長年ライブドアで運営していたブログを、さくらのレンタルサーバーに移転しWordPressで運営する事にしました。
ですがいきなり本番環境へアップするのではなく、まずはローカル環境のLocal by FlywheelのWordPressへインポートして構築していくことにして、ここではその手順と、手間取った事などを備忘録として。
livedoor blog~ライブドアブログからローカル環境Local by Flywheelへ引っ越す方法
1.Local by Flywheelでローカル環境を作っておく。

2.ローカル環境のワードプレスに準備しておくこと。
1.WordPressを真っさらな状態にしておく。
・ワードプレスを最新版にアップしておく。
・デフォルトで入っている記事、固定ページ、コメント、タグ、カテゴリーを全て削除する。
2.WordPressのパーマリンクを変更しておく。
WordPressのパーマリンクを、ライブドアブログのパーマリンクと同じ形式にしておきます。
そうする事で、ライブドアブログでリダイレクトした時に新ドメインでも同記事を表示させる事が出来ます。
ライブドア側は以下のような形式なので
ローカル環境下のWordPressのパーマリンクを「カスタム構造」にして、以下の赤字の部分を入力します。
これで、ライブドアブログのパーマリンクとWordPressのパーマリンクが、同じ形式になりました。
3.最低限のプラグインを入れておく。
Local by FlywheelでインストールされるWordPressはプラグインが何も入っていないので日本語表示の不具合を解消してくれるという「WP Multibyte Patch」だけは最初に入れておきました。Akismitなどはまだローカルなので後回しにしても良いかと思います。
3.ライブドアブログの記事データをエクスポートする。
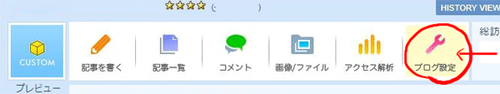
1.ライブドアブログにログインしてブログ設定をクリック
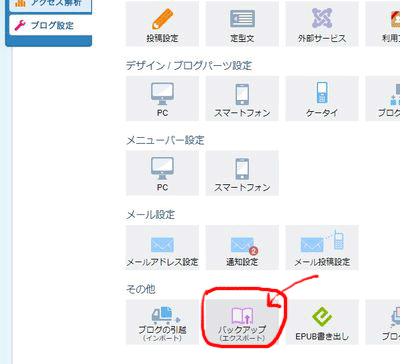
2.下の方にある「バックアップ」をクリック
3.バックアップ内容を確認し「ブログのデータを書き出す」をクリック
「ブログのデータを書き出す」をクリックすると、
「一定時間が経過したらこちらのリンクをクリックしてください」と表示されます。
データが多いと書き出すのに少し時間がかかります。

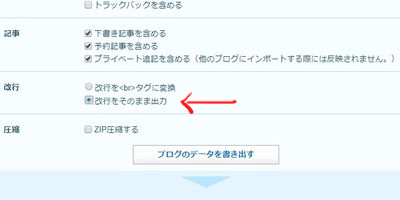
バックアップする内容についてはデフォルトで大丈夫だと思いますが、
「改行」だけを「改行をそのまま出力」に変更して書き出し、問題ありませんでした。
あるブログを引っ越しする時に、データが多かったためかワードプレスにインポートする時にエラーが出て、20件に1件ぐらい記事がだぶってインポートされてしまいました。
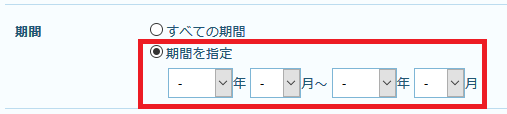
記事やコメントが多い場合は、例えば2018年分、2017年分、と分割してバックアップを取ってインポートする事で回避されたので、もし同様の症状が出たらお試しください。

4.書き出されたデータをダウンロード
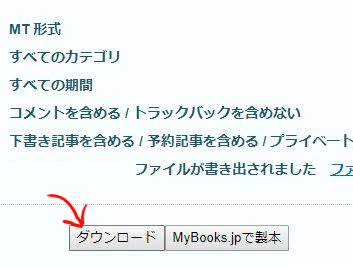
データの書き出しが終わると、「一定時間が経過したらこちらのリンクをクリックしてください」をクリック出来るようになり、ダウンロードの画面に移る事が出来ます。

ダウンロードをクリックします。
ダウンロードしたテキストはまだ使わないので保存しておきます。

4.画像を一括ダウンロードする。
ライブドアブログでのバックアップ(エクスポート)作業の対象はテキストデータのみなので、画像ファイルは個別にバックアップしなければなりません。
フリーソフトの「巡集」というツールで一括ダウンロードできます。
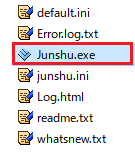
jsn172.ZIP ファイルを解凍したら、jsn172フォルダの中の「Junshu.exe」をダブルクリックで起動します。

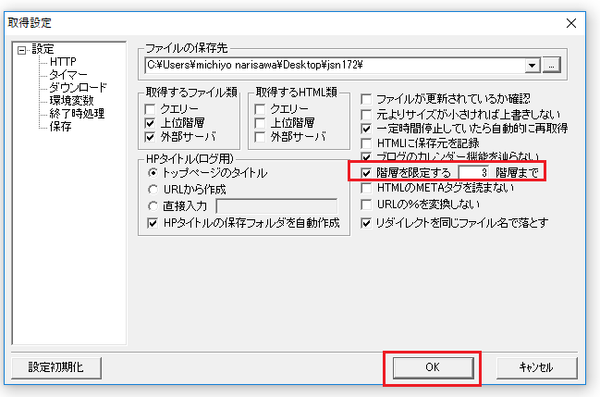
「巡集」が起動するので、初めに取得の設定をします。まだデータの少ないブログなら初期設定でもOKですが、データが多いとダウンロードに時間がかかるので階層の設定を行っておきます。
「巡集」のメニューバーから、詳細設定 > 取得設定と進みます。

「階層を限定する」の数値を「3」階層までにして「OK」で保存しました。

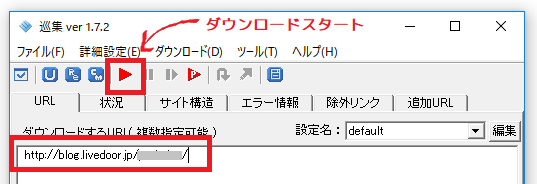
次に、ライブドアブログのURLを入力してから「サイトのダウンロード開始」をクリック。

ダウンロードが完了すると、jsn172フォルダの中に取得したライブドアブログのタイトル名フォルダができます。
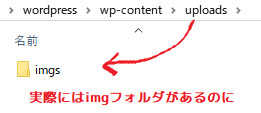
ライブドアブログのタイトル名フォルダを開き、「livedoor.blogimg.jp」> ライブドアブログの「アカウント名」のフォルダを開き、「imgs」を開くと、今までライブドアブログにアップした画像がフォルダ別に分かれてダウンロードされています。
必要なのはその「imgs」フォルダ以下だけなので他のフォルダやファイルは削除しても構いません。
5.画像データをアップロードする。
画像データをuploads/内に追加する。
ダウンロードした「imgs」フォルダの画像をローカル上のLocal by Flywheelのフォルダのwp-content/uploads/内に追加します。階層は以下の通りです。
もし画像が一枚も無い場合はwp-content以下にまだ「uploads」フォルダが存在していないかもしれません。その場合はワードプレスのダッシュボードの「メディア」の「新規追加」から何か画像をアップするか、「uploads」フォルダを手動で追加作成します。
アップロードすると「imgs」フォルダは以下のような階層になります。
また、ローカル環境では無く、レンタルサーバーにアップする場合は「FFFTP」で以下の階層にアップします。
この場合も、画像がメディアファイルに表示されないので「Media from FTP」プラグインで対応します。この記事の最後の方で紹介します。
6.記事データの画像のURLを一括変更する。
ライブドアから移行した記事データ(backup.txt)の画像のURLはライブドアのままなので、このままだとライブドアブログのサーバー内の画像を読み込みに行ってしまいます。
そこで、backup.txtの画像のURLの一部を括置換していきます。
画像のURLは以下のようになっています。
しかしローカル上のhttp://任意のサイト名.localにアップした画像の場所は以下になっています。
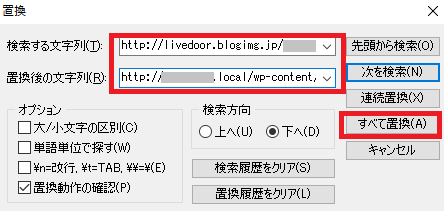
imgsフォルダを丸ごとアップロードしていれば、imgs/以下の部分はライブドアブログと同じ名前がついているので、(livedoor.blogimg.jp/アカウント名/)を(http://〇〇〇.local/wp-content/uploads/)に一括で置き換えます。
TeraPadの場合は「検索→置換」を開き、
置換する文字列に http://任意のサイト名.local/wp-content/uploads/
と入力し、「すべて置換」をクリックし実行し保存します。

置換ができたら、TeraPadなどのテキストエディタの画像のURLをブラウザにコピペして、画像がちゃと表示できるか確認してみます。
きちんと画像が表示されない場合、パスが間違っているかもしれないので確認します。
7.TAGをTAGSに一括変換する。
ライブドアブログからバックアップした記事データの「TAG」は、そのままではWordPress側が認識してくれないので、ひと手間が必要になります。
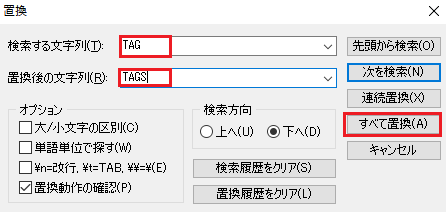
まず、記事データ(backup.txt)の「TAG」を「TAGS」にテキストエディタで一括置換します。
TeraPadの場合は「検索→置換」を開き、
置換する文字列に TAGS
と入力し、「すべて置換」をクリックし実行し保存します。

置換ができたら、エンコードを「UTF-8BOM無し(UTF-8N)」にして保存します。
そして記事データ(backup.txt)をアップする前に、「Movable Type and TypePad Importer」のプラグインを編集してWordPressに認識させる作業をします。
今から行う作業は、プラグインを編集する作業になるので注意が必要です。
万が一エラーになった場合は、プラグインの「Movable Type and TypePad」をいったん削除してから再びインストールする方法もありますが、編集前は必ずバックアップをとっておきましょう。
タグをWordPress側で引き継ぐ場合は、「Movable Type and TypePad Importer」プラグインの「movabletype-importer/movabletype-importer.php」を編集します。
「Movable Type and TypePad Importer」をインストールしていない場合は新規プラグインから検索してインストール、有効化します。

最新のWordPress 4.9.4ではWordPressの管理画面からPHPを直接編集するとエラーが出るので、ローカルに置いてあるファイルを直接編集します。
ローカルのプラグインのある場所は以下です。
その中の、「Movable Type and TypePad Importer」をクリック、中にある「movabletype-importer.php」をTeraPadなどテキストエディタで開きます。
変更箇所その1
以下のコードを検索します。
function save_post(&$post, &$comments, &$pings) {
プラグインのバージョンにより違うかもしれませんが、バージョン 0.4では253行目にありました。
見つかったら以下に変更します。編集個所は黄色で示しています。
function save_post(&$post, &$comments, &$pings, &$tags) {
変更箇所その2
278行目と281、282行目を編集します。
// Add tags or keywords
if ( 1 < strlen($post->post_keywords) ) {
// Keywords exist.
printf('<br />'.__('Adding tags <em>%s</em>...', 'movabletype-importer'), stripslashes($post->post_keywords));
wp_add_post_tags($post_id, $post->post_keywords);
}
以下に変更します。
// Add tags or keywords
if ( 1 < strlen($tags) ) {
// Keywords exist.
printf('<br />'.__('Adding tags <em>%s</em>...', 'movabletype-importer'), stripslashes($tags));
wp_add_post_tags($post_id, $tags);
}
変更箇所その3
355行目を編集します。
$context = '';
$result = $this->save_post($post, $comments, $pings);
if ( is_wp_error( $result ) )
以下に変更します。
$context = '';
$result = $this->save_post($post, $comments, $pings, $tags);
if ( is_wp_error( $result ) )
追記箇所その1
ここからは変更ではなく追記していきます。
以下の335行目の下に
$pings = array();
以下の黄色い部分を追記します。
$pings = array();
$tags = '';
追記箇所その2
以下の361行目と362行目の間に
$pings = array();
} else if ( 'BODY:' == $line ) {
以下の黄色い部分を追記します。
$pings = array();
$tags = '';
} else if ( 'BODY:' == $line ) {
追記箇所その3
411行目の下に黄色い部分を追記します。
$post->categories[] = $category;
} else if ( 0 === strpos($line, "TAGS:") ) {
$tags = trim( substr($line, strlen("TAGS:")) );
} else if ( 0 === strpos($line, "PRIMARY CATEGORY:") ) {
TAGの引継ぎはこれで終わりです。
phpを保存する時のコードは「UTF-8」、改行コードは「LF」にしましょう。
8.「段落と改行を整える」
記事データをアップロードする前に、もう一つやっておきたい事があります。
このまま記事をアップロードすると、ライブドアの記事内の段落が反映されず、ライブドアではちょうど良かった行間が、WordPressでは詰まった感じになってしまうのです。
ライブドアブログの記事は、段落の<p>タグではなく<br />タグとCSSで改行しています。
なので<br />を変換されないよう、また先ほど編集した「Movable Type and TypePad Importer」プラグインの「movabletype-importer/movabletype-importer.php」を編集します。
大量の記事データがある場合、手直しするのも大変なのでやっておきたいところです。
ローカルのプラグインのある場所は以下です。
先ほど同様、ローカルにある「movabletype-importer.php」をTeraPadなどテキストエディタで開き、以下を検索します。だいたい、457行目ぐらいにあるはずです。
if( !empty($line) )
この行頭に「//」を追加記述してコメントアウトします。
//if( !empty($line) )
以上で完了です。
9.記事データをWordPressにインポートする。
記事を全て「下書き状態」でインポートしたい場合
STATUS: Publish
ライブドアから移行した記事データ(backup.txt)をワードプレスにインポートします。
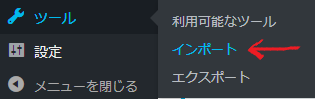
WordPressのダッシュボード → 「ツール」 → 「インポート」をクリックし
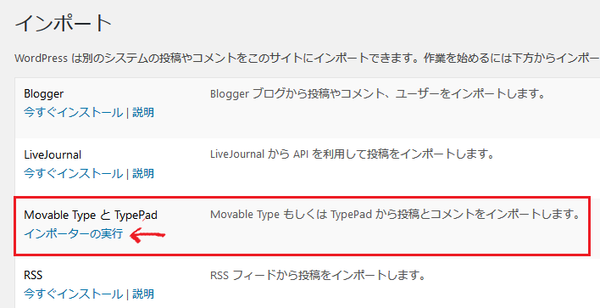
「Movable Type と TypePad」→「インポーターの実行」をクリックします。
WordPressのツールに「Movable Type and TypePad」がない場合は、プラグインから「Movable Type and TypePad」を新規追加します。
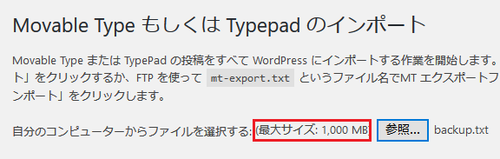
「参照」から保存しておいた「backup.txt」を選択し、「ファイルをアップロードしてインポートをクリックします。

Instant WPではファイルの最大アップサイズが2MBだったので、php.iniを編集してサイズを変更しなければなりませんでしたが、Local by Flywheelは最初から1,000MBあるので、何もいじらなくても大丈夫でした。
インポート時のエラーについて
記事が1,000以上あったせいか、インポート中に一回このようなエラーメッセージが出てインポートがストップしましたが、再度Local by Flywheel からログインし直してインポートをしてみると途中から再開され、無事に全てインポートされました。
ですが、このエラーのせいか、インポートされた記事が何件かダブってインポートされていました。20件に1件ぐらいあったので削除に手間がかかりました。。
記事が多い場合、例えば2018年分、2017年分、と分割してインポートする事で回避されると思います。
Our apologies for the inconvenience. The Local router is not able to connect to the site you requested.
We suggest you try the following:
Restart Site – Go to the Local by Flywheel app and restart the site you are attempting to access.
Contact us – If the issue persists please contact us.
無事に取りこめれば「すべて完了しました。ではお楽しみください!」というメッセージが表示されてインポートは完了です。
wordPress管理画面 > 投稿一覧 で、記事が反映されているか確認します。
10.インポートされた記事の段落と改行を確認する。
インポートされた文章が、どのような段落、改行で扱われているのかを確認するには「TinyMCE Advanced」というプラグインを追加、有効化します。
「TinyMCE Advanced」の「設定項目」をクリック。
「TinyMCE Advanced」の「エディター設定」画面にかわるので、高度なオプションの「段落タグの保持」にチェックを入れ「変更を保存」をクリックしましょう。
すると「投稿の編集」からテキストエディタを開くとpタグやbrタグを表示することができるようになります。
テキストエディタで見てみると、問題無いようですが、続きを読むのタグは、本来なら<p><!–more–></p>となるところ、<p><!–more–><br />となってしまいます。ここは地道な手直しが必要なようです。。
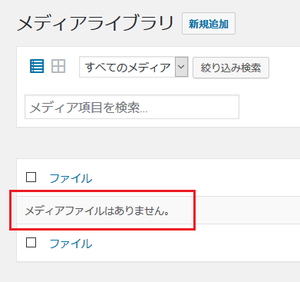
11.見えない画像を、メディアライブラリに反映させる。
ライブドアブログから引越した画像は、何もしないとメディアライブラリでは見る事ができませんが、「media from ftp」というプラグインを使うとライブラリに反映させる事ができます。以下の記事を参考にしてください。

12.アイキャッチ画像を一括で設定する。
また、ライブドアブログ(livedoor blog)では、サムネイル画像を指定しない限り、記事の一番最初にある画像が自動でサムネイル画像として表示されていましたが、ライブドアブログからワードプレスへ引っ越す時にはそのサムネイル画像設定は引き継がれません。
今回私が引っ越しした記事は1,030あり、「アイキャッチ画像」を最初からまた一つ一つ設定していくのは気が遠くなる作業です。
ですが、プラグイン「Auto Post Thumbnail」を入れたら一括でアイキャッチ画像を設定できるというので設定してみました。
以下の記事を参考にしてください。