで送信します。するとすぐに入力したEmail宛に2通のメールが届きます。
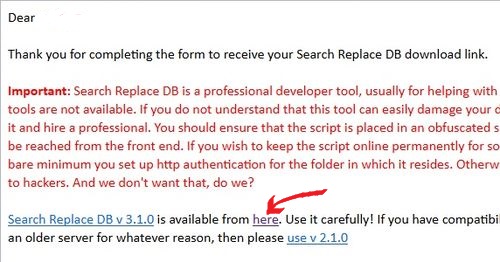
以下の件名のメールを開くと、文中にスクリプトのダウンロード先へのリンクがあるのでクリックすると、任意の場所にダウンロードされます。
Dear (入力した名前) – here’s your Search Replace DB download Link
「Search Replace DB」をアップロード
ダウンロードしたScriptを解凍し、フォルダごとWordPressサイトのフォルダ直下にアップロードします。
「Search Replace DB」の操作手順
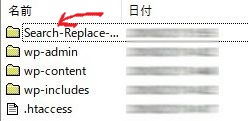
アップロードしたら、サイトのドメインの後ろに /Search-Replace-DB-master/ をつけて Search And Replaceにアクセスします。
例:https://〇〇〇.sakura.ne.jp/public/Search-Replace-DB-master/
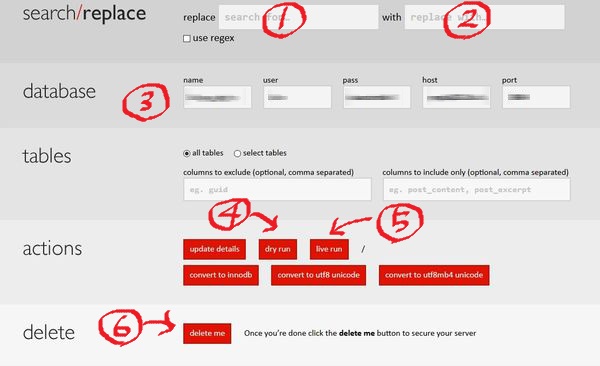
1、旧ドメインを入力
画面の1の欄に旧ドメイン(ローカル環境のURL)を入力します。
・Local by Flywheelの場合は初期状態で ” http://〇〇〇.local/ ”
ドメイン入力時には最後の/を入力しないようにする。
正しい〇 http://〇〇〇.local
2、新ドメインを入力
ここに、本番サイトのURLを入力します。旧ドメイン入力時同様、最後のスラッシュは省きます。
ドメイン入力時には最後の/を入力しないようにする。
正しい〇 http://〇〇〇.com
3、データベースの情報
データベースは、自動で入力されるのでノータッチです。
4、dry run
実行したらこうなります、というのを表示してくれるのでチェックしてみます。
5、live run
置換を実行します。最終確認画面が出るので、dry runで問題なければOKをクリック。すると一括置換がスタートします。
6、 delete me【重要】
置換が終わったら、このボタンをクリックしてScriptを削除します。このScriptを残したままだと、アクセスされたら攻撃者に一括置換されて大変危険です。
これで、ローカル環境下のURLを、本番サイトのURLに置き換える事が出来ました。
9.記事内リンクを修正
データベース内のURLリンクの修正は完了しましたが、ローカル環境で構築したサイトが他サイトからの移行である場合、記事内の内部リンクが以前のURLとなっているので修正していきます。
新規で作ったサイトでも、内部リンクを設置している場合はそれがローカルのURLになっているはずなので確認・修正していきます。
入れ替えには「Search Regex」というプラグインを使うので、インストールします。
「Search Regex」をインストール&有効化
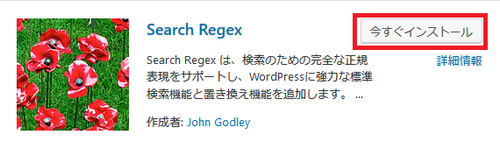
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「Search Regex」と入力して検索します。

「今すぐインストール」をクリックして有効化します。
内部リンクを検索&置き換え
まずは旧ドメインがついた内部リンクを、新サイトのドメインへ置き換えます。
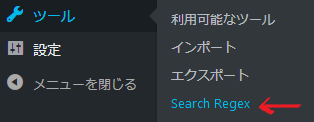
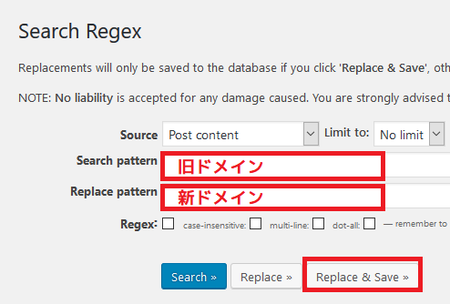
WordPress管理画面 > ツール> Search Regexをクリックします。

「Search pattern」には変更前、もしくはローカルのURLを、「Replace pattern」に変更後のURLを入力します。

「Search」をクリックで、旧ドメイン・ローカルドメインが残っているか確認できます。
「Replace & Save」をクリックで、内部リンクの置き換え完了です。
これでローカル環境から本番サイトへのデータ移行は終了です。
しかしここでまた問題(汗)
トップページは問題ないのに、その他の記事ページやカテゴリーのページだけCSSが適用されていない!!
しかしこれはすぐに解決しました。。
原因は使用している、さくらサーバの独自SSL(SNI SSL)の仕様にありました。
さくらレンタルサーバの常時SSL化プラグインをインストールして実行する事ですぐに解決しました。
こちらにプラグイン「さくらのレンタルサーバ 簡単SSL化プラグイン 」をインストール&有効化する方法を書いています。

他、本番環境にアップ後にやっておくべき事もずらっと覚書。