今までローカル環境はXAMPP、Instant WordPressを使っていました。
初心者にはXAMPPはとても難解で四苦八苦しましたが、Instant WordPress4.5はとても使いやすかったので最近まで使っていました。
ですが最新のバージョン5から少し仕様が変わったようで、一度インストールしてみたのですが何となく使う気にならず。
なので古いバージョンのInstant WordPress4.5を使っていたのですが、Local by Flywheelというローカル環境ツールが快適そうだったので試してみました。複数のサイトを構築できるというのも、試してみたかった要因です。
Local by Flywheelのセットアップ手順は以下になります。
- Local by Flywheelをダウンロードする
- Local by Flywheelのインストール
- ローカル環境を作成する
Local by Flywheelとは

公式サイト : Local by Flywheel
「Local by Flywheel」(ローカル・バイ・フライホイール)とは、仮想化ソフトウェアDocker(ドッカー)ベースのローカル開発環境構築ツールです。
サーバーの知識がない人でも簡単に利用でき、あっという間にWordPressのローカル環境が構築できます。UIも洗練されていて、直観的に使いやすいです。
GUI操作できるアプリケーションなので、Dockerやコマンドなどの知識の必要なく、簡単にWordPressのローカル環境が作れます。
WordPressのローカル環境を構築するといえば、XAMPPやInstant WordPressを利用している人が多いと思いますが、これらより簡単に、そして一度のインストールで複数の環境を構築でき、PHPなどのバージョンも簡単に変更することができる高性能な無料ツールです。
Mac、Windowsのどちらでも使え、UIも洗練されていて、直観的に使いやすく思いました。
Local by Flywheelのインストール
1、Local by Flywheelをダウンロードする
以下の公式サイトからインストールファイルをダウンロードします。
公式サイト : Local by Flywheel
サイト上のダウンロードボタンをクリックします。

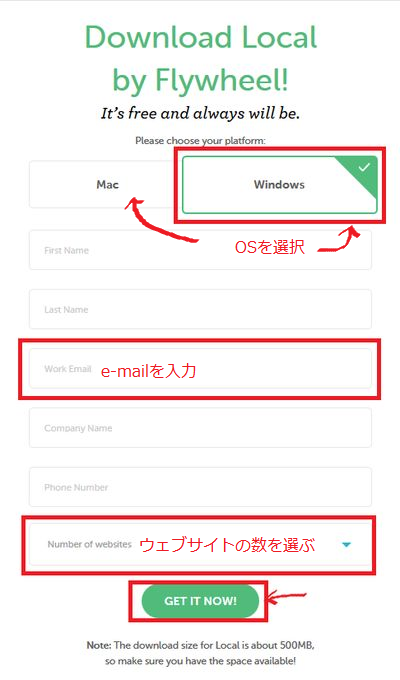
すると、以下のようなOS選択画面が出てくるので、OS環境を選択後、「メールアドレス」を入力し、Number of websites(サイトの数)をプルダウンメニューから選択します。

基本、この3つの入力・選択のみで他は空白でもダウンロード可能です。入力が済んだら「GET IT NOW!」ボタンをクリックします。
するとこのような画面になりダウンロードが始まります。もし始まらなければ文中の「click here」をクリックしてダウンロードします。

Local by Flywheelのインストール
ダウンロードしたインストーラーをダブルクリックしてインストールを開始します。

すると、以下のようなセットアップダイアログが表示されるので、しばらく待ちます。
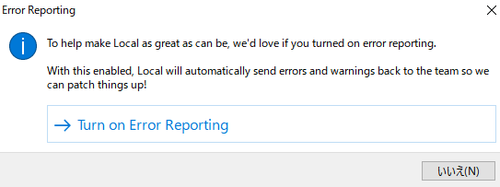
初期セットアップが完了すると、「エラーリポートを送信するか」を選択するダイアログが出るので、送信する場合「Turn on Error Riporting」を選択します。

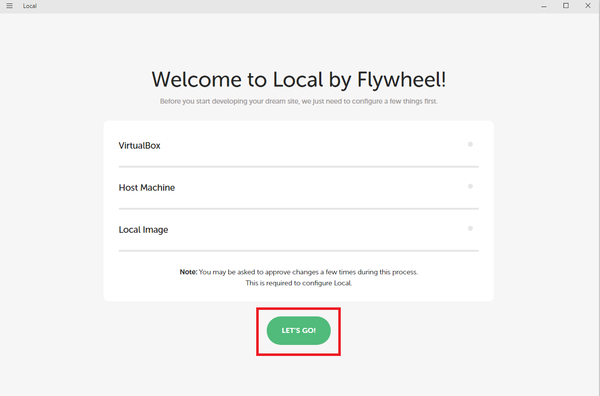
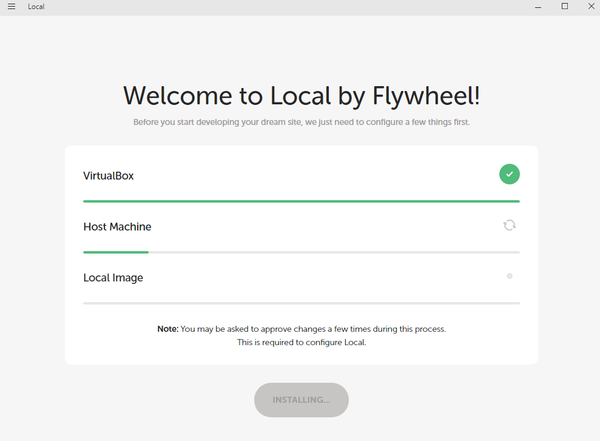
その後、以下のようなウェルカム画面が表示されるので「LET’S GO!」ボタンを押すと、インストールが開始されます。

インストールは多少時間がかかり、途中windowsが「このプログラムを実行しても良いか」という確認画面が何度か出るので、全て「はい」または「実行」で進めます。

場合により、再起動を促す場合もあるようですが、私の場合はありませんでした。再起動させられたらもう一度exeファイルを開くと続きから始まります。
ローカル環境の作成
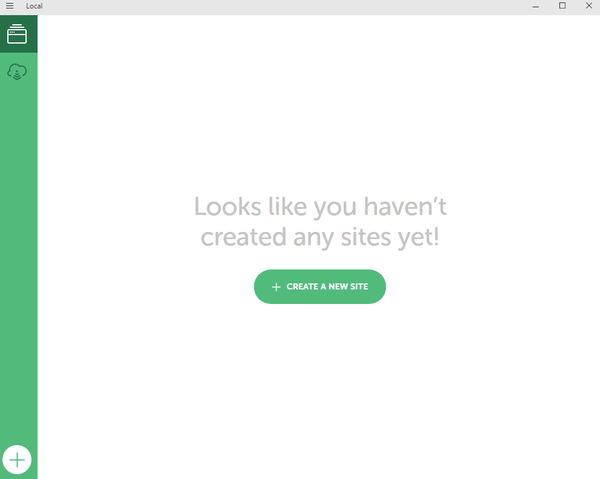
インストールが完了すると、以下のような画面が表示されるので「+ CREATE A NEW SITE」ボタンをクリックします。

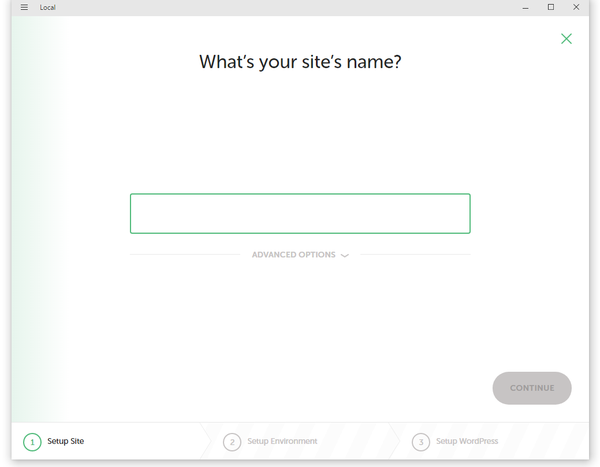
サイト名の入力
すると、サイト名の入力欄が表示されるので半角英数字でサイト名を入力します。
ここで入力したサイト名が、ローカルドメインとして利用されます。
この段階では、日本語のサイト名を入力することはできませんが、サイト名を日本語にしたい場合はWPのインストールが完了してから管理画面内で変更が可能です。

入力が終わったら「CONTINUE」ボタンをクリックして次に進みます。
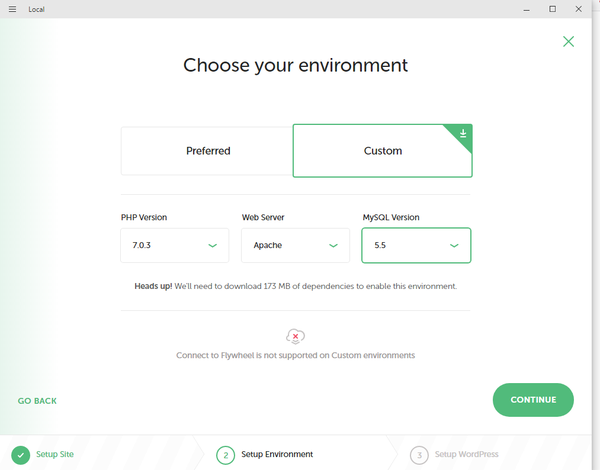
ローカル環境の構成を設定
次にPHPのバージョンやWEBサーバー、データベースの設定を行ないます。

「Preferred」と「Custom」がありますが、よく分からない場合「Preferred」を選んでおけば問題ないです。
「Custom」だとPHPのバージョンやWEBサーバーの種類を本番環境と合わせておけるのでそのように設定してみましたが、これらローカル環境の「PHPのバージョン」と「サーバー」は、後からでも設定変更可能との事です。
設定が終わったら、「CONTINUE」をクリックします。
WordPressの設定
次に、Wordpressの設定を行ないます。
管理者ユーザー名とパスワード、メールアドレスを入力するだけですが、テスト環境なのでInstant WP方式で、これにしておきました。もちろん本番環境へ移行後は変更が必要です。
ユーザー名:admin
パスワード:password
「WordPress Email」は、テスト環境なので(使わないので)このままでも大丈夫です。
入力を終えたら、「ADD SITE」ボタンをクリックします。
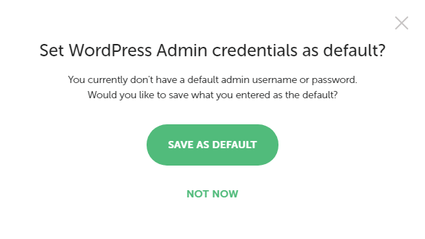
すると、以下のようなダイアログが表示されます。

「今後Local by Flywheelで環境構築する時も、同じユーザーネームとパスワードを利用するか?」の選択ダイアログです。
問題無ければ「SAVE AS DEFAULT(デフォルトとして保存)」をクリックします。
すると、ローカルサイトの構築が始まります。
途中に何度か「このアプリがデバイスに変更を加えることを許可しますか?」というダイアログが表示されますが、全て「はい」で進めます。
ローカル環境の構築完了
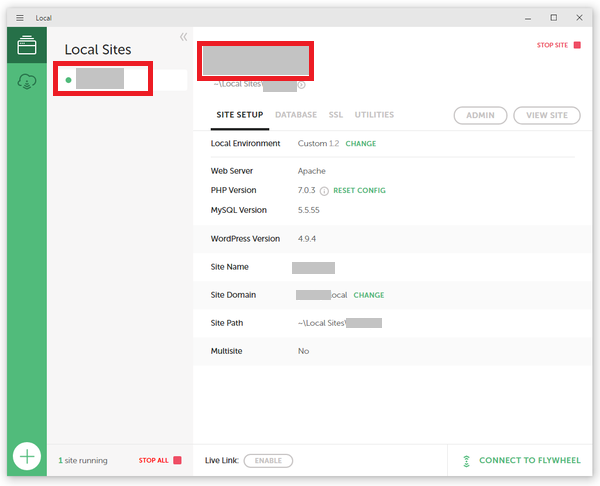
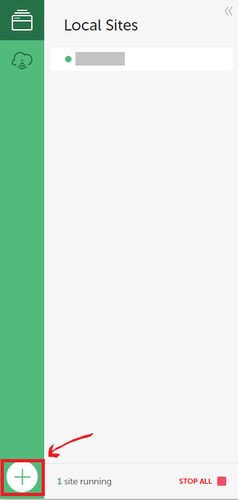
ローカル環境の構築を終えると、以下のような設定確認画面が表示されます。

赤枠にサイト名が表示されていて、この状態でローカルサーバーは動作しています。
画面左側にある「Local Sites」に構築したローカルサイトが一覧として並び、仮想環境が稼働しているサイトは横の●が緑になります。
画面右側には選択しているローカルサイトの概要が表示され、途中でPHPのバージョンやWEBサーバーを変更したくなった場合はここから再度設定可能です。
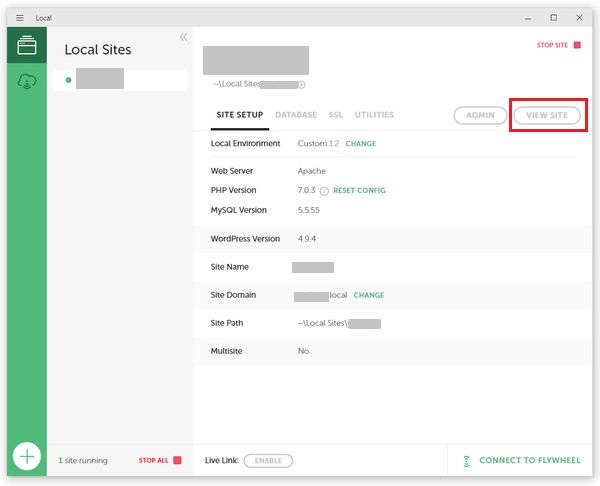
WordPressサイトの表示
右上の「VIEW SITE」をクリックするとサイトの表示を確認できます。

デフォルトでこのように表示されます。
ドメインは設定した「〇〇〇.local」となっています。

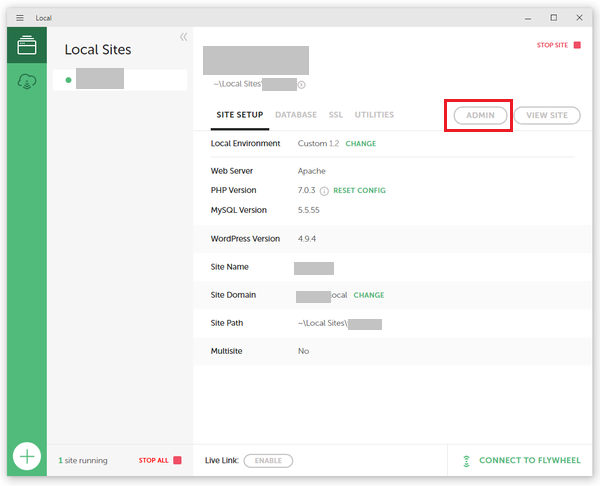
WordPressを日本語化する
Local by Flywheelはデフォルトで英語環境のWordpressがインストールされるので、日本語環境にしていきます。
「ADMIN」をクリックしてWordpress管理画面にログインします。

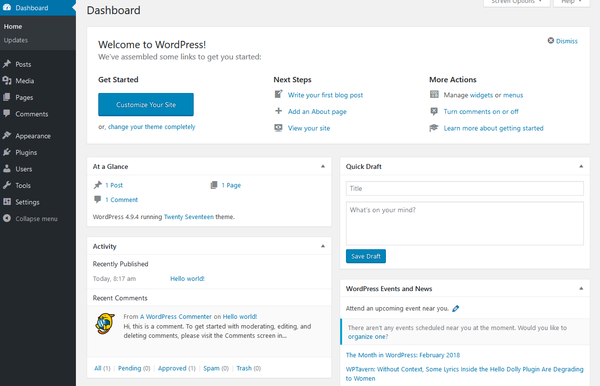
ログインできました。

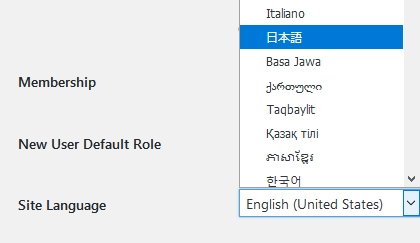
ダッシュボードの「Settings」>「General」を選択。

「Site Language」で日本語を選択後、設定を保存すればOKです。

ローカルフォルダのディレクトリ構成
ローカルフォルダには、画面の矢印ボタンから簡単にアクセスできます。

WordPressがインストールされているディレクトリは以下になります。
C:\Users\ユーザー名\Local Sites\ローカルサイト名\app\public
ファイルをエディターで開いて編集することでカスタマイズ等を行うことが可能です。
サイトの追加方法
サイトの追加もとても簡単で、画面右下のプラスのマークをクリックするだけです。

Local by Flywheelを使ってみて
まだインストールして、さっくりさわった程度ですが、非常にわかりやすく、使いやすいです。
動作も軽く、複数のサイトをこれ一つで管理できるのもとてもありがたいです。
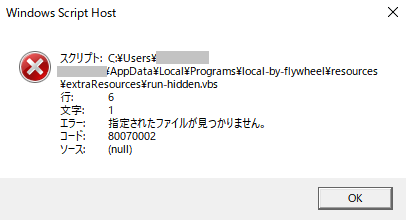
ですが、ただ一つ、Local by Flywheelを終了する時に毎回こんなメッセージが出てしまうのです。何だろう?

検索してもさっぱり引っ掛からず、Local by Flywheelのコミュニティサイト(英語)で同じような質問を見つけたけど解決方法がわからない。うーん?

run-hidden.vbsを見つけてTeraPadで見てみると

ReDim arr(WScript.Arguments.Count-1)
For i = 0 To WScript.Arguments.Count-1
arr(i) = WScript.Arguments(i)
Next
CreateObject(“Wscript.Shell”).Run Join(arr), 0, False
何のこっちゃか分からず、とりあえず放置中。。
2018年8月現在、Local by Flywheelのバージョンを2.3.3にアップデートしたら症状が出なくなりました。
アッデートは、新しいバージョンをダウンロードしてインストールすると、自動的に上書きされました。


