先日、無料ブログで運営していたブログをWordPressに移行しました。
移行した画像が大量にあったのですが、プラグインでメディアライブラリに登録したり、必要があり登録した画像を再生成していたら、気付いたら元画像に対して色んなサイズの画像が大量に生成されてしまっていました。

使用しているテーマは「Simplicity2」で、メディア設定で設定している画像以外にも自動的に複数のサムネイルが生成されます。最初にメディア自動的に生成しないように諸々を設定したら良かったのですが。。

しかしその設定は、すでに作られてしまった物に対しては生かされません。
当然、使われていないサイズの画像もあるのですが、手作業で使っていない画像を一つ一つ削除していくのは非常に手間がかかる作業ですし、間違って使用している画像を削除してしまうかもしれません。
そして10年分のブログの画像に対しての作業と思うと気が遠くなります。。
でもWordPressには未使用画像を検出して一括削除できるプラグイン「DNUI Delete not used image」があるとの事で、早速使ってみました。
ですが、使っているテーマに必要なサイズを残したつもりが、画像の縦横比がおかしくなって、またやり直すはめになりました。
検索してみると失敗しているケースも多いようなので、その対策も合わせて書きます。
私は、最初に、ローカル環境に残っていた古いデータで試してみました。
また、プラグインの評価にはこんなご意見↓もあったので慎重に・・(汗)
Fcuk. I lost Post Thumbnails for 11000 posts.
「DNUI」で不要な画像を削除する方法
「DNUI 」とは
DNUI(Delete not used image)とは、使用していない画像の一括削除が出来るプラグインです。
削除する前に一覧リストを表示してくれるので、リストの中から削除するもの、削除しないものの個別選別も可能ですし、削除したいサイズを指定する事も可能です。
インストール&有効化する
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「DNUI」と入力して検索します。

今すぐインストールをクリックし、有効化します。
DNUIを使う前に
作業前は必ずバックアップを取って保存してください。
また、以下の注意事項をお読みください。
DNUIの設定
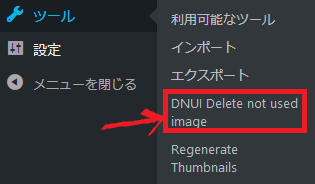
WordPress管理画面 > ツール > DNUI をクリックします。

上の「Options」をクリックします。

基本的にはこのままで大丈夫ですが、確認しても良いかなと思われる項目を以下で赤字で表示しました。設定する項目は、簡単に訳すと以下のようになります。
General
- ・Plugin version
- プラグインのバージョン
- ・Only admin user
- 管理者だけが使えます。
- ・Update in server (make changes to database)
- サーバーを更新
- ・Backup system
- 「Create backup folder」をクリックすると画像フォルダにDUNI専用バックアップフォルダが作られますが、サーバーの容量が減らすことが目的なので作らない方が(もちろん個別にローカルにバックアップしておきます)
- ・Page
- ページナンバー
- ・Number of images show on 1 page
- タブ「Images」で1ページに表示する画像の数
- ・Pagination max size
- タブ「Images」何ページ分を表示するか
- ・Debug Use this only if think the plugin is not workning fine
- プラグインが上手く動いていないときにチェックを入れる。
- ・Default options
- クリックするとオプションを初期状態に戻します。
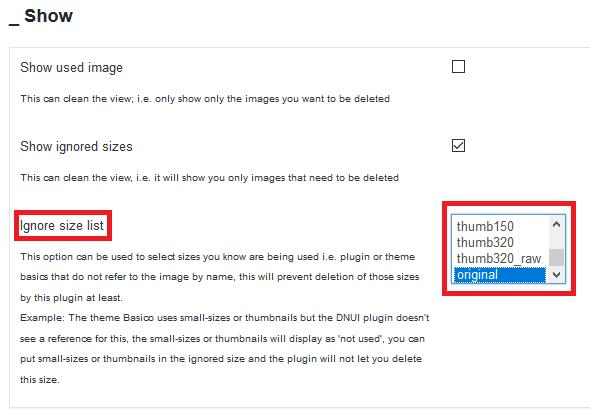
_ Show
- ・Show used image
- チェックを入れると使っている画像を表示。
- ・Show ignored sizes
- チェックを入れると消す画像(使っていない画像)を表示。
- ・Ignore size list
- 選択すると削除対象から外れます。

Check All this checks can decrease performance
- ・Check in excerpt
- 引用した時の画像を探します。
- ・Check in Post meta
- 投稿した記事から画像を探します。
- ・Check in gallery
- ギャラリー(メディア、画像一覧)から画像を探します。
- ・Check in shortcodes
- プラグインに使われているショートコードから画像を探します。
- ・Check in draft
- 下書き保存した記事から画像を探します。
DNUIの使い方
削除前の状況
今回はオプションの「Ignore size list」で以下を残す設定で試します。
・thumbnail
・thumb100
・original
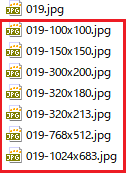
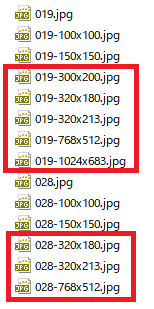
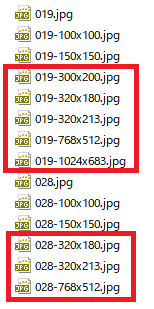
uploadフォルダの中には以下の画像が収納されています。
うまく削除されたら赤枠の画像が削除されるはずです。

「Simplicity2」を使ったトップページはこのように150x150の画像が一覧で表示されています。

削除する方法
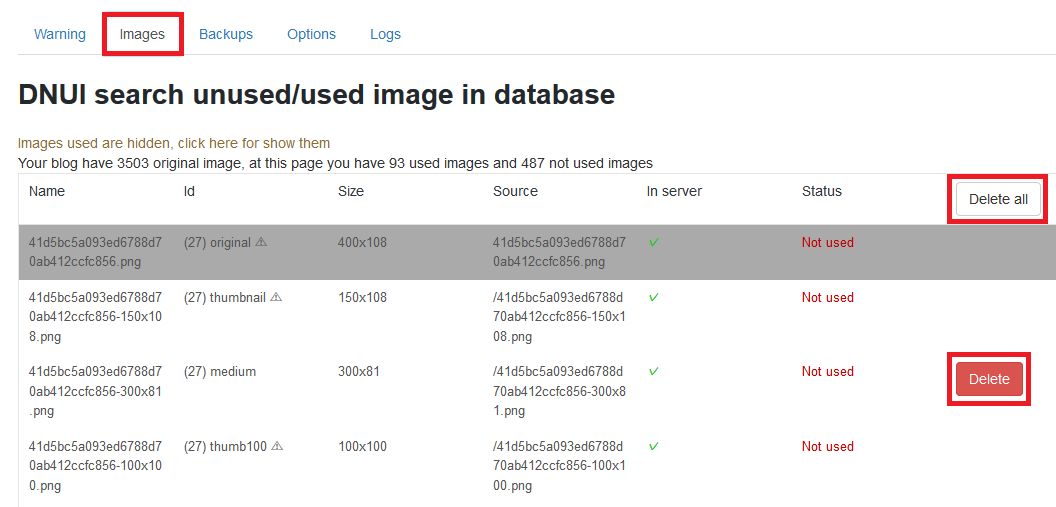
「Options」で設定が済んだら、タブ「images」をクリックすると画像のサーチが始まります。

表示を150~200にすると3分ぐらい掛かりましたが、サーチが済むと「Delete all」が表示されます。一つ一つ個別に消す事も出来ますが、大量なので「Delete all」で一気に削除しました。

削除が済むとIn Serberが×マークになり、ステイタスがDeletedとなります。

この時点で一度サイトを確認すると問題無いように思ったので、作業を続けました。
削除できるのは1ページ分だけなので、下の方に表示されているページネーションをクリックして作業を繰り返し、完了させます。
削除後の様子
削除前はこうでしたが

削除後はこうなりました。「Options」で選択できる「thumbnail」が150x150だと思ったので「thumb150」を削除する設定にしたのですが、150x150が消えてしまいました。。

そして150x150を使用している記事一覧の縦横比がおかしくなり、正方形だったのが、縦長にひきつれています。

正方形に表示されない原因は画像のサムネイルがWordpress側で作成されてないことが原因なので、綺麗な正方形のサムネイルを表示させるには、サムネイルを再生成する必要があります。
Regenerate-thumbnailsでサムネイルを再生成する方法
削除したのにまた再生成するのも何なのですが、削除してしまったものは仕方ないので、WordPressプラグインの「Regenerate Thumbnails」を使ってサムネイルを再生成してみました。
Regenerate-thumbnailsとは
Regenerate Thumbnailsは、すでに登録済みのサムネイル画像を一括して生成し直せるプラグインです。WordPressのサムネイル画像の画像サイズを変更した際に、登録済みの画像ファイルに対してリサイズ処理を一括して実行できます。

インストール&有効化する
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「Regenerate Thumbnails」と入力して検索します。

今すぐインストールをクリックし、有効化します。
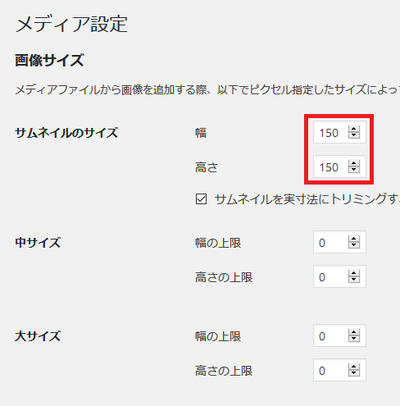
画像サイズを設定する
「Regenerate Thumbnails」で生成するサイズは「メディア設定」で指定した画像サイズにリサイズされるので設定していきます。
WordPress管理画面 > 設定 >メディア をクリックします。

今回は、150x150のサムネイルが必要なので以下のように設定し保存します。

また、この他に、使用しているテーマの「functions.php」で設定されているサムネイルサイズも作成されてしまいます。
それだとDNUIで不要なサイズを削除した意味が全く無いので(汗)、functions.phpで100x100と150x150だけを残すように修正しました。
他は「//」でコメントアウトし、生成しないように保存します。
phpを保存する時のコードは「UTF-8N」(ボム無し)、改行コードは「LF」にします。
// アイキャッチ画像を有効化
add_theme_support('post-thumbnails');
//サムネイルサイズ
add_image_size('thumb100', 100, 100, true);
add_image_size('thumb150', 150, 150, true);
//add_image_size('thumb320', 320, 180, true);
//add_image_size('thumb320_raw', 320, 0, false);
では、「Regenerate Thumbnails」を使ってみます。
Regenerate Thumbnailsの使い方
WordPress管理画面 > ツール >「Regenerate Thumbnails」をクリック。

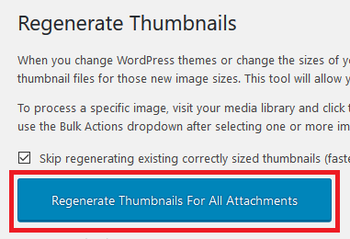
使い方は、簡単で「Regenerate Thumbnails For All Attachments」ボタンをクリックするだけです。

多いと時間がかかりますが、進行状況が見えるので気長に待ちます。

すると、150ⅹ150以外にも大サイズなのか、768x512というサイズも生成されてしまいました。medium_largeなのか、テーマのどこかで設定できるはずだと思いますが、もう疲れてしまいました。笑

でも、記事一覧の画像は綺麗な正方形に戻りました。

DNUIを使ってみた感想
まだデータが数個など少ない場合には良いかもしれませんが、データがたくさんある場合はヘタしたらこの作業で1日潰れてしまう事になりかねません(なりました。)
また、テーマやプラグインで使用している画像も削除しかねず、また修正でサムネイルを生成しなければいけない羽目にもなりかねません(なりました。笑)
テーマにより生成される画像の数はまちまちですが、simplicity2の場合は作者さんが以下のように書いていたので、今後は気にしない事にします。
Simplicityが生成するサムネイルが1GBを使用するには、15000記事を書かないといけない計算になります。Wordpressが生成するサムネイルを合わせても5200記事書かないと1GB使用しないのではないかと思います。
15000記事といえば365日毎日ブログに画像を1個アップしたとしても41年分です。
なので、今のところはWordPressの「メディア設定」で何も生成されないように設定するだけにしておこうと思います。




