STINGER PLUS2を別のブログでカスタマイズしています。
また別のサイトをWordPressへ移行予定なので、もしまたSTINGER PLUS2を使う場合にすぐにカスタマイズできるよう、覚書しています。
今回はサイトの一番下にあるコピーライトの「Powered by STINGER」を表示しない設定をします。
STINGER PLUS2のコピーライトから「Powered by STINGER」を消す方法
デフォルトでは、ページの一番下にこのようにコピーライトが表示されます。
Copyright©xxx, 2018 All Rights Reserved Powered by STINGER.
それを下記の表示になるように設定します。
Copyright©xxx, 2018 All Rights Reserved.
追加CSSにコードを追記する。
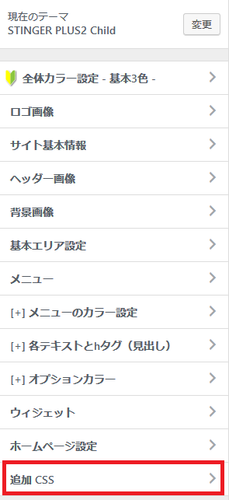
WordPress管理画面 >外観 >カスタマイズをクリック。

一番下の「追加CSS」をクリックし、下記のコードを追記します。
/*元コピーライト非表示*/
.copyr {
display: none;
}
今現在、表示されているコピーライトを表示しないように設定しました。
st-footer-content.phpにコードを追記する
新しいコピーライトを表示させるために、「st-footer-content.php」にコードを追記します。
親テーマの「st-footer-content.php」をコピーして、子テーマフォルダに置きます。
追記するのは以下のコードです。
<p>Copyright©xxx, 2018 All Rights Reserved.</p>
「xxx」部分はウェブサイト名などに置き換えます。
また、「©」という文字は文字実体参照とか特殊記号とか呼ばれる文字なので、phpへ追記する時は「© 」と書くと、ブラウザ側で「 ©」と表示されるようになります。
「st-footer-content.php」から以下のコードを探し、その下に上記のコードを追記します。
<p>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><?php bloginfo( ‘description’ ); ?></a>
</p>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><?php bloginfo( ‘description’ ); ?></a>
</p>
すると、無事に表示されました。これで設定は完了です。