STINGER+2(STINGER PLUS2)には、簡単にGoogle AdSenseの広告を配置してくれるウイジェットがあります。
広告ウイジェットを利用すると、PCでは記事下に2つレクタングル広告が表示されるのですが、それが縦で表示されるので横並びに変更してみました。
横並びにするには記事の横幅を広げなければなりませんが、順を追ってメモしていきます。
STINGER+2(STINGER PLUS2)で記事エリア下のレクタングル広告を横並びにする方法
STINGER+2(STINGER PLUS2)には、簡単にGoogle AdSenseの広告を配置してくれるウィジェットがあります。

まずはこのウィジェットにGoogleアドセンスのコードを貼るためにアドセンスの広告コードを取得します。
1.Googleアドセンスでレクタングル広告を取得する
Googleアドセンスにログインし、アドセンスのメニューの「広告の設定」をクリック。

「広告ユニット」を選択し「新しい広告ユニット」をクリック。

次の画面で「テキスト広告と広告」を選択します。

次の画面で広告を取得します。

「広告サイズ」:「レクタングル(大)336x280」を選択し保存してコードを取得をクリック。すると広告のコードが表示されるので保存しておきます。
同様に「レクタングル 300x250」の広告コードも取得しておきます。
2.STINGER PLUS2のウィジェットに広告を設定する
WordPress管理画面に戻り、取得したアドセンスの広告コードを貼っていきます。
WordPress管理画面 > 外観 >ウィジェット をクリック。

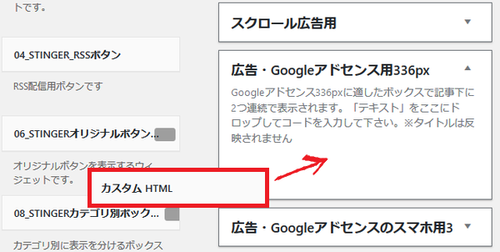
「広告・アドセンス用336px」へ「カスタムHTML」をドラッグ&ドロップします。

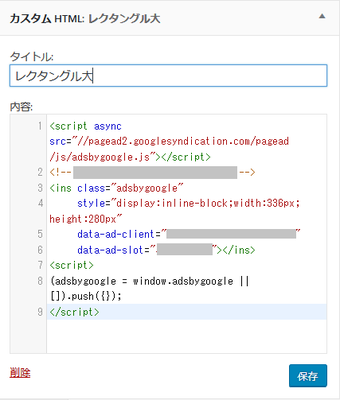
するとこのような画面になるので、ここに先ほどGoogleアドセンスで取得した「レクタングル(大)336x280」のコードをコピペして保存します。

同様に、「広告・アドセンスのスマホ用」へ「カスタムHTML」をドラッグ&ドロップ。

「レクタングル 300x250」の広告コードをコピペして保存します。
STINGER PLUS2のウィジェットでの広告設定の表示はこうなる
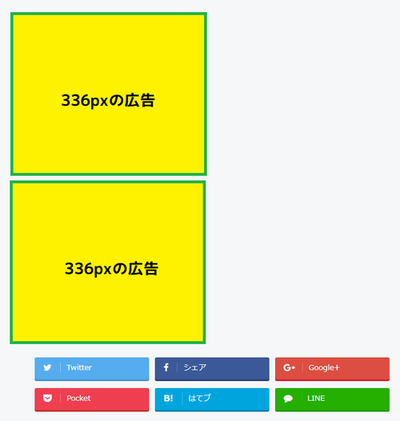
STINGER PLUS2のウィジェットの「広告」を以上のように設定すると、このような表示になります。
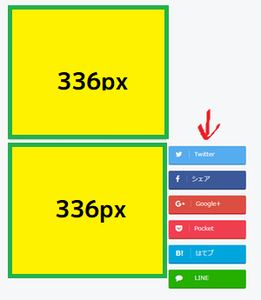
PCでは、レクタングル広告の大(336px)が左寄りに縦に2つ連続して表示されます。

スマホでは、レクタングル広告(300px)が1つ表示されます。

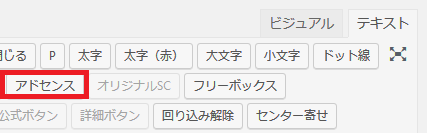
また、ウィジェットの「広告・アドセンスのスマホ用」で設定した300pxのレクタングル広告は、記事を書く時に「テキストモード」で「アドセンス」をクリックする事で任意の場所に貼る事が出来ます。

次に、PCで縦に二つではなく横並びに表示されるよう設定していきます。
3.STINGER PLUS2のレイアウトの幅を広げる
STINGER PLUS2のレイアウト設定は、デフォルトで全体が1,060px、記事エリアが640~700px(管理画面のカスタマイズで選択)、サイドバーが300pxとなっています。
記事エリアは700pxに設定しましたが、PC用のレクタングル大が横336px2個で672pxなので残りが28px。これでpaddingが良ければそのままでも良かったのですが、15px以上に設定するとカラム落ちしてしまいます。
そこで、記事エリアを広げておきました。
追加CSSにコードを追記する。
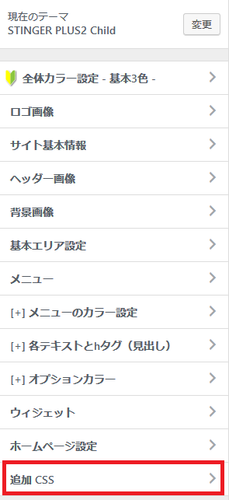
WordPress管理画面 >外観 >カスタマイズをクリック。

「追加CSS」をクリックし以下のCSSコードを追記します。
/* pc記事エリア拡大*/
@media only screen and (min-width: 960px) {
#content{
max-width:1080px;
}
}
これで記事エリアの幅がデフォルトより20px広がりました。
4.ウィジェットのアドセンス用336pxにclassを指定する。
先ほどGoogleアドセンスのコードをコピペした「レクタングル(大)336x280」のコードにclassを指定します。
WordPress管理画面 > 外観 >ウィジェット をクリック。

広告・Googleアドセンス用336pxをクリックして開きます。

先ほどコピペした広告コードにclass名を付けます。
ここでは「pc_under_ads」と付けました。
<div class ="pc_under_ads"> ~アドセンス広告コード~ </div>
5.見た目を整える。
追加CSSにコードを追記する。
WordPress管理画面 >外観 >カスタマイズをクリック。

「追加CSS」をクリックし以下のCSSコードを追記します。
.pc_under_ads
{
float:left;
}
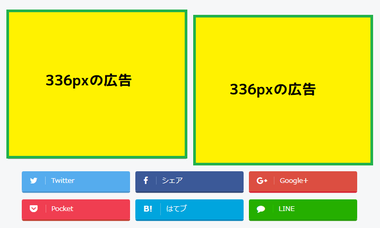
するとこのように横並びになりました。
高さの違いは後でphpで調整するので、先にpadding-leftをCSSに追加します。

.pc_under_ads
{
float:left;
padding-left:15px;
}
このようになりました。

「st-ad-on.php」を編集して高さをそろえる。
高さをそろえるには、「st-ad-on.php」を編集します。
親テーマの「st-ad-on.php」をFTPソフトでダウンロードし編集し、子テーマのフォルダにアップします。
「st-ad-on.php」を開きます。
<?php //固定ページ用の広告読み込み
global $wp_query;
if( is_single() or is_page() && !is_front_page() ){
$postID = $wp_query->post->ID;
$koukoku_set = get_post_meta( $postID, 'koukoku_set', true );
if ( isset( $koukoku_set ) && $koukoku_set === 'yes' ){ //広告非表示の場合 ?>
<?php }else{ ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php } ?>
<?php }else{ //投稿と固定ページ以外 ?>
<?php //広告読み込み
if( is_single() || ( is_page() && ( trim($GLOBALS['stdata100']) !== '') ) ){ ?>
<div class="adbox">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
<?php if ( st_is_mobile() ) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
<?php get_template_part( 'ad' ); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php } ?>
<?php }
二か所、以下のように「padding-top:10px」と指定している部分を見つけます。
<?php } else { //PCの場合 ?>
<div style="padding-top:10px;">
そこを0pxに修正し保存して、子テーマのフォルダにアップします。
テキストエディタ、FTPソフトで最初に設定しておくと便利です。
これで高さもそろえる事が出来ました。

6.SNSボタンが回り込むのを解除する
ところが、レスポンシブで画面のサイズを可変する時に、あるポイントで一瞬だけSNSボタンが広告の横に回りこむ事に気付きました。

そこで、「sns.php」を編集して回り込まないようにします。
「sns.php」を編集して.clearを追加する
親テーマの「sns.php」をFTPソフトでダウンロードし編集し、子テーマのフォルダにアップします。
「sns.php」を開きます。
上から28行目あたりに、SNSボタン全体をくくる <div class=”sns”>があります。
<div class="sns"> <ul class="clearfix"> <!--ツイートボタン-->
そのdivに、style.cssで回り込み解除のclassに設定されている「clear」を追加します。
<div class="sns clear">
保存して、子テーマのフォルダにアップします。
これで回りこまないようになり、すべての作業は終了です。



