「Contact Form 7」のスパム対策に、Googleが提供するキャプチャ・システム「reCAPTCHA」を設置しました。
よく見るこれを↓とても簡単にContact Form 7に追加できたのですが、左寄りに表示されてしまい見栄えが良くないのでCSSで中央(センター)配置にしました。
「reCAPTCHA」をCSSで中央に表示させる方法
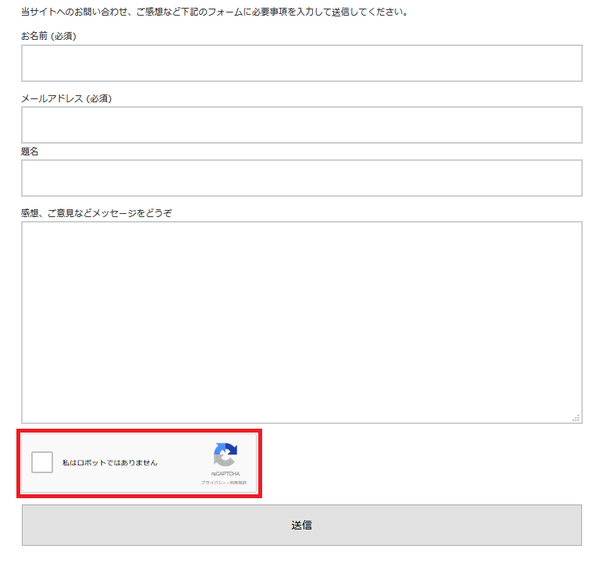
「reCAPTCHA」を設置するとこのように左寄せで表示されました。

何となくバランスが悪いので子テーマのstyle.cssに以下を追加しました。
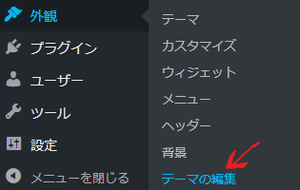
WordPress管理画面「外観」→「テーマの編集」をクリックして子テーマのstyle.cssの編集画面を開きます。

以下のコードを追記して、「ファイルを更新」をクリックします。
/*メールフォームrecaptcha中央配置*/
.wpcf7-recaptcha{
margin-right:auto;
margin-left:auto;
text-align: center;
width:300px;
}
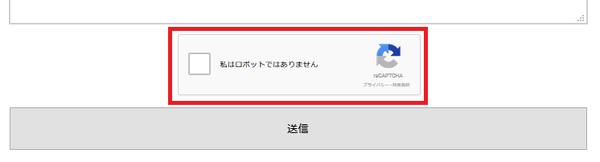
するとこのように中央に配置されました。

ちょっとした事ですが、気になったので。

Contact Form 7の設置方法と使い方
サイトを運営していく上であったら便利な機能の一つに、問い合わせフォーム機能がありますが、WordPressではプラグインを活用することで簡単にオリジナルフォームを設置することができます。 ブログやホー...

Contact Form7にreCAPTCHAでスパム対策する方法
先日まだほとんど稼働していないサイトに設置したContact Form 7から、スパムと思われるメールが届きました。Akismetでも対策しましたが、reCAPTCHAでもスパム対策をしてみました。 ...

Contact Form7にAkismetでスパム対策する方法
先日まだほとんど稼働していないサイトに設置したContact Form 7から、スパムと思われるメールが届きました。特に細かい設定をせずに使っていたのですぐに対策しました。届いたメールはプログラミング...