他で運営しているブログの読者さんから「いいねボタン」を設置して欲しいと要望がありました。
確かに、コメントするより気軽に意思表示が出来るから便利かもと考え設置する事にしました。
調べてみるとプラグインで気軽に出来るようなので、その中から今回は「WP ULike」を設置してみる事に。
シンプルなデザイン、設定方法に惹かれたのが「WP ULike」を選んだ理由です。
「WP ULike」でブログにシンプルな「いいね」ボタンを設置
WP ULikeとは
Twitter、Facebook、Instagramで見かけるような「いいね!」ボタンを自身のホームページにも設置できるプラグインです。

インストール&有効化する
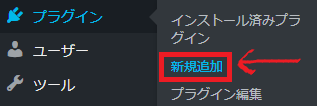
WordPress管理画面 > プラグイン > 新規追加 をクリック。

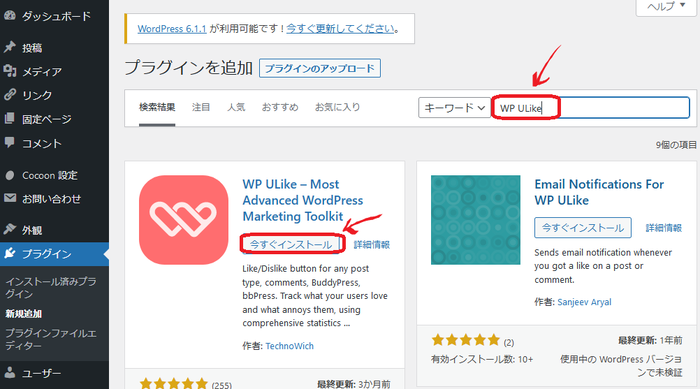
キーワードに「WP ULike」と入力して検索し、今すぐインストールをクリック、有効化します。

WP ULike プラグインの設定方法
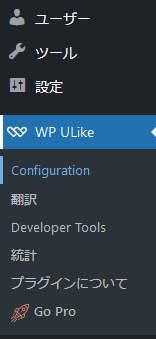
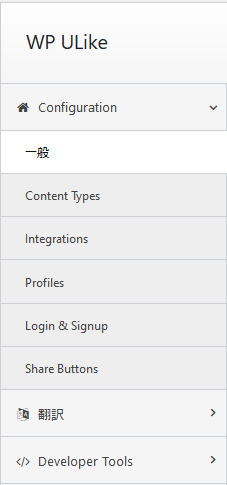
インストールすると、管理画面の左サイドに「WP ULike」というメニューが追加されるので、そちらをクリックします。

Configuration(設定)画面が開きます。

「一般」「Content Types」「Integrations」「profiles」「Login &Sighnup」「Share Buttons」「翻訳」「Developer Tools」に分かれているので、必要なところだけ設定していきます。
基本的に、この項目の中の「Content Types」と「翻訳」だけで簡単に設定できそうです。
まずは「Content Types」を設定します。
「Content Types」を設定する

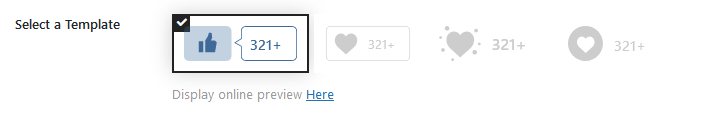
まずは、表示させたいボタンを4つのタイプから選びます。
凝りたいのであれば自作のボタンもアップできます。

それをどこに表示させたいかを選びます。

投稿、コメントそれぞれに設定できます。
例えばコメントに「いいねボタン」が必要なければ、自動表示をオフにします。

投稿、コメントの自動表示がオンの状態だと、投稿、コメントがあるたびに指定の表示場所にいいねボタンが表示されます。
次に「翻訳」で、いいねボタンが押された時に表示されるコメントを編集します。
「翻訳」を設定する
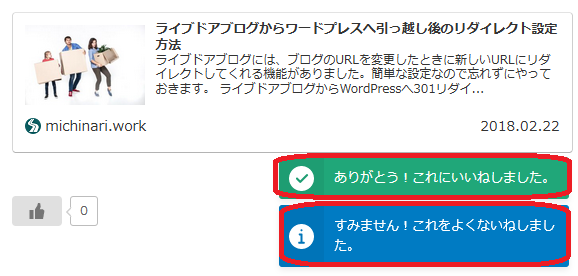
デフォルトのままだと、いいねボタンが押された時、そして取り消された時に以下のような表示がでます。

いいねボタンを1回押すと「ありがとう!これにいいねしました。」と表示され、もう一度押すと取り消され、「すみません!これをよくないねしました」と表示されます。
この表示を自分の好きな文に変更するのは「翻訳」で設定します。

翻訳をクリックし、以下の部分を好きなように変更します。

私はいいねを押してもらった時は「いいねをありがとうございます!」、いいねを取り消された時はシンプルに「いいねが取り消されました。」に変更しました。
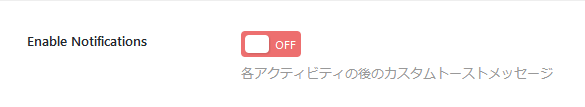
この通知自体を非表示にしたい場合は、「Configuration」の「一般」にある「Enable Notifications」をOFFにします。

でもあった方が良いなと思うので、当サイトではオン(デフォルト)にしています。