このサイトは無料のWordPressテーマ(テンプレート)、STINGER+2(STINGER PLUS2)を使用しています。(2018/3/20 テーマをcocoonに変更しました)
初めてWordPressで作ったサイトで旧・STINGER PLUSを使わせていただいていたので、とっつきやすかったのもあるし、シンプルなデザインが気にいっているのもあります。ユーザーが多めなので、困った時に検索すると解決方法が得られやすいのも使用している理由の一つです。
このSTINGER+2には、Google AdSenseの広告を簡単に配置してくれるウィジェットもありますが、アドセンス側でブログ内に自動で広告を表示してくれる「自動広告」を使う方法がネットで探しても見つからなかったので、自力(大げさですが)でやってみました。
phpに不慣れなため少し手間取りましたが、何とか出来たのでその覚書です。
STINGER+2(STINGER PLUS2)にGoogle AdSenseの自動広告を設定する方法
アドセンスの広告には色んな種類がありますが「自動広告」機能を使うのは初めてでした。
「自動広告」とはその名前の通り、Googleアドセンス側がサイト内に自動で広告を表示してくれるという大変便利なものです。
コードを取得して、それをサイトの所定の位置に貼り付けるだけであとは自動で広告がブログ内に表示されるようになります。通常の、広告ユニットを貼る方式と比べると格段に簡単、お手軽です。
特に、WordPressで構築したサイト(ブログ)に貼る場合は、header.php(テーマにより違う?)に貼るだけで全ページに自動で広告が配置されるので、こんなに管理が楽な広告はありません。
もし、貼ってみて広告位置や数など見栄え的にも気に入らなければ、そのコードを消せば良いだけです。
また、自分で自動広告以外に自分で設定したアドセンス広告と混在できます。
例えば、サイドバートップには必ず表示させたいのであればそのようにウィジェットで設定し、他の広告の表示箇所を自動広告任せにすることも可能です。
今回は以下の環境でやってみました。
・WordPresの無料テーマ(テンプレート)STINGER PLUS2(スティンガープラス2)使用

1.Google AdSenseで自動広告を作る。
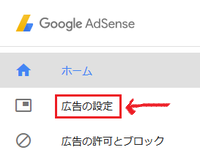
Googleアドセンスにログインし、アドセンスのメニューの「広告の設定」をクリック。

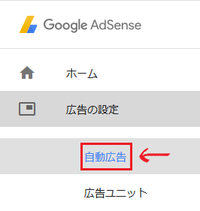
次に「自動広告」をクリックします。

「開始する」をクリックします。

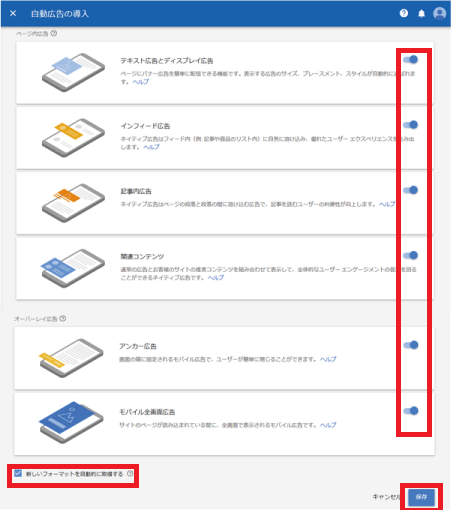
次の画面では、表示する広告タイプを選択できます。
後からでも変更が可能なので、とりあえず全て表示するようチェックを入れます。

下部、左下の「新しいフォーマットを自動的に取得する」にチェックを入れておくと、今後、新しい広告表示のフォーマットが追加された場合も自動的に表示されるようになります。
これで「保存」をクリックすると、次のヘージでコードが表示されるのでコピペしておきます。

「完了」をクリックして、自動広告の設定は完了です。

次は、取得したコードをサイトに貼る作業をします。
2.自動広告をサイトに貼り付ける。
先ほど取得したコードをコピーして、広告を表示したいすべてのページに貼り付けます。
貼り付けたコードは二度と変更する必要が無く、適切な広告が、適切なタイミングで表示されます。すごく便利ですね!
WordPressで構築していない、通常のhtmlサイトに貼る場合
各ページの <head> タグと </head> タグの間に広告コードを貼り付けます。
広告を表示するすべてのページに同じコードを追加しなければなりません。
WordPressで構築したサイト(ブログ)に貼る場合
WordPressで構築したサイト(ブログ)に貼る場合も、header内の <head> タグと </head> 、にコードを直接貼るか、プラグインを使ってコードを挿入します。
WordPressの場合は一か所だけで済むので楽ですね。
今回はプラグインを使わず、header内に直接貼る方式を選びました。
少し手間取った部分もあったので、それも覚え書きとして残します。
・WordPressの無料テーマ(テンプレート)STINGER PLUS2(スティンガープラス2)使用
さくらのコントロールパネルのファイルマネージャーで編集
最初はWordPressの管理画面から「a-header-code.php」を直接編集したのですがうまく行きませんでした。
なので管理画面から編集する事を早々に諦め、さくらのコントロールパネルのファイルマネージャーで直接編集するのが簡単なのでやってみました。
さくらのコントロールパネルにログインし、ファイルマネージャーをクリック。

「WordPressをインストールしたフォルダ」→「wp-content」→「themes」の中にある「stingerplus2」をクリック。

「a-header-code.php」を見つけてダブルクリックします。

すると、画面の左下のプレビューに内容が表示されるので、鉛筆マークをクリック。

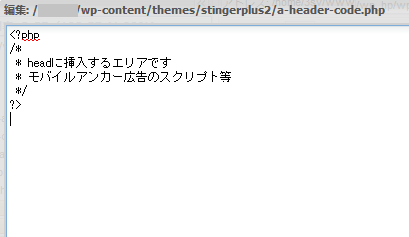
するとこのような編集画面になるので、ここにアドセンスのコードを追記します。

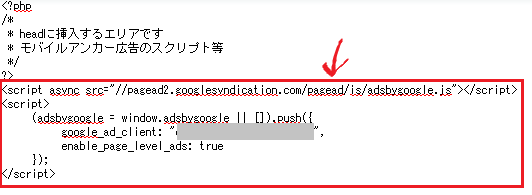
文章を残したままで、すぐ下にコピペします。

忘れず保存をクリックして、アドセンスコードの貼り付けは完了です。簡単でした。
3.WordPressの管理画面のテーマの編集でエラーが出た件
最初、WordPressの管理画面から「a-header-code.php」を直接編集したところエラーがでて編集できなかった件です。
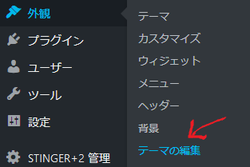
WordPressの管理画面 > 外観 > テーマの編集をクリック。

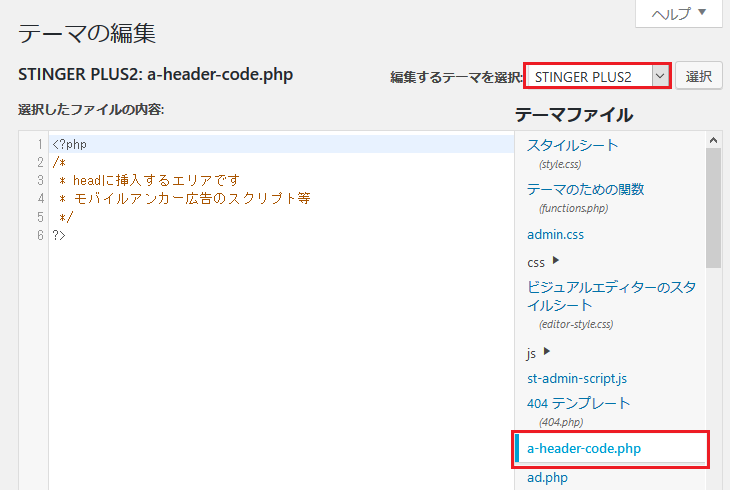
編集画面の右上の、「編集するテーマを選択」から親テーマのSTINGER PLUS2を選び、「選択」をクリック。
![]()
テーマファイルから「a-header-code.php」を見つけてクリックすると内容が表示されます。

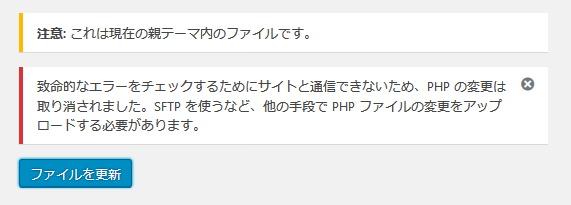
ここに、アドセンスのコードを追記し、下の方にある「ファイルを更新」をクリック。

するとこんなエラーが出てファイルを更新する事が出来ませんでした。

エラーの内容:
致命的なエラーをチェックするためにサイトと通信できないため、PHPの変更は取り消されました。SFTPを使うなど、他の手段でPHPファイルの変更をアップロードする必要があります。
何度か繰り返すもダメだったので諦めて、さくらのファイルマネージャーからPHPの編集をしました。
少し調べてみると、WordPress 4.9.4にになってから実装された、構文エラーを事前に防ぐ新機能が原因のようです。以前のWordPressのバージョンでは、間違った構文でファイルを更新すると、このような警告文は出ず、いきなり画面が真っ白になって管理画面にも入れなくなるなどトラブルが多かったそうです。
参考 WordPress Codex 日本語 Version 4.9 の「コーディング機能の強化」より
-
安全のためのサンドボックス
真っ白な画面は非常に恐ろしいですね。WordPress 4.9はエラーがある状態で保存すると警告するので、テーマやプラグインに取り組んでいるときに白い画面を避けられるでしょう。夜はもっとよく眠れますね。
-
潜在的な危険を警告
テーマやプラグインを直接編集すると、WordPress 4.9はそれが危険なやり方だと警告します。そしてファイルを改変する前にバックアップするように勧めます。安全なルートを選べば、後から自分自身もチームと顧客もあなたに感謝することでしょう。
でも安全なルート(FTPでやり取りとか?)をしても、構文が間違っていたら画面が真っ白になるんじゃないのでしょうか?ちょっとよくわかりませんが、PHPを直接編集するのは細心の注意が必要なんだというのはわかりました。
ただ、間違っていない構文でもエラーが出て突っぱねられるようで、せっかく管理画面に「テーマの編集」があるのに結局使えないのは少し面倒ですね。結局、FTPソフトで落として編集してまたアップするか、さくらのレンタルサーバーを使っているならファイルマネージャーで編集するしか、今のところ対処は無いようです。
Google AdSensの自動広告はどこに表示されたのか?
コードを取得してからそこまで待たずに自動広告の配信がスタートしました。
このサイトの広告は全てこのGoogle AdSenseの自動広告によるものですが、リロードするたびに色んな場所に表示が変わり、一定ではないようです。
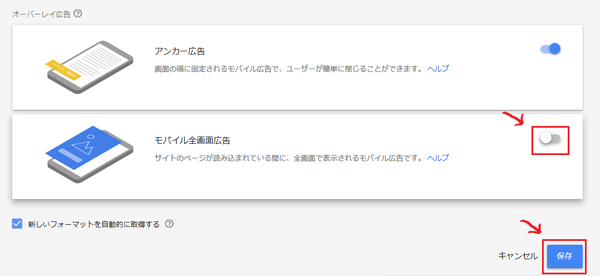
たた一つ、スマホで次のページに移動する時に全面に広告が表示されるオーバーレイ広告「モバイル全面広告」は好みでは無かったので、表示しないように設定し直しました。
自動広告の全般設定の変更方法
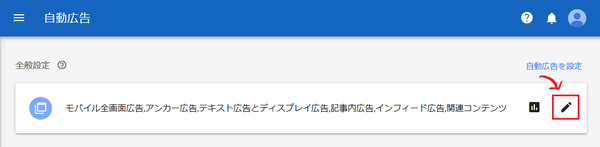
アドセンスのメニューの「広告の設定」→「自動広告」をクリック。
するとこのような画面になるので、右端の鉛筆マーク(全般設定の変更)をクリックします。

表示する広告タイプを選択できる画面になるので、表示したくない広告のチェックを外して保存しました。

この自動広告のコードは、アドセンスで管理している全てのドメインで使いまわしが可能で、ブログやサイト毎に表示する広告タイプを分けることもできます。
その設定も簡単で、いつでも簡単に変更できるものでした。



