別サイトで、WordPressテーマ「Simplicity2(シンプリシティー2)」を使っています。

シンプルな無料Wordpressテーマで、使っている人を本当によく見かけますが、たまにランキングサイトなどで表示される画像がSimplicity2のオリジナルの風景の画像になっているサイトもたまに見かけます。
先日Simplicity2を使用しているサイトで画像が無い記事を投稿した際、同じようにデフォルトの道路の画像が表示されてしまったので、その画像を変更する方法を備忘録として残しておきます。
Simplicity2・OGPで画像が無い時に使用されるイメージ画像
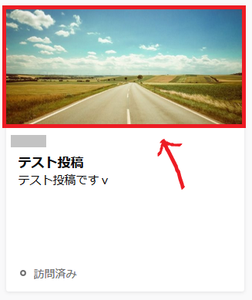
そもそもSNSをあまり活用していなかったので気付きませんでしたが、Simplicity2では、何も設定していない場合、画像の無い記事を投稿すると以下の画像がOGPでデフォルトで表示されてしまいます。

画像の無い記事に限りですが、facebook、mixi、google+、GREEなどのSNSのタイムライン上でURLがシェアされた時や、ランキングサイトでのサイトのサムネイル、firefoxなどのブラウザのハイライト画像などでも使用されます。
以下はFireFoxの新しいタブで表示される例です。

これを、オリジナル画像に変更します。
OGPとは?
OGPとは「Open Graph Protocol」の略で、facebook、mixi、google+、GREEなどのSNSのタイムライン上でURLがシェアされたときに、記事のタイトルやサムネイルが表示されるものです。
これを設定しておくと、URLが共有された際に、設定した画像やタイトルが表示されるようになり、ユーザーに対して、Webページの内容をより伝えることができます。
Simplicity2・OGP画像が無い時に表示されるイメージ画像を変更する
まず、デフォルトで設定されているイメージ画像のサイズを調べます。
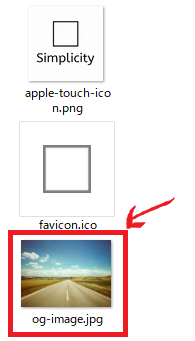
Simplicity2で使用されるイメージ画像は、「og-image.jpg」という名前で、テーマのイメージフォルダ内にあります。
「og-image.jpg」の場所は
C:\Users\○○○\Local Sites\○○○\app\public\wp-content\themes\simplicity2-child\images の中にあります。

オリジナルの「og-image.jpg」のサイズは640x480だったので、それと同じサイズの画像を用意しておきます。(※Simplicity2では最低600 × 315px以上を推奨)
今回はこの画像を用意し、メディアからアップしておきました。

OGP画像が無い時に表示されるイメージ画像を変更
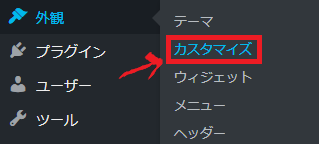
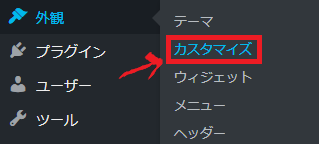
WordPress管理画面 > 外観 > カスタマイズをクリックします。

カスタマイズ一覧の「SNS」をクリック。

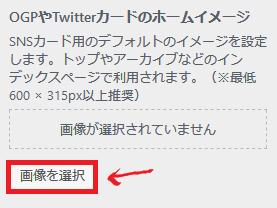
下の方の「OGPやTwitterカードのホームイメージ」という項目の「画像を選択」から、用意しておいたオリジナル画像をアップします。


「公開」をクリックして保存し、完了です。
これで問題無いのですが、念のためにテーマのフォルダ内の画像(Simplicityフォルダ内の/images/og-image.jpg)自体も変更しておきました。

Simplicity2・アップルタッチアイコンの画像を変更する方法
ついでに?apple-touch-icon.pngの画像も変更しておきます。
appleユーザーでは無いので気が回りませんでしたが、もしかしてapple使いの方が使ってくれるかも?と希望をこめて。
アップルタッチアイコンとは?
アップルタッチアイコンというのは、iPhone や iPad など、スマホやタブレット用のアイコン画像で、ホーム画面に追加した時に表示されるものです。
これも、ホームに設定してもらうと嬉しいし、見た目がわかりやすく使い勝手が良くなると思うので、設定しておきます。
「apple-touch-icon.png」の場所は
C:\Users\○○○\Local Sites\○○○\app\public\wp-content\themes\simplicity2-child\images の中にあります。

確認すると75x75だったので、同じサイズの画像(png)を用意し、メディアからアップしておきます。
![]()
アップルタッチアイコンの画像を変更
WordPress管理画面 > 外観 > カスタマイズをクリックします。

カスタマイズ一覧の「その他」をクリック。
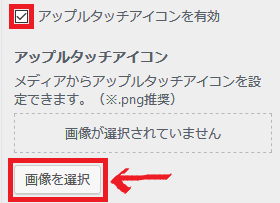
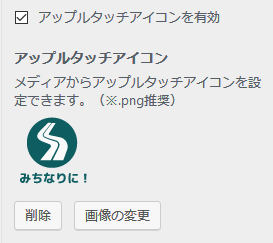
「アップルタッチアイコンを有効」にチェックを入れ、「画像を選択」から先ほどアップした画像を選択します。

選択したら、「公開」をクリックして保存し、完了です。

これでもう問題無いのですが、念のためにテーマのフォルダ内の画像(Simplicityフォルダ内の/images/apple-touch-icon.png)自体も変更しておきました。

これで完了です!