先日まだほとんど稼働していないサイトに設置したContact Form 7から、スパムと思われるメールが届きました。Akismetでも対策しましたが、reCAPTCHAでもスパム対策をしてみました。
Akismet でスパムフィルタリングする方法はこちらです。

Contact Form7にスパム対策する方法
Contact Form 7にスパム対策をする方法はいくつかあります。
簡単にやる方法もありましたが、がっちりやるにはこの2点は外せないようです。
・Akismet でスパムフィルタリングする
・reCAPTCHAを使う
設置したサイトのコンタクトフォームの設定画面でも推奨されていました。
ダッシュボードの「お問い合わせ」→「コンタクトフォーム」で編集画面に入ります。
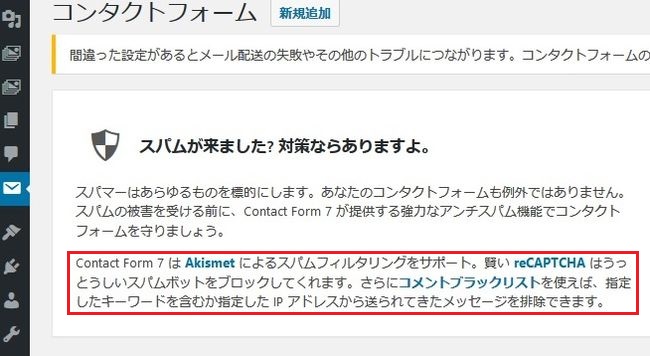
さらにコメントブラックリストを使えば、指定したキーワードを含むか指定したIPアドレスから送られてきたメッセージを排除できます。
ですが、今のところ届いたメールはプログラミングを使って自動的に送られてくるものだったので今のところコメントブラックリストの必要性はありません。
このページではGoogleが提供するキャプチャ・システム「reCAPTCHA」でスパム対策する方法をメモします。
これを↓とても簡単にContact Form 7に追加できました。
reCAPTCHAでスパム対策する手順
1・まずは「reCAPTCHA」の管理画面へ入る。
ダッシュボードの「お問い合わせ」→「コンタクトフォーム」で編集画面に入ります。
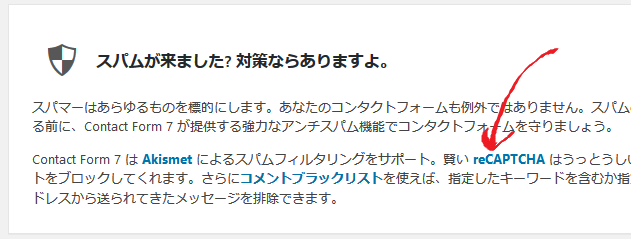
2.表示されたページの中に、以下の画像のようなメッセージが表示されるので
「reCAPTCHA」のリンクをクリックします。

すると、Contact Form 7の公式サイト内の「reCAPTCHA」のページに飛びます。
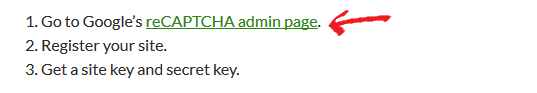
そのページの中盤にこのような文が表示されているので
「reCAPTCHA admin page」をクリックしてreCAPTCHAの管理画面に飛びます。
2・reCAPTCHAにサイトを登録する。
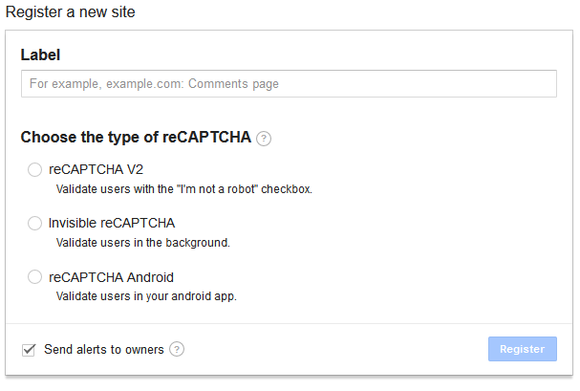
reCAPTCHAの管理画面に入ると以下のような表示が出るので入力していきます。
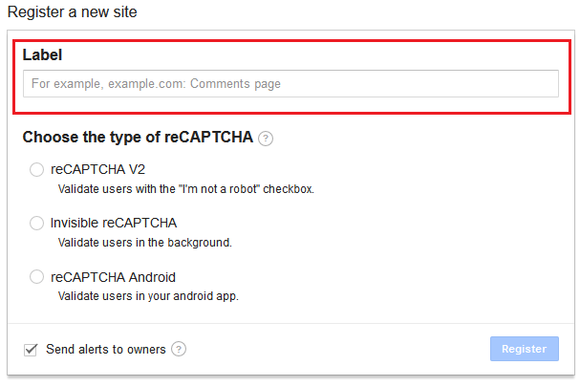
1.Label
Labelには、サイトの名前やドメインなど、自分がわかりやすいもので設定します。
このサイト用は「みちなりに!」と入力しました。
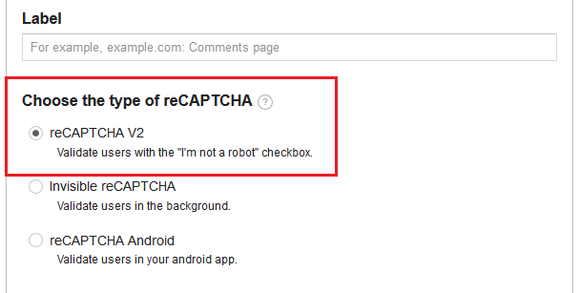
2.Choose the type of reCAPTCHA
reCAPTCHA v2を選択すると以下のような「通常のボタン」になるので選択。
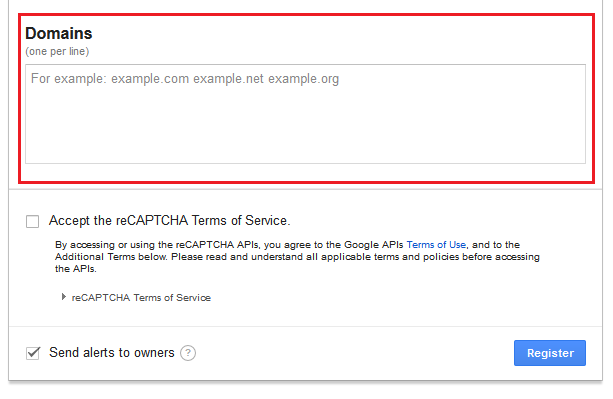
3.Domain
ここまで済ますと、新たに「Domain」という項目が表示されるので、http://無しで入力します。このサイトでは「michinari.work」と入力しました。
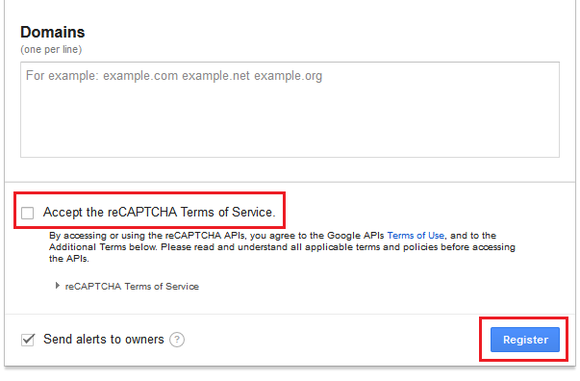
4.Accept the reCAPTCHA Terms of Service.
上図の赤枠、Accept the reCAPTCHA Terms of Service.以下の内容は
利用規約に同意するという意味なので、チェックを入れます。
そして、右下のRegisterをクリックすると、登録完了です。
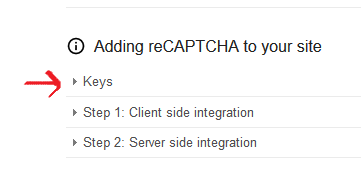
3・reCAPTCHAからAPI Keyを入手する。
サイトの登録ができると、API Keyが入手できます。
Adding reCAPTCHA to your site → keyをクリックします。
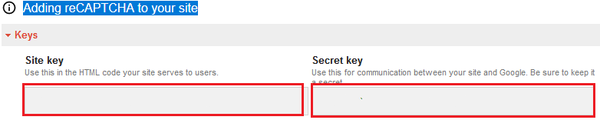
すると「Site Key」と「Secret Key」が出てきます。
下の画像は文字が見えないように加工していますが、実際には文字数字が入力されています。
この「Site Key」と「Secret Key」をContactForm7で使用します。
4・ContactForm7にAPI Keyを設定する。
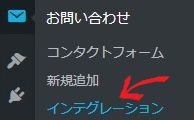
ダッシュボードの「お問い合わせ」→「インテグレーション」をクリックします。
以下のようなメッセージが表示されるので「キーを設定する」をクリック。
reCAPTCHA はあなたのウェブサイトをスパムや不正利用から守る無料のサービスです。reCAPTCHA を使うには API キーペアの設定が必要です。
以下のような表示になるので、先ほど確認した「Site Key」と「Secret Key」を貼り付けて保存します。
5・コンタクトフォームを編集する
あとはこのボタンを表示するようにコンタクトフォームを編集するだけです。
ダッシュボードの「お問い合わせ」→「コンタクトフォーム」をクリックし、スパム対策するフォームを選択します。
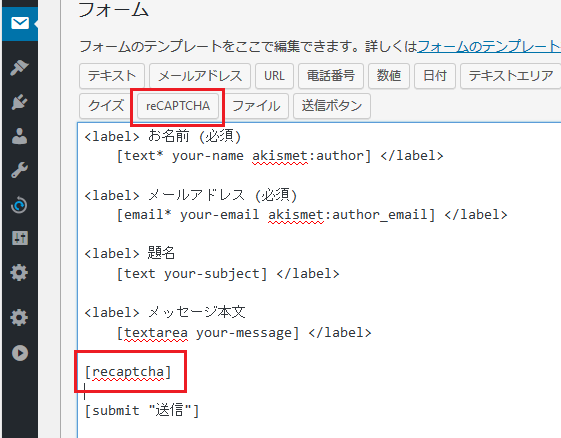
編集画面のボタンの中に「reCAPTCHA」があるので、フォームの任意の場所を選びクリックします。すると、送信ボタンの上に「recaptcha」という記述が追加されました。
ContactForm7を確認すると、以下のように「わたしはロボットではありません」ボタンが追加されました!
ですが、配置がおかしいのでCSSで調整しました。別投稿しています。