当サイトはWordPressの無料テーマ、Cocoonを使っています。

まだ現在はテスト版で、今現在も作者のわいひらさんがこまめに修正・アップデートしてくださっていて、不具合等がない、もしくは修正次第、一般に無料公開する予定との事なので、当サイトもほとんどカスタマイズはしていません。
ですが唯一、footerに配置したロゴが変形してしまうのが気になったのでCSSで修正しました。
Cocoonのフッターロゴを元のサイズで表示するCSS
Cocoonは「Cocoon設定」で色々な設定をする事が出来ます。
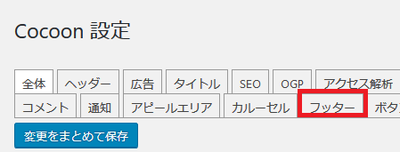
WordPress管理画面 > Cocoon設定 で設定画面に入ります。
![]()
この設定画面でほとんどの設定が可能で、フッターに関する設定もここで出来ます。

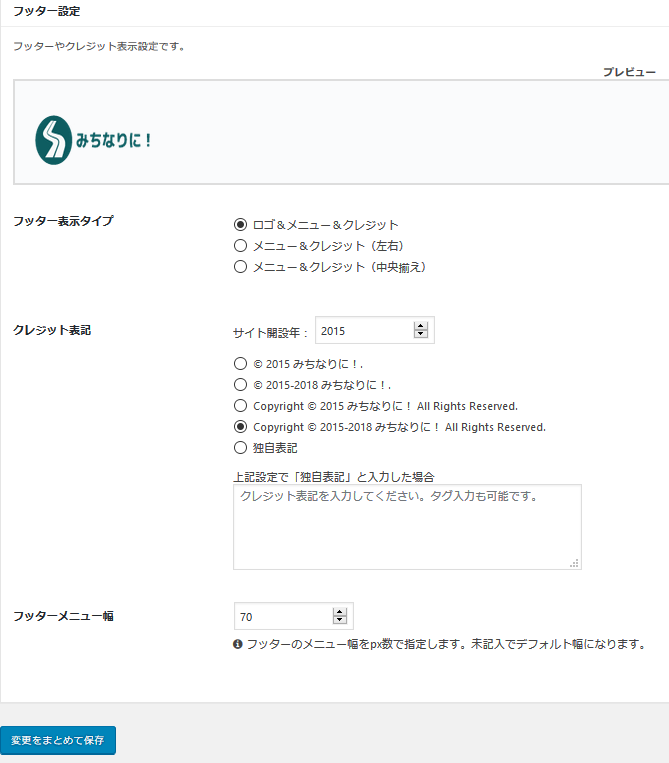
フッターをクリックすると、表示させる内容などが設定できる画面になります。
当サイトは、ヘッダーに設置したタイトルロゴをフッターにも表示させたのですが、ロゴが変形してしまいます。

元のタイトルロゴはこうなのですが

フッターに表示されるのは歪んでしまいます。

CSSを見ると、元画像のwidthが164pxなのに対し、フッターロゴがmax-width120px設定なため、widthだけ縮小されてしまっているようです。
これを元のサイズで表示されるように子テーマのstyle.cssに以下を追加しました。
style.cssにコードを追加する
WordPress管理画面「外観」→「テーマの編集」をクリックして子テーマのstyle.cssの編集画面を開きます。

以下のコードを追記して、「ファイルを更新」をクリックします。
/*フッターロゴサイズ*/
.footer-bottom-logo .logo-image {
padding: 0;
max-width: 164px;
}
max-width: で元の画像のサイズを指定することで、元サイズで表示されるようになりました。
指定前

指定後

ちょっとした事ですが、気になっていたので修正しました。
Cocoonはまだ現在はテスト版で、今現在も作者のわいひらさんがこまめに修正・アップデートしてくださっています。不具合等がない、もしくは修正次第、一般に無料公開する予定との事なので、完全版が楽しみですね。




