サイトをhttpからhttpsに常時SSL化したのですが、いざhttps化したサイトを表示すると「この接続は安全ではありません」となってしまいました。
サイト自体は問題なく表示されるのですが、https化するとアドレスバーに緑のキーのアイコンが表示されるはずが、黄色い注意マークが付いています。どうやらサイト内でhttpとhttpsが混在しているようで、その原因を取り除かないといけないようです。
調べてみると意外と簡単に解決できたので、その覚書です。
常時SSL化したはずが「この接続は安全ではありません」になる場合の対処方法
HTTPSで常時SSL化された安全なサイトとは
ページ全体が HTTPS プロトコルで配信されている 、いわゆるSSL対応したウェブサイトは、アドレスバーに緑色の錠前アイコンが表示されます。当サイトではこのように表示されます。
![]()
このような緑色のキーマークのついているのサイトとの接続は、認証を受けて暗号化されているため、盗聴や中間者攻撃から守られているという事で、安心して利用する事が出来るというしるしです。
HTTPで表示されている(安全ではない)サイトとは
httpsではなく、HTTPで配信されているサイトは、アドレスの前にこのようなマークが出るか、カギのマーク自体も表示されません。
![]()
赤線が引かれた錠前アイコンが表示されている場合、ブラウザは安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、個人データはサイトから盗まれる可能性があります、という事を示しています。
HTTPとHTTPSが混在しているサイトとは
また、httpとhttpsが混在している場合、このようなマークになります。当サイトも最初はこのような黄色い注意マークになってしまいました。サイト自体は普通に表示されるものの、これではせっかくhttps化した意味がありません。
![]()
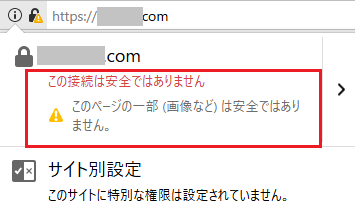
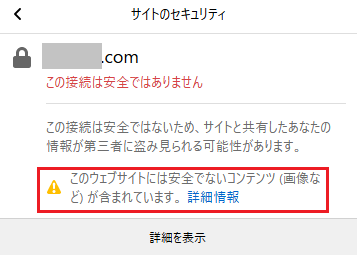
マークをクリックしてみると、「この接続は安全ではありません」、「このページの一部(画像など)は安全ではありません」と表示されています。

さらにクリックし「詳細情報」をクリック。

すると、使用しているブラウザ(Firefox)のサポートページ「混在コンテンツのブロック」に飛びました。
HTTPとHTTPSが混在している状態の原因
さくらのプラグインを使って、すべてのデータ(画像を含む)のhttpsへの変換は出来たはずですが、どうやらページ内に「http」で始まる画像などが残っているため、それが原因で緑色のキーが表示されないようです。
全てでは無いと思いますが、以下の場合、httpsとhttpsが混在しているコンテンツとみなされるようです。
- 「http」で始まる画像を表示している
- 「iframe」で読み込んでいる内容に「http」の画像を含んでいる
また、文中に外部リンクとして「http」があるのは問題ないようです。
残っている「http」を探し当てる方法
問題を解決するには、サイトに残っている「http」のついた何某かを見つけ出さなければなりません。これは大変そうだ、と思ったのですが意外と簡単に原因がわかりました。今のところ、3つのワードプレスのサイトですべて同じ問題が出て、同じ原因と対策で無事に常時SSL化に成功しました。
では、問題の「http」を探す方法を紹介します。
FireFox、Chrome、Internet Explorerの3つのブラウザとも同じ作業です。
FireFoxで探す場合
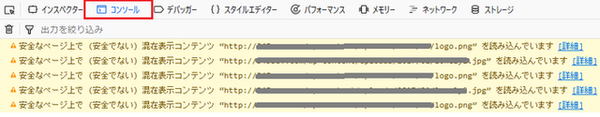
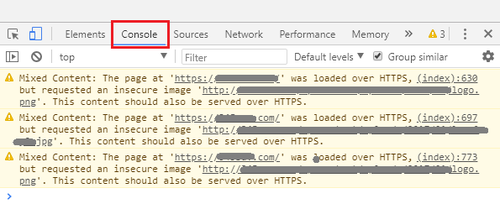
「http」と「https」が混在しているウェブページを表示し、「F12」(Windows)を押すと画面の下に開発者ツールが出るので「コンソール」をクリックする。

すると、ページ上にある、「http」で始まる問題のURLが見つかります。
Chromeで探す場合
「http」と「https」が混在しているウェブページを表示し、「F12」(Windows)を押すと画面の右に開発者ツールが出るので「コンソール」をクリックする。

すると、ページ上にある、「http」で始まる問題のURLが見つかります。
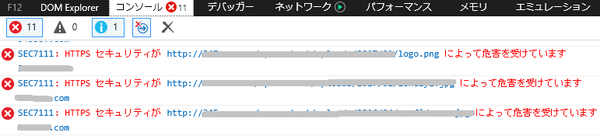
Internet Explorerで探す場合
「http」と「https」が混在しているウェブページを表示し、「F12」(Windows)を押すと画面の下に開発者ツールが出ので「コンソール」をクリックする。

すると、ページ上にある、「http」で始まる問題のURLが見つかります。
3つのサイトで試してみましたが、3つ全部エラーの数が違うのが気になりましたが、検証にはFireFox、Chromeが使いやすいと思います。また、上記はまだレンタルサーバーでhttps化しただけの状態で、まだワードプレス側でデータのhttp→https書き換えが済んでいません。データの書き換えをした後に出たエラーの画像は、ある特定の部分だったので次にそれを説明します。
データ書き換え後に残っていた「http」を「https」へ変更する対処方法
今回、3つのワードプレスのサイトをhttps化しました。
3つのサイト全て、さくらのプラグインを使ってすべてのデータ(画像を含む)のhttp→httpsへの書き換えを済ませたのにもかかわらず、httpのデータが残っていました。
ですがそれは、3つのサイト全て同じ部分だったので、それぞれ簡単に変更する事が出来ました。
それは「サイトのロゴ」と「ファビコン」用の二つの画像でした。
当サイトの「サイトのロゴ」はこちら、この部分です。

ファビコンはこちら、この部分です。
![]()
これらを修正していきます。
「サイトのロゴ」の修正方法
WordPress管理画面 > 外観 >カスタマイズ をクリックしカスタマイズ画面に入り、「ロゴ画像」をクリックします。

今登録しているロゴ画像が出るので、画像の変更をクリック。

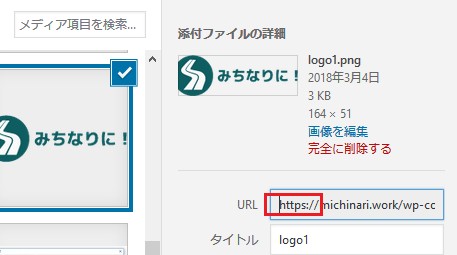
メディアからロゴ画像を選び直し(同じ画像を選んでも大丈夫でした)、画像のURLがhttpsなのを確認して「画像を選択」。

サイトのロゴの修正はこれで完了です。
「ファビコン」の修正方法
WordPress管理画面 > 外観 >カスタマイズ をクリックしカスタマイズ画面に入り、「サイト基本情報」をクリックします。

サイトアイコンが表示されるので、画像の変更をクリックします。

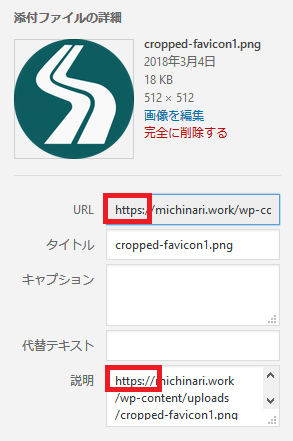
メディアからサイトアイコンを選び直し(同じ画像を選んでも大丈夫でした)、画像のURLなどの情報がhttpsなのを確認して「画像を選択」。

以上で終わりです。
まとめ
さくらのプラグインでhttp→http化した時に、もし常時SSL化したのに「この接続は安全ではありません」が出たらまずここを疑ってみたらいいと思いました。
作業後は、無事にサイトが安全な緑色のキーに変わりました。
![]()