STINGER PLUS2を別のブログでカスタマイズしています。
また別のサイトをWordPressへ移行予定なので、もしまたSTINGER PLUS2を使う場合にすぐにカスタマイズできるよう、覚書しています。
今回はページの一番下に表示されるフッターメニューと、 メニュー設定で「ヘッダー上部にフッター用リンクと同じリンクを追加する」で追加した右上のメニューの間隔を調整しました。
STINGER PLUS2のフッターメニューの上下の間隔を調整・変更する方法
STINGER PLUS2でフッターリンクを設置すると、このように上下に間隔があきます。

CSSを確認すると、デフォルトでこのようになっていました。
.footermenust {
text-align: center;
padding:20px;
margin-bottom:5px;
}
この中のmarginを調整します。
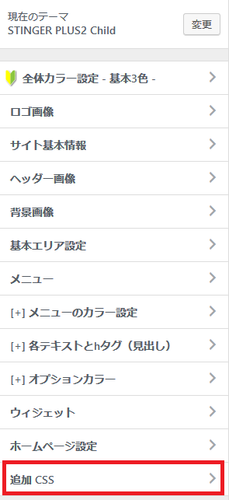
追加CSSにコードを追記する。
WordPress管理画面 >外観 >カスタマイズをクリック。

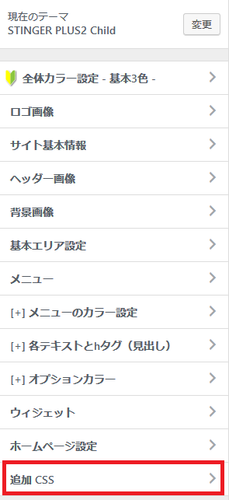
「追加CSS」をクリックし以下のCSSコードを追記します。
/*フッターメニューの間隔を狭く*/
.footermenust{
margin:-25px 0px;
}
marginを上下マイナス25pxで調整しました。
CSS追記前はこちらです。

CSS追記後はこちらです。上下の間隔を狭くしました。

STINGER PLUS2のヘッダー上部のリンクの間隔を調整・変更する方法
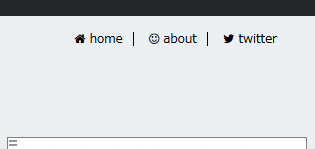
メニュー設定で「ヘッダー上部にフッター用リンクと同じリンクを追加する」を有効にすると、右上のヘッダー上部にリンクが表示されます。

この位置をもう少し下に表示するように、また、色とサイズも変更しました。
CSSを確認すると、変更したい箇所がデフォルトでこのようになっていました。
/*ヘッダーリンク*/
#header-r .footermenust {
padding:0 10px 0 0;
margin:0px 0 5px;
text-align:right;
}
#header-r .footermenust a {
padding:0px;
margin:0px;
font-size:12px;
color:#000;
}
追加CSSにコードを追記する。
WordPress管理画面 >外観 >カスタマイズをクリック。

「追加CSS」をクリックし以下のCSSコードを追記します。
まず、全体のpaddingを以下に変更しました。
padding: 12px 10px 0 0;
}
また、リンクの文字サイズを大きくし、色も変更しました。
font-size:15px;
color:#9e9e9e;
}
変更前はこうですが

変更後はこちらです。

続いて、font awesomeのwebアイコンの色も変更します。
WordPress管理画面 >外観 >メニューをクリック。

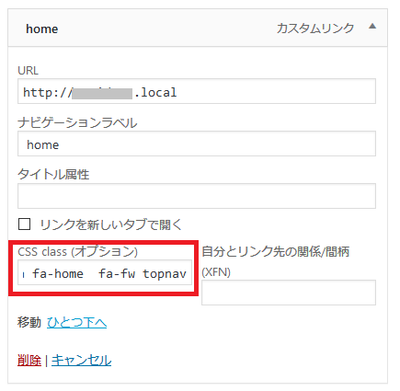
FontAwesomeを指定した「CSS class(オプション)」を表示し、
FontAwesomeのアイコン指定の最後に「topnav」というクラスも追加しました。これを、リンク全てのCSS classに追記して保存します。

この「topnav」に対してスタイルを指定していきます。
WordPress管理画面 >外観 >カスタマイズをクリック。

「追加CSS」をクリックし以下のCSSコードを追記します。
.topnav{color:#666;}
これで設定完了です。
設定前

設定後

STINGER PLUS2のスマホ表示のハンバーガーメニューを消す(非表示)にする方法
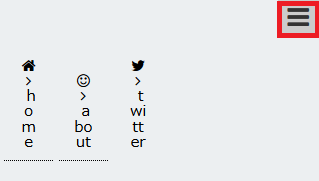
ここまで設定した後、スマホで確認してみると三本線のハンバーガーメニューが表示されていたのでクリックすると、表示が変になっていました(汗)

CSSで調整しようかと思いましたが、そもそもスマホ用にこのハンバーガーメニューは必要ないと思い、表示しないようにするCSSを追加しました。
追加CSSにコードを追記する。
WordPress管理画面 >外観 >カスタマイズをクリック。

「追加CSS」をクリックし以下のCSSコードを追記します。
これでPC以外の画面でハンバーガーメニューが非表示になりました。



