ロゴをデザインする機会があったので、シンプルにFont Awesomeのアイコンを使おうと思ったのですが、そういえばIllustratorやPhotoshopで使う方法ってどうだったっけ?とすっかり忘れていました。また忘れないよう、その方法を覚書しておきます。
Font Awesomeとは?
ウェブページ上で文字と同じように表示できるアイコンのことです。画像でアイコンを貼るのと違い、文字、フォントと同じ扱いなので、拡大してもぼやけませんし、色もサイズも簡単に変えることができます。無料で、商用利用も可能です。
画像を作成することなく、アイコン素材をフォントデータとして表示できるものなのでフォントデータが存在します。なのでIllustratorやPhotoshop上でフォントとして使用することが可能です。
2017年末に最新バージョンがリリースされ、Font Awesome 5 になったようでアイコンが若干変わっています。

Font Awesome 5には、946のFree Iconが使える無料プランと、1,535のアイコンが使える有料のPROプランがあります。有料のPROプランの料金は$60で、ずっと使い続けることができます。
また、旧バージョンのFont Awesome 4.7もこれまで通り無料で使い続けることができます。

若干、アイコンが違うので両方のフォントを入れておいても良いと思います。
Font AwesomeをIllustratorやPhotoshopで使う方法
最新バージョンのFont Awesome 5と、旧バージョンのFont Awesome 4.7とはインストールするファイルが若干違うので、インストールするまではそれぞれのケース別に書いておきます。
また、私の環境はwindows10、IllustratorCS2、PhotoshopCS2です。
Font Awesomeをダウンロード&インストールする。
Font Awesome 5の場合
フォントをダウンロードする。
Font Awesome 5はこちらからダウンロードします。
Download Freeをクリックするとすぐダウンロードが始まります。

任意の場所に、fontawesome-free-5.0.8.zip がダウンロードされるので解凍します。
![]()
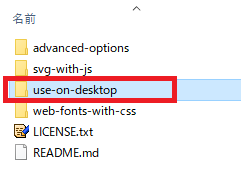
フォルダ内の「use-on-desktop」をクリック。

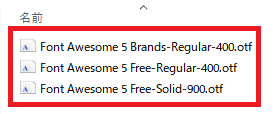
中に下の3つのフォントがあるので、インストールします。

- Font Awesome 5 Brands-Regular-400.otf
- Font Awesome 5 Free-Regular-400.otf
- Font Awesome 5 Free-Solid-900.otf
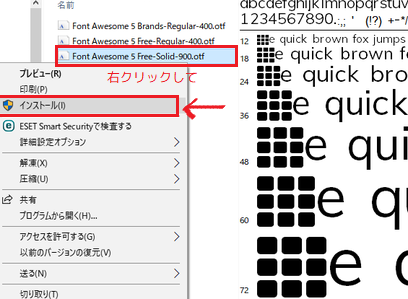
フォントをインストールする(Windows10)
Windowsの場合は、上記のフォントの上で右クリックすると、インストールと書かれた項目があるので、そこからインストールすると簡単です。3つのフォントをそれぞれインストールしたら完了です。

Font Awesome 4.7の場合
フォントをダウンロードする。
Font Awesome 4.7は以下からダウンロードします。

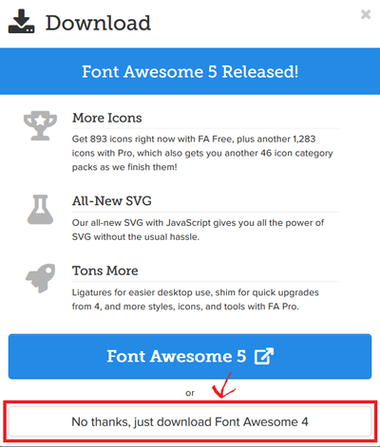
Downloadをクリックすると、最新版である5への誘導がありますが、一番下にFont Awesome 4.7をダウンロードできるリンクがあるのでクリック。するとダウンロードが始まります。

任意の場所に、font-awesome-4.7.0.zip がダウンロードされるので解凍します。
![]()
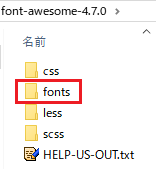
フォルダを開き、「fonts」フォルダをクリック。

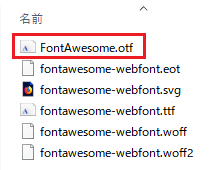
旧バージョンの4.7では、「fonts」フォルダの中の「FontAwesome.otf」のみインストールします。

フォントをインストールする(Windows10)
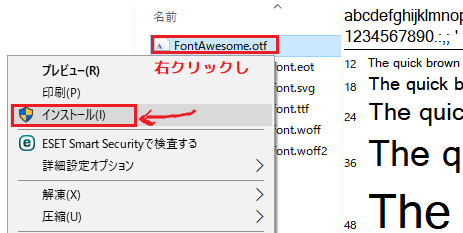
Windowsの場合は、上記のフォントの上で右クリックすると、インストールと書かれた項目があるので、そこからインストールすると簡単です。3つのフォントをそれぞれインストールしたら完了です。

実際にFont Awesomeをイラストレーターやフォトショップで使う方法
Font AwesomeにはCheat Sheetとというアイコンが一覧になったシートがあるので、まずは使用したいフォントをこちらから見つけ出します。

使いたいアイコンをcheatsheetから選ぶ。
バージョンによって違うので、それぞれをブックマークしておきました。
バージョン5のCheat Sheet
https://fontawesome.com/cheatsheet
バージョン4.7のCheat Sheet
https://fontawesome.com/v4.7.0/cheatsheet/
Cheat Sheetで使いたいアイコンをコピーする。
cheatsheetで使いたいアイコンを決めたら、アイコンだけを選択してコピーします。

Illustrator、もしくはPhotoshopにペーストする。
コピーしたらIllustratorを立ち上げ、文字ツールを選択し、ペーストします。
IllustratorCS2の場合、ペーストすると、クエスチョンマークになりましたが大丈夫です。

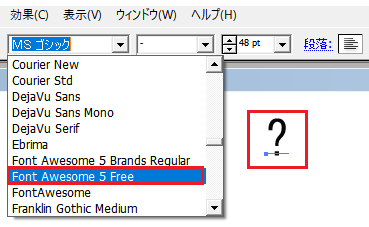
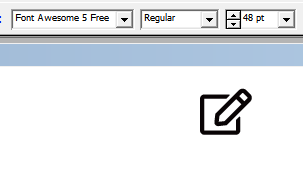
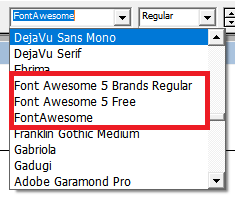
フォントからFont Awesome 5 Freeを選ぶと

アイコンがちゃんと表示されました!

ちなみに、フォントを選ぶ時にFont Awesome 5 のすぐ下に旧バージョンのFont Awesomeも並んでいたので、アイコンをコピーして表示してみました。

するとこんな感じで表示されました。新・旧でもこのような定番のアイコンだとアイコン番号?みたいのが変わらないのかもしれませんね。新に追加されたアイコンの場合は、旧では表示されない事もあるかもしれません。

旧、そして新バージョンのFont Awesome 5 FreeはRegularとSolidもあるので選択肢が増えて良い感じです。さっそく活用しようと思います。