サイトを運営していく上であったら便利な機能の一つに、問い合わせフォーム機能がありますが、WordPressではプラグインを活用することで簡単にオリジナルフォームを設置することができます。
ブログやホームページに問い合わせフォームを設置できるWordPressプラグインは種類がありますが、今回はもっとも有名な「Contact Form 7」を設置しました。
その詳細な覚書です。
Contact Form 7とは
「Contact Form 7」とは、ブログやホームページに簡単にお問い合わせフォームを設置できるWordPressプラグインです。

「WordPressの問い合わせフォームといえば「Contact Form 7」といわれるほど有名なプラグインで、認知度も高いので使い方やカスタマイズに困ったときでも、検索するとヒットしやすく、さまざまな情報が得やすいのも初心者には心強いです。
デフォルトでシンプルなデザインのフォームですが、カスタマイズも柔軟にできます。
「Contact Form 7」の設置方法と使い方
1.「Contact Form 7」をインストール&有効化する
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「Contact Form 7」と入力して検索します。

今すぐインストールをクリックし、有効化します。
2.「Contact Form 7」を編集する
Contact Form 7 をインストールすると、管理画面の左メニューに「お問い合わせ」という項目が追加されるので、そこから設定画面に入ります。
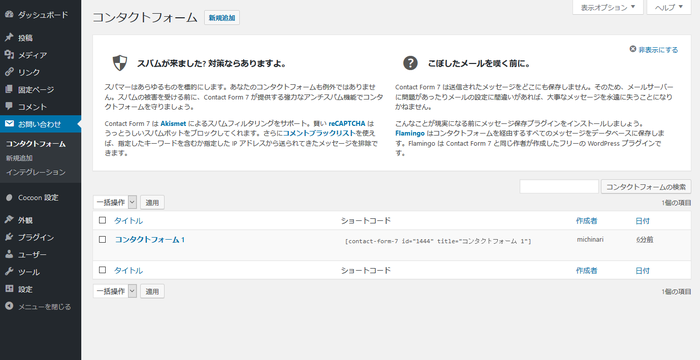
WordPress管理画面 > お問い合わせ > コンタクトフォームをクリックします。

すでにデフォルトに最低限の項目の「コンタクトフォーム1」があるので、今回はそれを編集していきます。

「コンタクトフォーム1」の「編集」をクリック。

コンタクトフォーム編集画面に入ります。
フォーム名を編集する
まず、フォーム名を「お問い合わせ」などわかりやすいように編集します。

入力欄を編集する
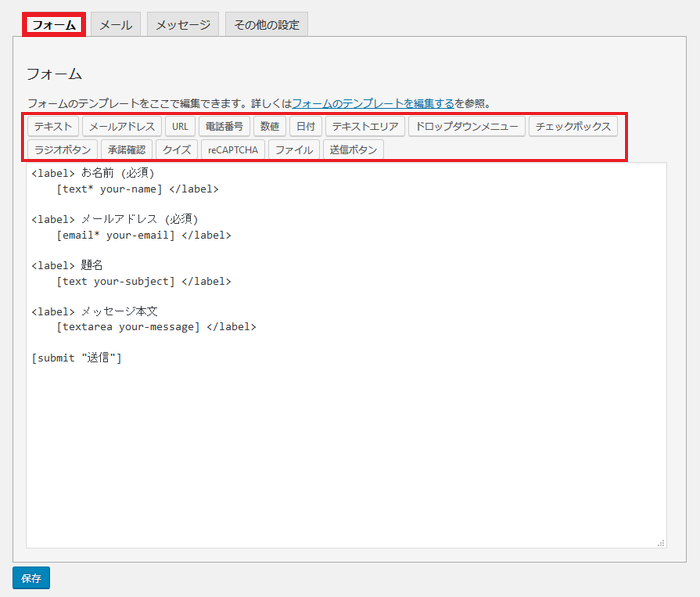
その下の「フォーム」画面ではフォームがHTML形式で表示されていて、簡単に入力項目を追加、削除が可能です。
デフォルトでは以下の5つの項目が表示されます。
- お名前(必須)
- メールアドレス(必須)
- 題名
- メッセージ本文
- 送信(ボタン)
また、タグを利用して簡単に入力欄を追加できます。

タグは以下の15種類が用意されています。
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- reCAPTHA
- ファイル
- 送信ボタン
フォームの入力項目の設定
フォームに入力項目を追加するには、任意の場所をクリックしてからタグをクリックしていくだけです。
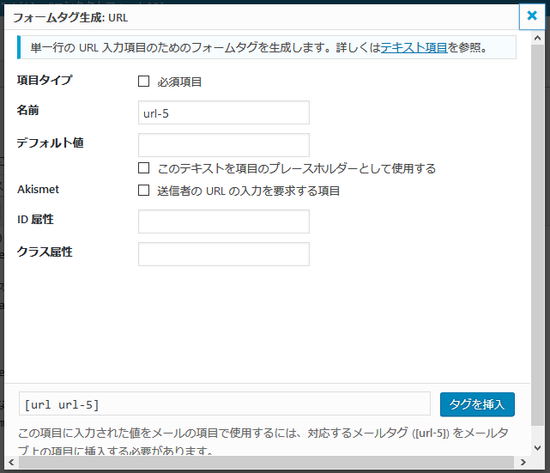
例えば、入力項目に「URL」を追加したい場合は、表示したい場所をクリックしてから「URL」をクリックします。すると以下のようなポップアップ画面が表示されます。

とりあえず何もいじらず「タグを挿入」をクリックすると、以下のように任意の場所にタグが生成されます。

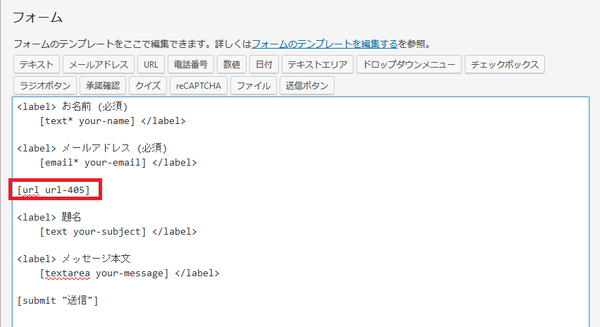
そのコードを、他の入力項目同様に「label~/label」でくくり、テキストで「URL」と追加しました。
<label> URL [url url-405]</label>
このように、必要な入力欄を簡単に追加する事が可能です。
フォームタグ生成の設定方法
フォームタグは15種類用意されていますが、生成する時に設定できる事がそれぞれ違うので、解説していきます。
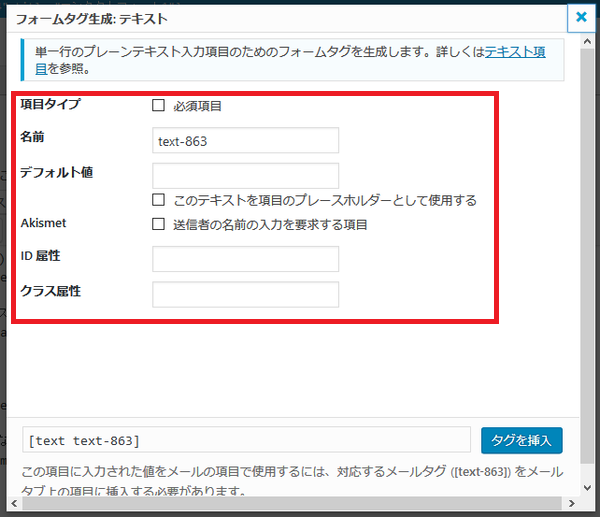
テキスト・メールアドレス・URL・電話番号の設定
これら4つは全て単一行入力のための <input type=”text”>で生成されるため、設定方法が同じなので、テキストのケースをでまとめて解説します。

- 項目タイプ:この入力を必須項目にしたい場合、チェックを入れます。
- 名前:タグの名前。このままで問題ありません。
- デフォルト値:フォームにあらかじめ表示しておきたいテキストを入力し「このテキストを項目のプレースホルダーとして使用するにチェックを入れると、以下のように入力欄に入力例が表示できます。

- Akismet:ここにチェックを入れるとスパムメールの防止になります。(※ Akismetプラグインが設定済みの場合)
- id・class属性:デザインをcssでカスタマイズする場合、任意の文字列を入力します。ここに入力した文字は以下のように表示されます。
<input id=”入力した文字列” class=”入力した文字列“/>
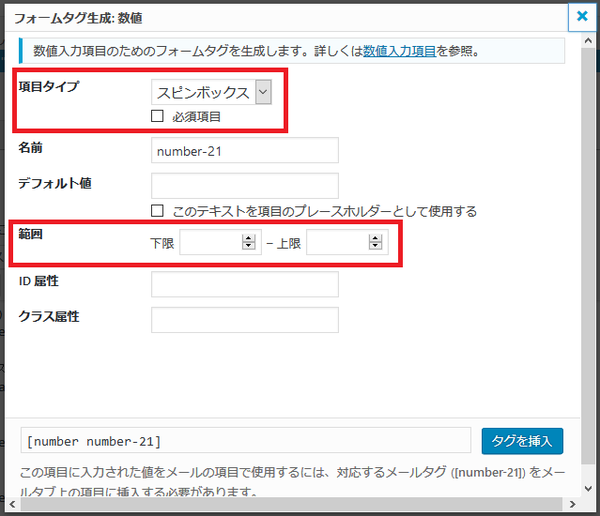
数値の設定
数を入力する項目を設定したい場合は数値タグを使います。(※テキスト項目とだぶる部分は省きます)

- 項目タイプ:スピンボックスかスライダーを選択
- スピンボックス:自分で数字を入力する
- スライダー:スライダーを動かして数字を入力する
- 範囲:入力できる数値の範囲を入力します。
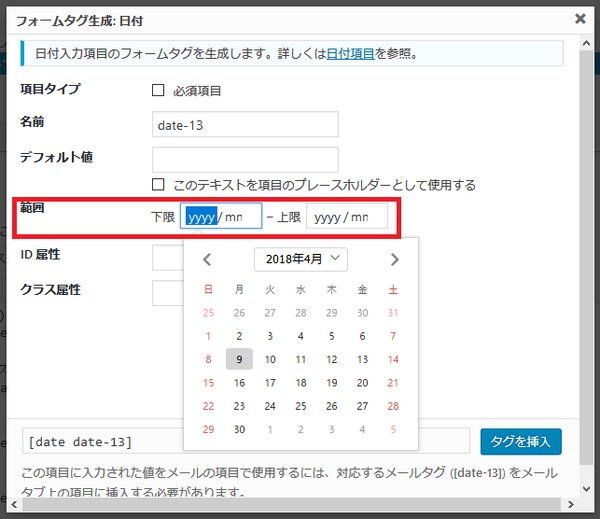
日付の設定
日付は、生年月日などを入力してもらう時に設定します。

- 範囲:
- 下限:日付の下限を設定。ここで設定した日付よりも前の日付は入力不可。
- 上限:日付の上限を設定。ここで設定した日付よりも後の日付は入力不可。
テキストエリアの設定
テキストエリアは「テキスト」とほぼ同じですが、「テキスト」は一行のところテキストエリアは何行でも入力できます。
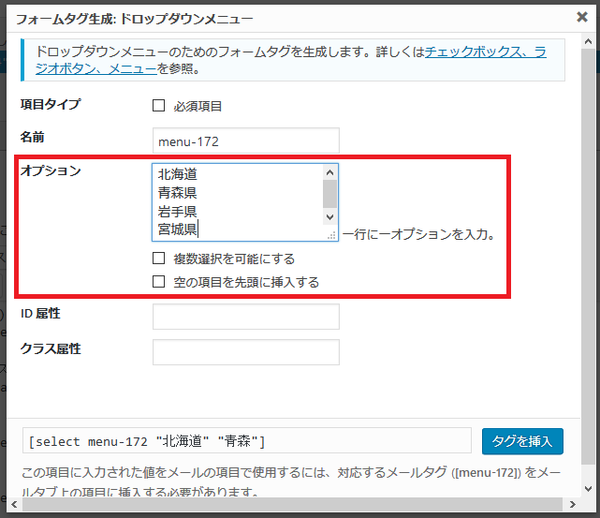
ドロップダウンメニューの設定
ドロップダウンメニューは、都道府県を選択する時などのメニューを作ることができます。お問い合わせ内容の項目(例・商品について、送料について)などの選択など多数の項目から選択してもらうメニューが作れます。

- オプション:ここにドロップダウンで表示したい選択項目を1行毎に入力します。
- 都道府県を選択してもらう場合は、上の例のように都道府県を一行毎に全て入力します。
- 複数選択を可能にする:チェックで、複数選択が可能になります。
- 空の項目を先頭に挿入する:チェックで、クリック前のドロップダウンメニューにオプションで設定した一行目の文字列が表示されなくなります。
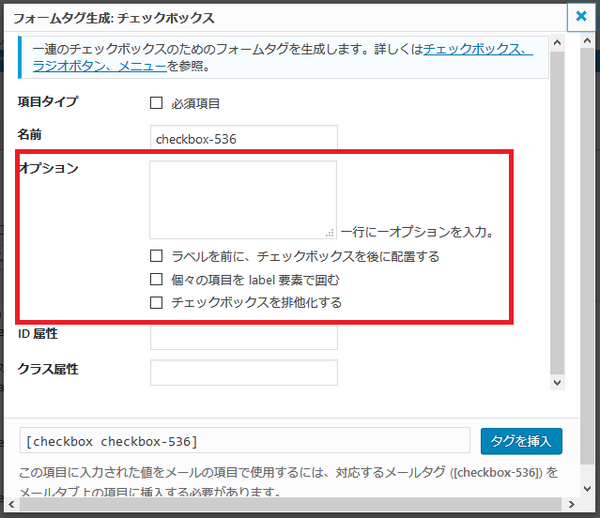
チェックボックス、ラジオボタンの設定
チェックボックス、ラジオボタンを使うと複数の項目を選択形式で表示できます。

- オプション:ここにチェックボックスで表示したい選択項目を1行毎に入力します。
- ラベルを先に、チェックボックスを後に配置する:チェックするとチェックボックスが選択項目の右に配置される。
- 個々の項目を<label>要素で囲む:チェックするとCSSで<label>タグのスタイルを指定できる。
- チェックボックスを排他化する:チェックすると1つしか選択できなくなる。複数選択可能にする場合はチェックを入れない。
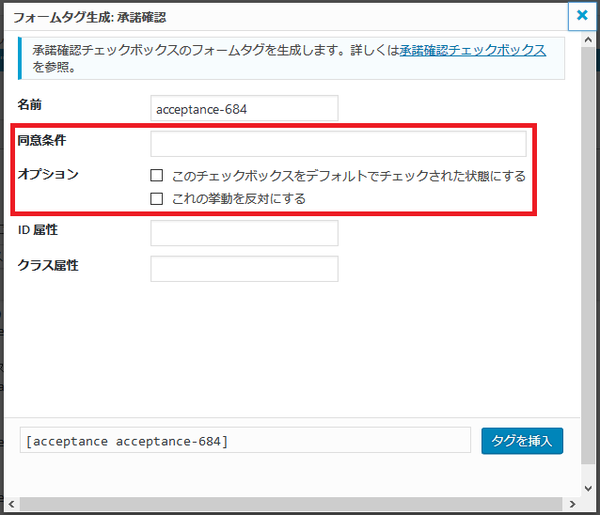
承諾確認の設定
このフォームタグは、個人情報の取り扱い規約などの特定の条件への送信者の同意を確認する場合に設定します。また、フォーム最後に確認のチェックを入れてもらうためにも使用できます。

- 同意条件:「同意の上、送信します」など承認する文章を入力します。
- このチェックボックスをデフォルトでチェックされた状態にする:チェックを入れるとそのようになります。
- これの挙動を反対にする:逆に、チェックを外す事で承認する形式にします。
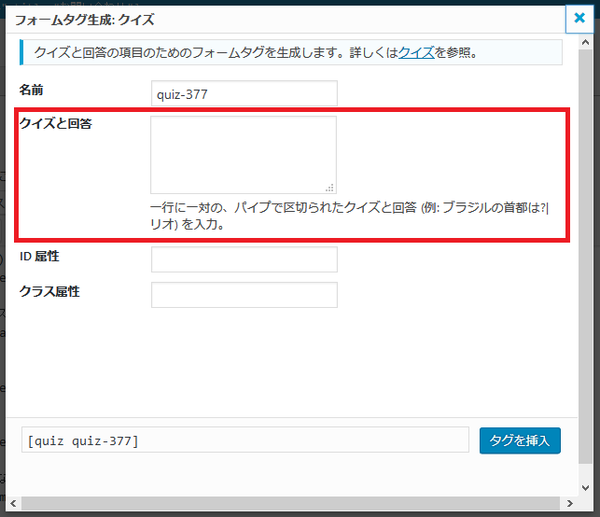
クイズの設定
このフォームタグを使用すると、指定したクイズに正解しないとメッセージが送れない設定になります。

- クイズと回答:入力欄下の例のように、「質問|答え」で設定します。
「reCAPTCHA」の設定
「reCAPTCHA」でスパム対策する方法はこちらです。

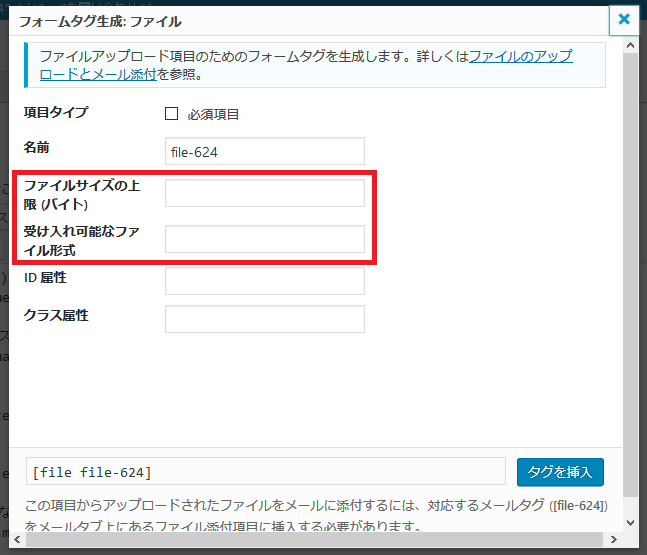
ファイルの設定
ファイルタグを使用すると、フォームから様々な形式のファイルを送信してもらえるよう設定できます。

- ファイルサイズの上限(バイト):添付ファイルの上限サイズを設定します。
空欄の場合は1MBが上限です。 - 受け入れ可能なファイル形式:添付可能なファイルの形式を指定します。例えば、jpg と pngのファイルを受信可能にするには「jpg|png」のように間を縦線で区切ります。
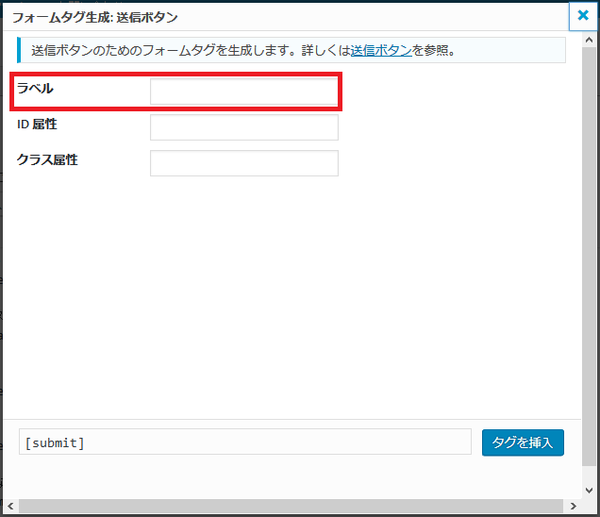
送信ボタンの設定
送信ボタンのタグを使用すると、送信ボタンを作成することができます。

ラベルには、「送信」「お問い合わせ」「お申し込み」など、送信ボタンに表示したい文字を入力します。
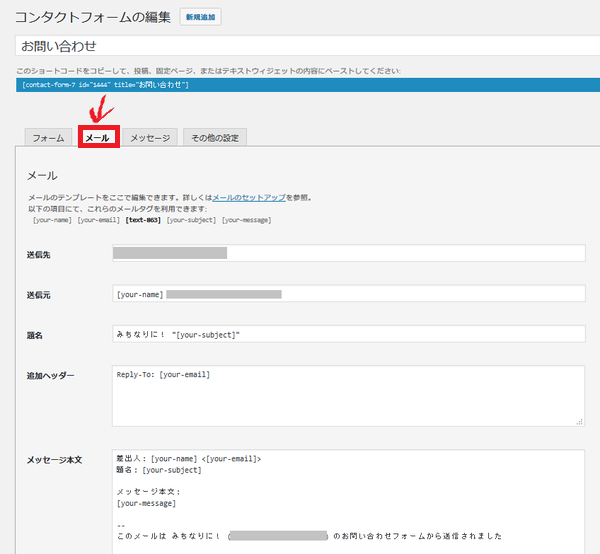
メールのテンプレートを編集
問い合わせフォームからメッセージが送信された場合の受け取り方を設定します。
コンタクトフォームの編集画面で、メールのタブをクリックします。

デフォルトで入力されている文面で問題ないと思いますが、自分が受け取るものなので管理しやすいように、題名など変更しました。
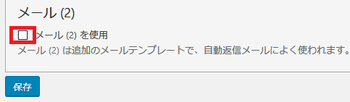
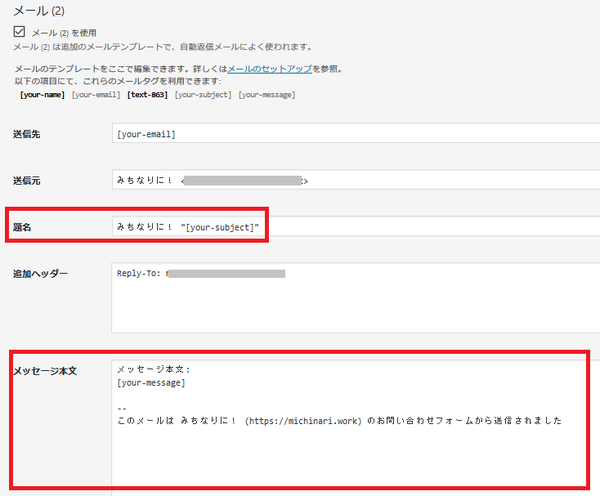
また、下の方の「メール(2)」で自動返信メールを設定できます。

チェックを入れると自動返信メール作成用の入力画面が表示されます。

ここで設定する内容は返信用なので題名と本文を少し変更しました。
最後に忘れず「保存」をクリックしてコンタクトフォームの編集は終了です。
3.お問い合わせフォームを固定ページに設置して公開
最後に、お問い合わせフォームを固定ページに設置して公開します。
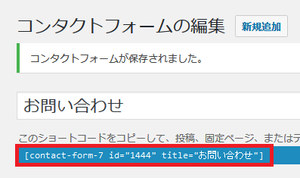
コンタクトフォームのショートコードをコピー
コンタクトフォームの編集画面の上部にあるショートコードをコピーしておきます。

メールフォーム用の固定ページを新規作成
メールフォームを設置する固定ページを新規で作成しておきます。
WordPress管理画面 > 固定ページ > 新規追加 をクリック。

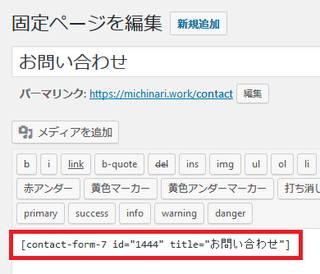
ページタイトル、パーマリンクを設定し、記事に先ほどコピーしたショートコードをペーストし、「公開」します。

4.表示・送信確認を
最後に表示を確認し、メッセージの送信確認もしてみます。
また、忘れずにAkismet でスパムフィルタリングもしておきました。




