すでに本番環境で公開しているWordPressのサイトをローカル環境のWordPress(Local by Flywheel)へ移行する方法と、手間取った事、つまずきやすいポイントなど詳しくメモします。
逆に、ローカル環境(Local by Flywheel)から本番環境のさくらのレンタルサーバへWordPressサイトを移行する方法はこちらです。

本番環境(さくらのレンタルサーバ)からWordPressローカル環境(Local by Flywheel)へ移行する方法
使用環境は以下の通りです:
本番環境(さくらサーバ)のデータベースをエクスポート
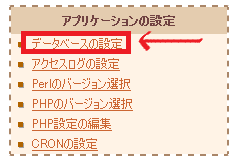
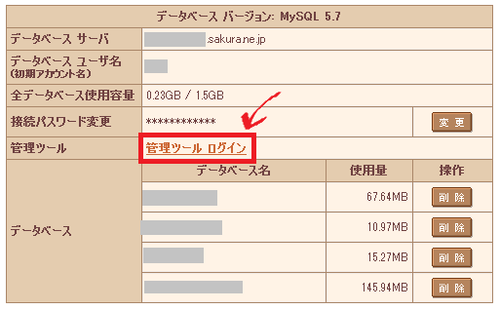
さくらのコントロールパネルにログインし、左サイドバーの「データベースの設定」をクリック。

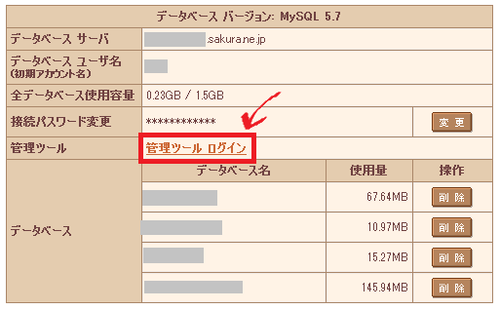
移動したいサイトのデータベースの「管理ツールログイン」をクリック。

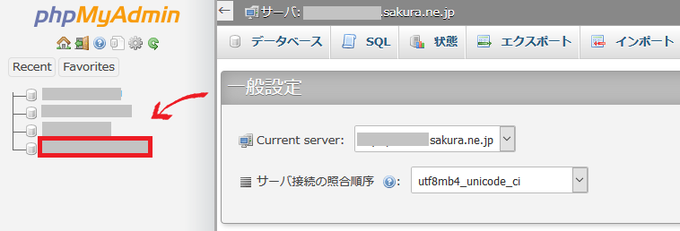
php my adminにログインし、移転したいサイトのデータベースをクリック。

簡易バックアップの手順
WordPress データベースに含まれるすべてのテーブルを圧縮せずにバックアップする場合は、簡単な手順で実行できます。大きなファイルではない限り「簡易バックアップ」で問題ないと思います。この手順で実行されたバックアップを復元する場合、復元先のデータベースは空である必要があります。
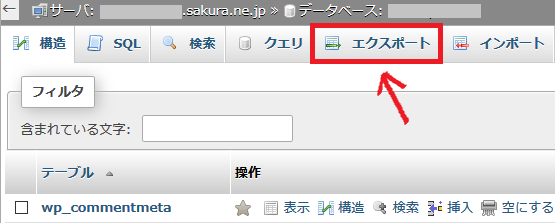
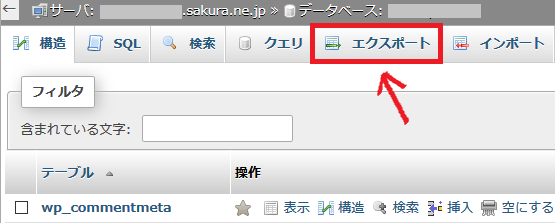
エクスポートをクリック。

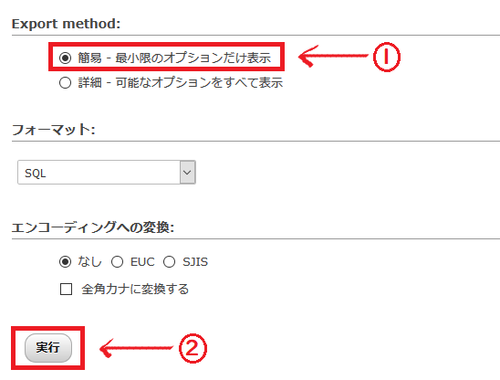
「簡易」オプションが選択されていることを確認し「実行」をクリック。

すべてのテーブルが SQL 形式でエクスポートされるので、そのエクスポートされたファイルを保存します。
詳細バックアップの手順
デフォルトの動作を変更したり、大きなサイズのデータを圧縮してバックアップしたい場合は、カスタムバックアップを選択します。
エクスポートをクリック。

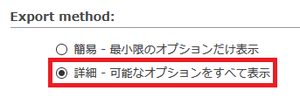
「詳細」オプションを選択すると、詳細なオプションが表示されます。

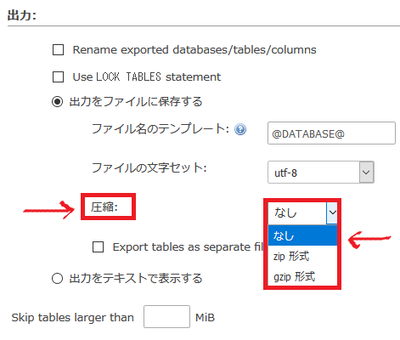
データを圧縮するには、出力:の「圧縮」ボックスで「zip形式」または「gzip形式」を選択します。

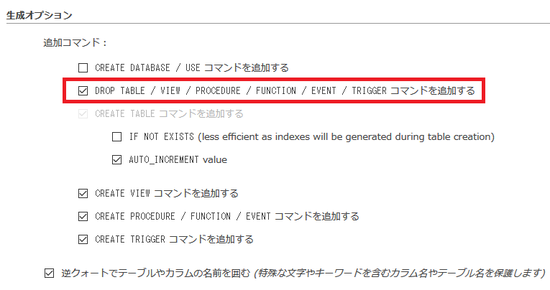
「生成オプション」で、DROP TABLE / VIEW / PROCEDURE / FUNCTION / EVENT / TRIGGER コマンドを追加する」オプションを選択します。
復元するデータベース上でテーブルを作成する前に、同名のテーブルが存在すれば DROP コマンドでこれを削除します。

他はデフォルトのままでOKです。
「実行」をクリックするとダウンロードするファイル名が表示されるのでファイルを保存します。

本番環境(さくらサーバ)のWordPressフォルダを丸ごとダウンロード
本番サイト(レンタルサーバ)からワードプレスがインストールされたフォルダをダウンロードします。
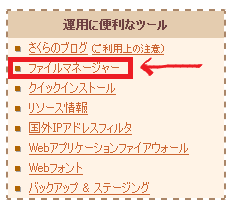
さくらのレンタルサーバの場合、コントロールパネルの「ファイルマネージャー」からダウンロードできるのでその方式で進めます。
さくらレンタルサーバのコントロールパネルにログインし、左サイドバーから「ファイルマネージャー」をクリック。

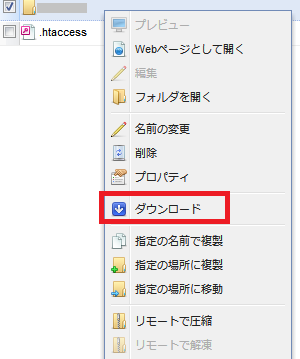
ダウンロードしたいフォルダを右クリックし、「ダウンロード」をクリック。

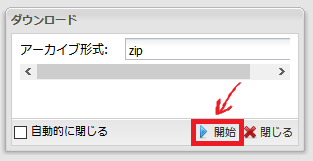
するとこのようなダイアログが出るので、アーカイブ形式を選んで「開始」をクリックします。するとダウンロードされるので保存します。

ダウンロード中の時間経過は確認できませんが、ブラウザのダウンロード状況から、ある程度確認できます。firefoxの場合は右上の↓マークをクリックすると表示されます。


ローカル環境(Local by Flywheel)で新規サイト作成
このページでは、すでにLocal by Flywheelのインストールが終わっている事を前提に進めるので、もしまだインストールが終わっていない場合は以下を参考にしてください。

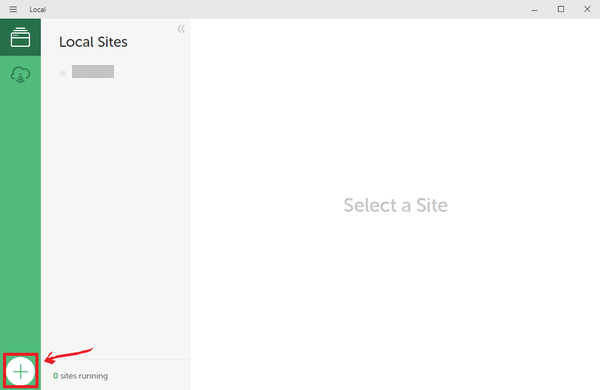
Local by Flywheelを起動し、左下の「+」ボタンをクリックして新規サイトを作成します。

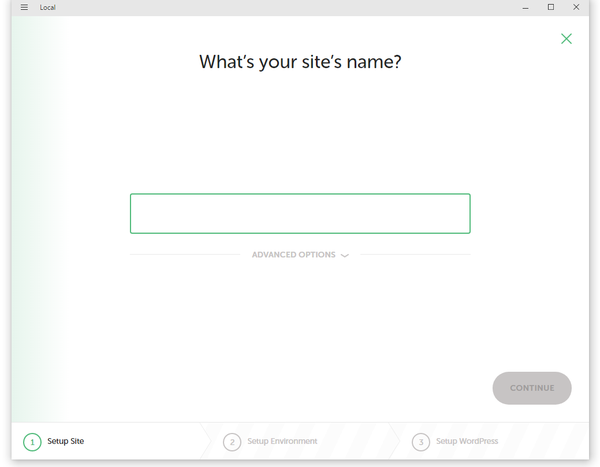
サイト名の入力欄が表示されるので半角英数字でサイト名を「半角英数字」で入力します。

入力が終わったら「CONTINUE」ボタンをクリックして次に進みます。
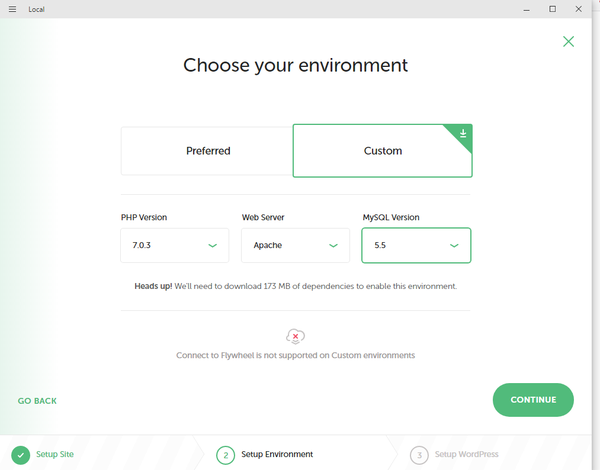
次の画面ではPHPのバージョンやWEBサーバー、データベースの設定を行ないます。

「Preferred」と「Custom」がありますが、「Custom」を選択し、本番環境のサーバのPHPバージョンやWEBサーバーの種類と合わせておきます。設定が終わったら「CONTINUE」をクリック。
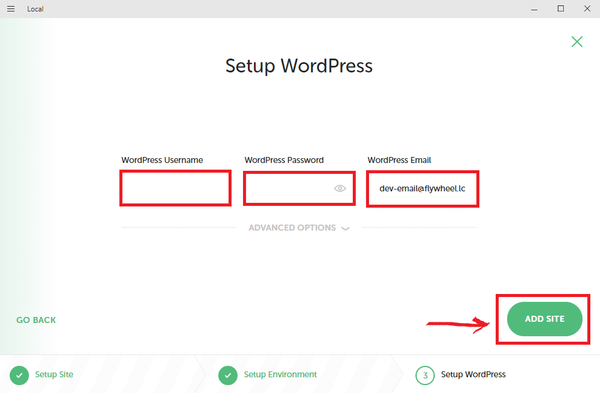
次はWordpressのセットアップの画面になります。

管理者ユーザー名とパスワード、メールアドレスを入力します。
本番環境と同じでも、変えても大丈夫ですが、再び本番環境へアップするので本番環境と揃えておいた方が修正しなくて済むので楽かと思います。入力を終えたら「ADD SITE」ボタンをクリックします。
すると、ローカルサイトの構築が始まります。
途中に何度か「このアプリがデバイスに変更を加えることを許可しますか?」というダイアログが表示されますが、全て「はい」で進めます。
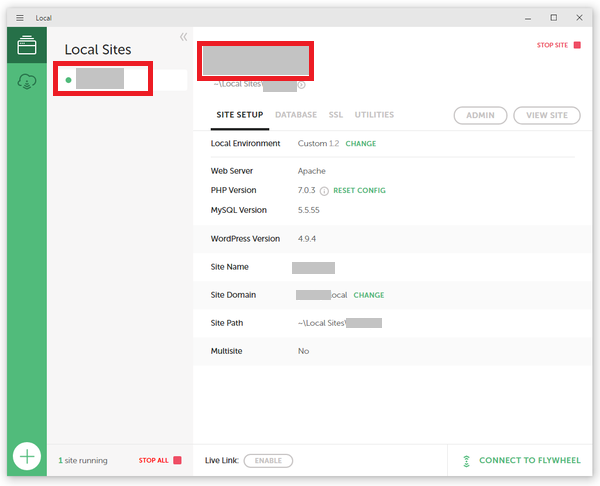
ローカル環境の構築完了ローカル環境の構築を終えると、以下のように表示されます。

この時点では、WordPressの管理画面や「VIEW SITE」で表示されるサイトは英語版ですが、次の作業でフォルダを丸ごと入れ替えていくので、そのままでOKです。
ローカル環境(Local by Flywheel)で新規データベース作成
次に、本番環境(さくらのサーバ)からエクスポートしたデータベースを、ローカル環境にインポートしていきます。
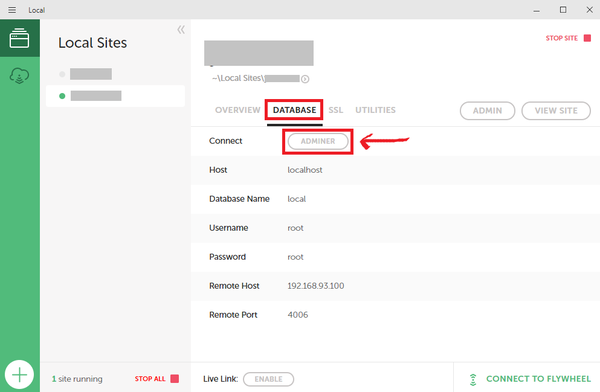
Local by Flywheelを立ち上げて「DATABASE」→「ADMINER」をクリック。

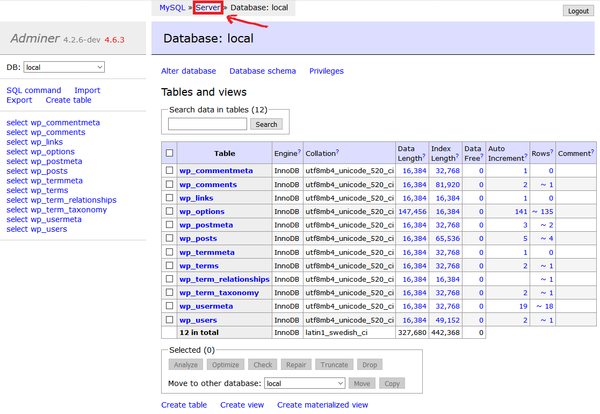
ADMINERにログインしたら、すでに「local」というデータベースが作られているので、別な新しいデータベースを作ります。
上の方にある「Server」をクリックします。

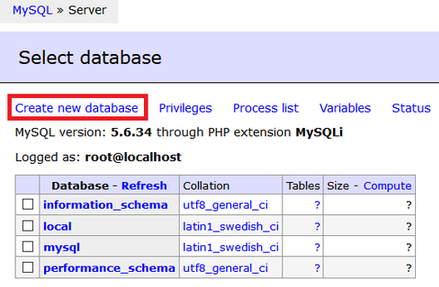
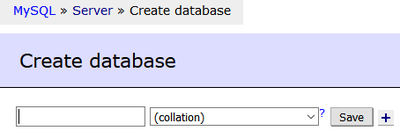
次の画面で「Create new database」をクリック。

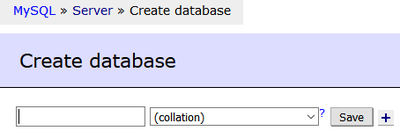
次の画面で、データベース名を入力し「collation(照合順序)」を選択します。

自分が分かりやすいデータベース名、もしくはさくらのサーバへ再び戻すならさくらのサーバと同じデータベース名で良いと思います。
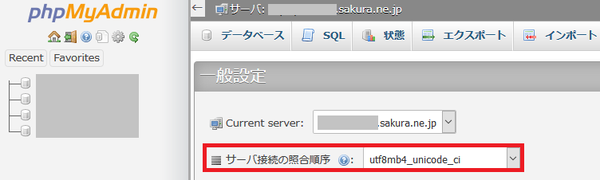
「collation(照合順序)」は、さくらサーバのPhpMyAdminで確認できます。
さくらサーバのコントロールパネルの左サイドバーからデータベースの設定をクリックし

管理ツールログインをクリックしPhpMyAdminにログインします。

ログインしてすぐの「一般設定」の「サーバ接続の照合順序」で確認できます。

入力したら「save」をクリックします。

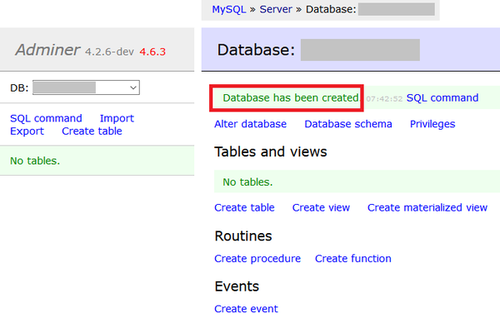
無事に作成が完了すると「Database has been created」と表示されます。

データベースをインポート
ローカル環境に新規作成したデータベースに、本番環境からエクスポートしたデータベースをインポートします。
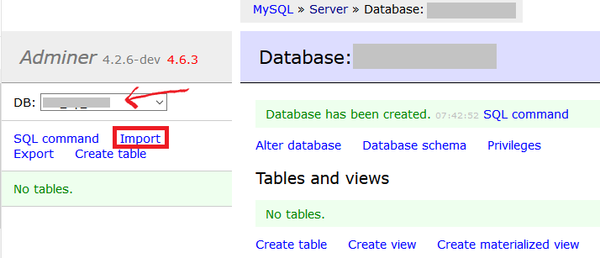
先ほど新規作成したデータベースが選択されている事を確認し、「Import」をクリック。

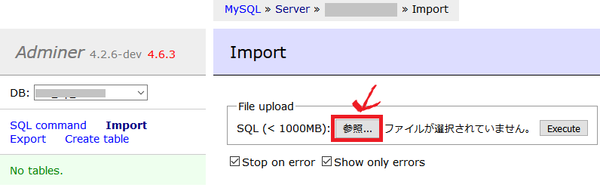
参照をクリックし、本番環境からエクスポートした「〇〇〇.sql」を選択し「Excute」をクリックすると、データベースのインポートが開始されます。エクスポートする時にデータベースをZIP形式などに圧縮していた場合は、解凍したSQLファイルを選択します。

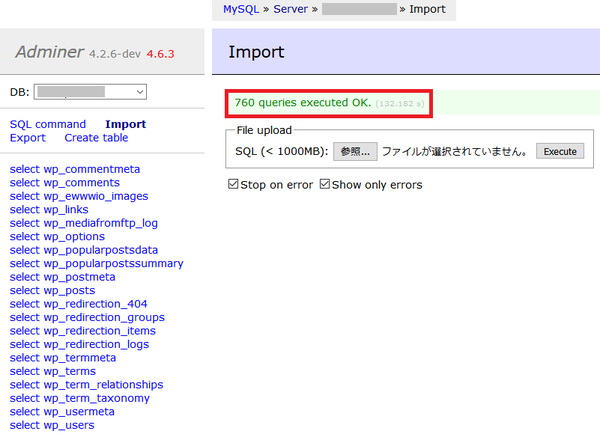
データが大きいと少し時間がかかりますが、以下のような画面になったら完了です。

もしデータベースのインポートに失敗する場合は、以下を参考にしてみてください。

データベースのwp_optionsを修正
次に、インポートしたデータベースのデータを修正します。
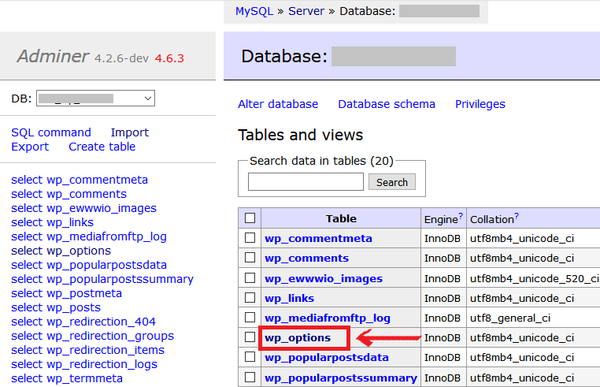
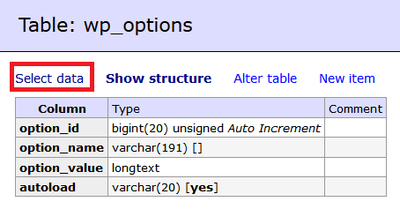
先ほど新規作成したデータベースが選択されている事を確認し、「wp_options」をクリック。

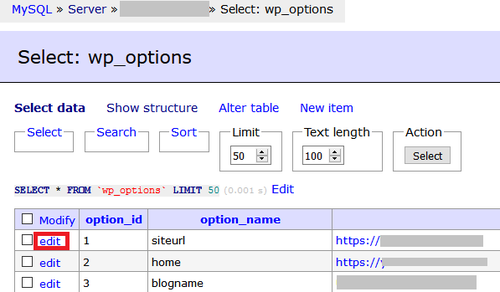
次の画面で「Select data」をクリック。

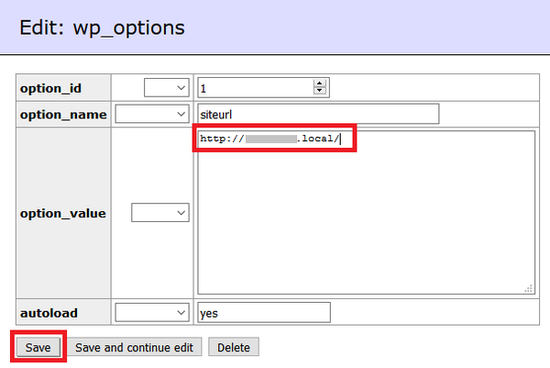
インポートしたDBの1行目の「siteurl」、2行目の「home」が本番のURLになっているので、これらをLocal by flywheelで作ったローカルサイトのURLに修正します。

左側の「edit」をクリックし、ローカルサイトのURLに修正して「save」をクリック。

2行目の「home」も同様に修正します。
ローカル環境のWordPressフォルダを入れ替え
次に、ローカル環境のWordPressフォルダを丸ごと入れ替えます。
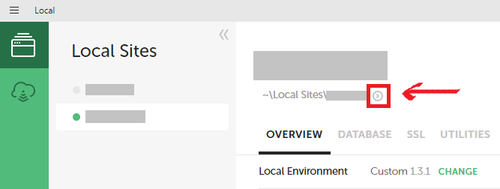
Local by flywheelの管理画面で、ローカルサイトの横の矢印をクリック。

ローカルサイトのフォルダが開くので「サイト名」→「app」→「public」フォルダを開きます。

その「public」フォルダの中身を全部削除して、本番サイトからダウンロードしたフォルダの中身とそっくり入れ替えます。

ローカル環境のwp-config.phpを修正
ローカル環境にコピーした「wp-config.php」のサーバー情報をローカル環境用に修正します。
「wp-config.php」をクリックして開きます。

以下の赤字の部分が本番環境のデータになっているのでローカル用に修正します。
// ** MySQL settings ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'ローカル環境で新規作成したデータベース名' ); /** MySQL database username */ define( 'DB_USER', 'root' ); /** MySQL database password */ define( 'DB_PASSWORD', 'root' ); /** MySQL hostname */ define( 'DB_HOST', 'localhost' );
「define(‘DB_NAME’,・・・」のところをローカルで新規作成したデータベース名に変更し、「DB_USER」と「DB_PASSWORD」のところを「root」、「DB_HOST」を「localhost]に変更して保存します。
phpを保存する時のコードは「UTF-8N」(ボム無し)、改行コードは「LF」にします。
さくらサーバで無料SSL対応済みのサイトをローカルに移行した場合
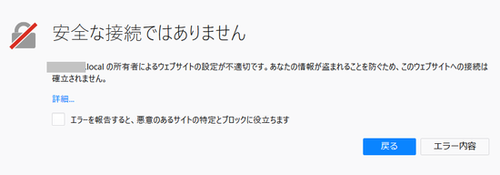
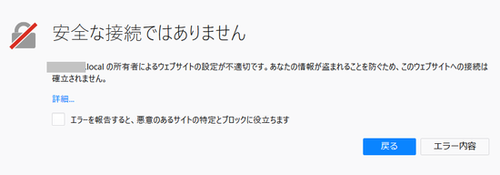
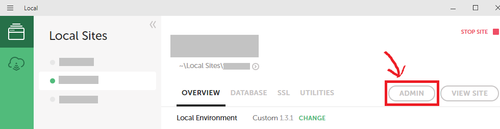
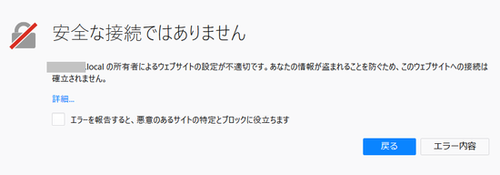
ここまで来たら、Local by fly whheelに移行したローカルサイトがブラウザで見れるようになっているはずですが、さくらのサーバで無料SSL対応済みのサイトを移行した場合は、このような表示がされて「ADMIN」からWordPress管理画面にログインできなくなったり、「VIEW SITE」でサイトを表示しても、正しく表示されなかったりします。

その場合は、Local by fly whheelでSSL設定をするか、さくらの常時SSL化プラグインを停止し削除する事で正常に表示されるようになります。
Local by fly whheelでSSLを設定する方法
さくらのレンタルサーバで無料SSL対応済みのサイトをLocal by fly whheelに移行し、またさくらのレンタルサーバに無料SSL対応済みサイトとして戻す場合は、Local by fly whheelでSSL設定が可能です。
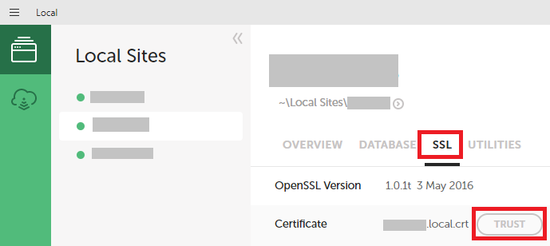
Local by fly whheelで、SSL設定をしたいローカルサイトを選び、「SSL」をクリックし「TRUST」をクリックするとSSL化されます。


しかし、Chromeではhttps:~のSSL化したサイトでも正常に表示されたので、もしうまく行かない場合はChromeで、など、別のブラウザで試すのも手かもしれません。
Local by fly whheelでSSLを解除する方法
さくらのレンタルサーバで無料SSL対応済みのサイトをLocal by fly whheelに移行し、さくら以外(エックスサーバーなど)のレンタルサーバーに引っ越す場合は、さくらの無料SSLプラグインを停止し削除します。
Local by fly whheelの「ADMIN」からWordPress管理画面にログインします。

以下のような画面になりログインできなかったら、URLを見ると「https://~」となっていてsslで見ようとしてると思うので、一度ブラウザのキャッシュをクリアし「http://~」に打ち直して接続してみると、ログイン画面が出てくるのでログインします。

ログイン出来たらさくらの無料SSLプラグインを停止し削除していきます。
WordPress管理画面 >プラグイン をクリックし「SAKURA RS WP SSL」の「停止」をクリックし、停止出来たら「削除」もしておきます。

これで、SSL化を解除できました。
Local by fly whheelの「ADMIN」「VIEW SITE」をクリックして正常にアクセスできたら完了です。
データベース内のURLを変換するプログラムを実行
本番サイトのURLを、ローカルサイトのURLに置き換えるには、「Search Replace DB」という無料配布されているプログラムを使います。
ローカル環境下のURLを、本番サイトのURLに置き換えるには、「Search Replace DB」という無料配布されているプログラムを使うと簡単でした。
「Search Replace DB」をダウンロード
以下のページからダウンロード可能です。
入力したEmailアドレスに、ダウンロードリンクが届きます。

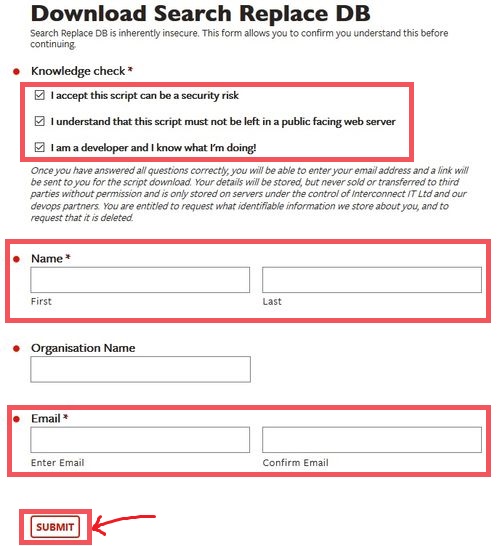
ページの中盤ぐらいに下図のようなダウンロード用のフォームがあります。
Knowledge checkの内容
- I accept this script can be a security risk
私は、このスクリプトがセキュリティ上の危険であるかもしれないことを認める。 - I understand that this script must not be left in a public facing web server
私は、このスクリプトをサーバーに残してはならないと理解している。 - I am a developer and I know what I’m doing!
私は開発者であり、このスクリプトの機能を理解している。
だいたいこういう内容なので、確認してチェックを入れ名前も入力します。
チェックを入れるとEmail入力欄が表示されるので入力し、 [SUBMIT] ボタンで送信します。するとすぐに入力したEmail宛に2通のメールが届きます。
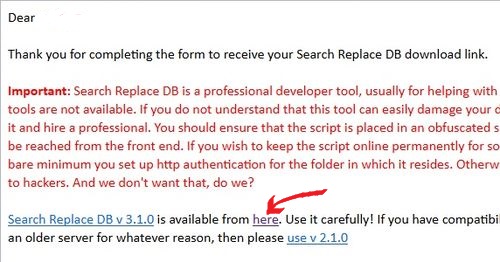
以下の件名のメールを開くと、文中にスクリプトのダウンロード先へのリンクがあるのでクリックすると、任意の場所にダウンロードされます。
Dear (入力した名前) – here’s your Search Replace DB download Link
「Search Replace DB」をアップロード
ダウンロードしたScriptを解凍し、フォルダごとローカルのWordPressサイトのフォルダ直下に移動します。
ローカルのフォルダにアクセスするには、Local by flywheelの管理画面で、ローカルサイトの横の矢印をクリック。

ローカルサイトのフォルダが開くので「サイト名」→「app」→「public」フォルダを開きます。

そこに、解凍したScriptをフォルダごとローカルのWordPressサイトのフォルダ直下に移動します。
「Search Replace DB」の操作手順
アップロードしたら、サイトのドメインの後ろに /Search-Replace-DB-master/ をつけて Search And Replaceにアクセスします。
例:http://〇〇〇.local/public/Search-Replace-DB-master/
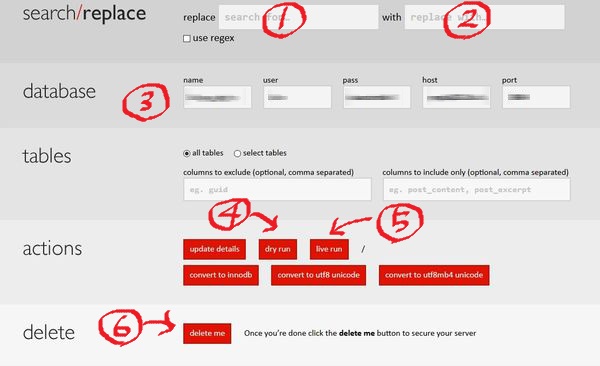
1、旧ドメインを入力
画面の1の欄に旧ドメイン(本番環境のURL)を入力します。
ドメイン入力時には最後の/を入力しないようにする。
正しい〇 http://〇〇〇.com
2、新ドメインを入力
ここに、ローカルサイトのURLを入力します。旧ドメイン入力時同様、最後のスラッシュは省きます。
ドメイン入力時には最後の/を入力しないようにする。
正しい〇 http://〇〇〇.local
3、データベースの情報
データベースは、自動で入力されるのでノータッチです。
4、dry run
実行したらこうなります、というのを表示してくれるのでチェックしてみます。
5、live run
置換を実行します。最終確認画面が出るので、dry runで問題なければOKをクリック。すると一括置換がスタートします。
6、 delete me【重要】
置換が終わったら、このボタンをクリックしてScriptを削除します。本番環境に移行する際にこのScriptを残したままだと、アクセスされたら攻撃者に一括置換されてしまい大変危険です。
これで、本番サイトのURLを、ローカルサイトのURLに置き換える事が出来ました。
記事内リンクを修正
データベース内のURLリンクの修正は完了しましたが、まだ記事内の内部リンクや画像が以本番環境のURLになっているので修正していきます。
入れ替えには「Search Regex」というプラグインを使うので、入れていなければインストールします。
「Search Regex」をインストール&有効化
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「Search Regex」と入力して検索します。

「今すぐインストール」をクリックして有効化します。
内部リンクを検索&置き換え
まずは旧ドメイン(本番環境のURL)がついた内部リンクを、新サイト(ローカルURL)のドメインへ置き換えます。
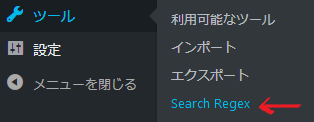
WordPress管理画面 > ツール> Search Regexをクリックします。

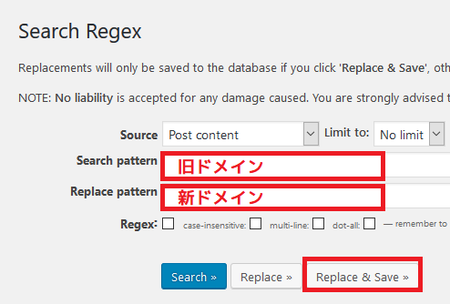
「Search pattern」には旧ドメイン(本番環境のURL)を、「Replace pattern」に新サイトのドメイン(ローカルURL)を入力します。

「Search」をクリックすると、本番環境のドメインがが残っているかを確認できます。
「Replace & Save」をクリックすると、内部リンクの置き換え完了です。
これで本番サイトからローカルサイトへのデータ移行は終了です!