STINGER PLUS2を別のブログで使っているのですが、「タイトルロゴ」とその下に表示される「キャッチフレーズ」の間が気に入らなかったのでCSSで調整しました。
STINGER PLUS2のタイトルロゴとキャッチフレーズの間を調整する
STINGER PLUS2の「タイトル」、もしくは「タイトルロゴ」とそのすぐ下に表示される「キャッチフレーズ」の間が少し離れているのが気になったので、少し間隔を詰めるためにCSSを追加しました。

追加CSSにコードを追記する。
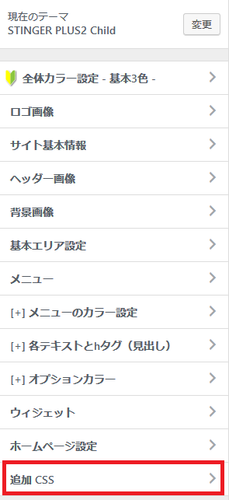
WordPress管理画面 >外観 >カスタマイズをクリック。

一番下の「追加CSS」をクリックし、下記のコードを追記しました。
/*キャプション*/
header .descr {
color: #666;
padding-left:8px;
line-height: 12px;
}
下の「キャッチフレーズ」の色を少し薄くして、右側に少しずらし、line-heightを24pxから12pxへ変更しました。
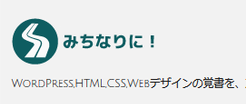
変更前

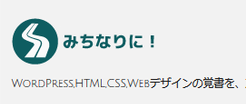
変更後

ちょっとした事ですが、少しずつ自分好みに整うとサイトに愛着もわく気がします。



