WordPressの無料テーマ、STINGER+2(STINGER PLUS2)を別のサイトで使用しているのですが、Googleのデベロッパーツールを使っていたところ何やらエラーが出ていました。

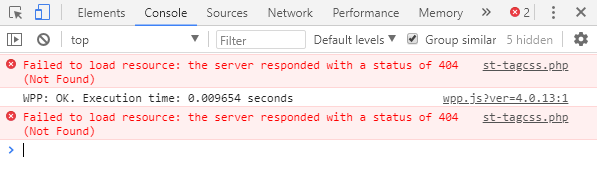
エラー内容は以下の通り、ファイルが無いというのです。
Failed to load resource: the server responded with a status of 404 (Not Found)
st-tagcss.phpというファイルが無い、というのでフォルダを確認すると無い。
使った覚えはないけれど、何かの拍子で消しちゃったかも?と親テーマを再度ダウンロードしてみると、無い。
検索してみるとどうも最初から無いようなので、対策方法を探して対策してみました。
また、php素人なので少し手間取った事も覚書として書いておきます。
STINGER PLUS2のst-tagcss.phpが無い事の影響
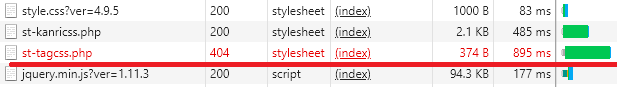
このファイルが無い事で、サイトの表示に若干の遅れが出ていました。
デベロッパーツールで見ると、st-tagcss.phpを探すのに時間がかかるのか9秒近くとられています。

そしてエラーを放置しておくのも嫌な感じですし、何とか出来ないものかと検索してみました。
STINGER PLUS2のst-tagcss.php問題を解決する方法
検索してみると、二通りの方法がありました。
function.phpにst-tagcss.phpを読まないようコードを追記する
まずは、子テーマのfunction.phpに、無いはずのst-tagcss.phpを読まないようコードを記述をする方法が見つかりました。
phpが苦手で悪戦苦闘してるので、コードがまるっと書いてありとてもありがたいです。
st-tagcss.phpがないなら作る
内容は空で良いので、st-tagcss.phpを作って親テーマフォルダに配置するという方法もありましたが、不要なファイルを増やすのも、うーん。こちらの方が簡単そうですが。
結局、function.phpにコードを追記する方法で解決
結局、不要なファイルを増やすのも何だしと思ったので子テーマのfunction.phpに追記する方法でやってみました。
php素人なので少し手間取りましたが、素直にコードをコピペして使わせていただき、無事にエラーが解消されました。助かりました!
function my_after_setup_theme() {
remove_action( ‘wp_enqueue_scripts’, ‘load_stylesheet’ );
}
また、自分のようなphpど素人の人のために、少々手間取った事を次にて。
phpにコードを記述した時のエラー
STINGER+2(STINGER PLUS2)の子テーマのfunction.phpはデフォルトで以下の記述になっています。
if ( !defined( ‘ABSPATH’ ) ) {
exit;
}
//親スタイルシート読み込み
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
この下に、先ほどのst-tagcssを読み込まない命令を<?php ~ ?>で挟んで以下のように追記しました。赤字が追記部分です。
if ( !defined( ‘ABSPATH’ ) ) {
exit;
}
//親スタイルシート読み込み
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
//追加部分
<?php
add_action( ‘after_setup_theme’, ‘my_after_setup_theme’ );
function my_after_setup_theme() {
remove_action( ‘wp_enqueue_scripts’, ‘load_stylesheet’ );
}
?>
すると
Parse error: syntax error, unexpected ‘<‘, expecting end of file in/app/public/wp-content/themes/stingerplus2-child/functions.php on line 11
とエラーが出てサイトが表示されません。
これは、あるべき文字が抜けている場合などに起こる構文エラーのようです。
そこで、追記のコードを貼る前に、以下のように先にデフォルトのコードを?>で閉じました。
if ( !defined( ‘ABSPATH’ ) ) {
exit;
}
//親スタイルシート読み込み
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
//さらに追加部分
?>
//追加部分
<?php
add_action( ‘after_setup_theme’, ‘my_after_setup_theme’ );
function my_after_setup_theme() {
remove_action( ‘wp_enqueue_scripts’, ‘load_stylesheet’ );
}
?>
すると上手く行き、エラーも解消されましたが、これでは以下の構造になります。
デフォルトのコード
?>
<?php
追記のコード
?>
もしかして全部をひとつの<?php ~ ?>で括ってもいける?とやってみたらこちらで問題無かったので、最終的にこのような追記となりました。
if ( !defined( ‘ABSPATH’ ) ) {
exit;
}
//親スタイルシート読み込み
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
//追加部分
add_action( ‘after_setup_theme’, ‘my_after_setup_theme’ );
function my_after_setup_theme() {
remove_action( ‘wp_enqueue_scripts’, ‘load_stylesheet’ );
}
?>
phpに疎いと、このようなちょっとした事に時間がとられて大変ですな(汗)
でも、いい勉強です。。