サイト全体の構成を一目で確認できるサイトマップがあるとユーザーは迷う事なく目的のコンテンツにアクセスできます。
サイトマップが設置されているとユーザーには便利で親切なものですが、更新のたびに手動でリンクを追加するのは運営する側にとっては大変手間がかかるものです。
でもワードプレスには、サイトマップを自動生成してくれる便利なプラグインがあるので導入してみました。
PS Auto Sitemapとは
PS Auto Sitemap は、WordPress サイトのページにサイトマップを出力してくれるプラグインです。
サイトマップとは本の目次のようなもので、サイト全体を見渡す事が出来るものです。
サイトを訪れたユーザーが目的のコンテンツに素早くアクセスするためには必要かつ便利で親切なものです。
ワードプレスには、そのサイトマップを自動生成してくれる「PS Auto Sitemap」というプラグインがよく使われていて、それに対する解説サイトも多くあるのでワードプレス初心者の自分でも簡単に導入、設定ができました。
プラグイン「PS Auto Sitemap」の使い方
WordPress サイトのページにサイトマップを出力してくれるプラグイン、PS Auto Sitemapの公式サイトはこちらです。
1、プラグイン「PS Auto Sitemap」を導入する。
WordPress管理画面 > プラグイン > 新規追加 >「PS Auto Sitemap」で検索して探します。
今すぐインストールをクリックしてインストールし、有効化します。
2、「PS Auto Sitemap」でコードを取得する。
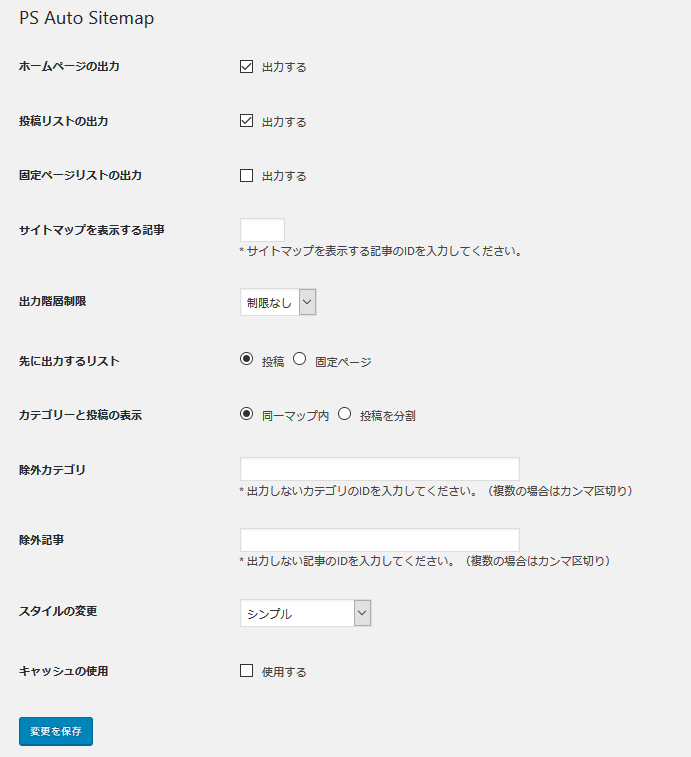
WordPress管理画面 「設定」→「PS Auto Sitemap」で設定画面に入ります。
するとこのような設定画面になります。
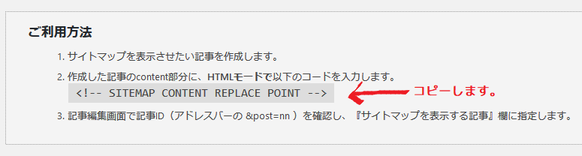
さらに下の方にコードがあるので、設定する前に、まずこれをコピーして保存しておきます。
コードは以下をコピーして使ってもOKです。
<!-- SITEMAP CONTENT REPLACE POINT -->
3、サイトマップ用のページを用意する。
PS Auto Sitemap を表示させるページは投稿ではなく、固定ページを使います。投稿ページでは機能しません。
1、新規固定ページを追加する。
WordPress管理画面 「固定ページ」 → 「新規追加」 で新規固定ページを追加します。
タイトル(サイトマップなど)、URL名を入力し、コンテンツ入力欄には、先ほど PS Auto Sitemapの設定画面でコピーしたコードを貼り付けます。この時、必ず「テキスト」タブを選択しておきます。
また、Google XML Sitemaps(プラグイン)も同時に導入している場合、パーマリンクを「sitemap」とするとGoogle XML Sitemapsと競合して表示されなくなるので「sitemaps」など別な書き方にするよう気を付けます。
出来たら、記事を「公開」します。
2、公開したサイトマップページのIDを取得する。
WordPress管理画面 「固定ページ」 → 「固定ページ一覧」から、先ほど作成したサイトマップページの編集をクリック。
ブラウザのアドレスバーに下記のようなリンクが表示されるので、post=xxxの数字をコピーします。
以下の赤枠で囲んだ部分の数字で、これがそのページのIDです。
4、「PS Auto Sitemap」の設定をする。
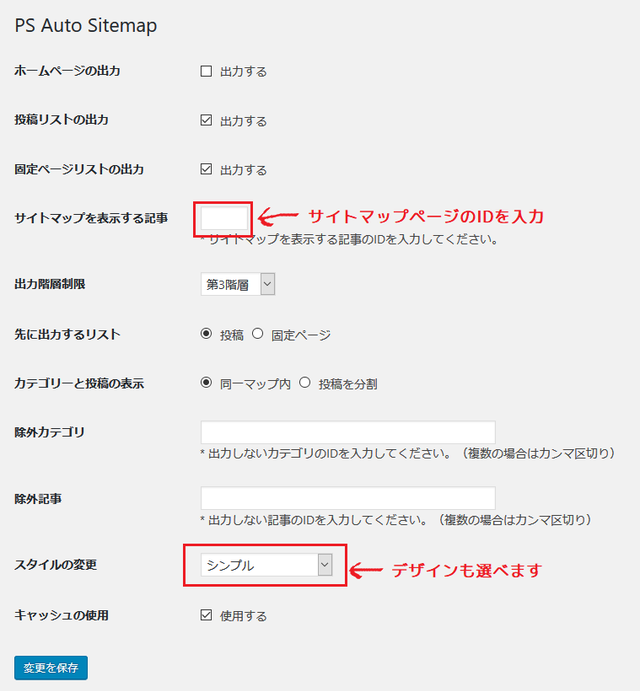
続いて PS Auto Sitemap 設定画面に戻り設定をします。
WordPress管理画面 「設定」→「PS Auto Sitemap」で設定画面に入る。
先ほど作ったサイトマップ用のページIDを、「サイトマップを表示する記事」に入力します。
他はデフォルトでも問題ないと思いますが、デザインも色々選択できるので、確認しながら好みのページになるように設定します。
すべての設定が完了したら「変更を保存」ボタンをクリックし、「PS Auto Sitemap」の 設定は完了です。
設定内容がちゃんと反映されているかブラウザでチェックするのも忘れずにしておきましょう。