STINGER+2(STINGER PLUS2)には、簡単にGoogle AdSenseの広告を配置してくれるウイジェットもありますが、今回はトップページの記事一覧の間にインフォード広告を設定してみました。
Google AdSenseのインフィード広告とは
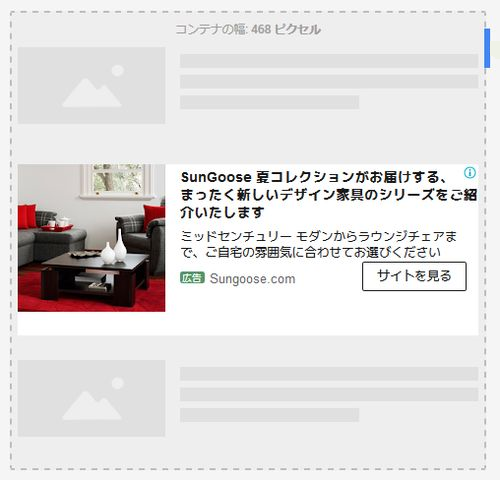
フィードには記事のフィード、例えばニュース記事の一覧や 商品やサービスの情報一覧などがありますが、インフィード広告は、これらのフィード内に広告を掲載してくれる広告です。

広告だというのは認識できますが、フィード内に自然に溶け込むように表示されるのでレクタングルより自然に収まる感じがするし、コンテンツの邪魔にならない気がします。
でもスマホでは少し存在感が強かったので、多少CSSで調整が必要でした。
それも覚書しておきます。
・WordPresの無料テーマ(テンプレート)STINGER PLUS2(スティンガープラス2)使用
STINGER+2(STINGER PLUS2)にGoogle AdSenseの自動広告を設定する方法はこちらです。

STINGER+2(STINGER PLUS2)でインフォード広告を掲載する方法
まずは広告のコードを取得します。
Googleアドセンスでインフォード広告のコードを取得する
Googleアドセンスにログインし、アドセンスのメニューの「広告の設定」をクリック。

「広告ユニット」選択し「新しい広告ユニット」をクリック。

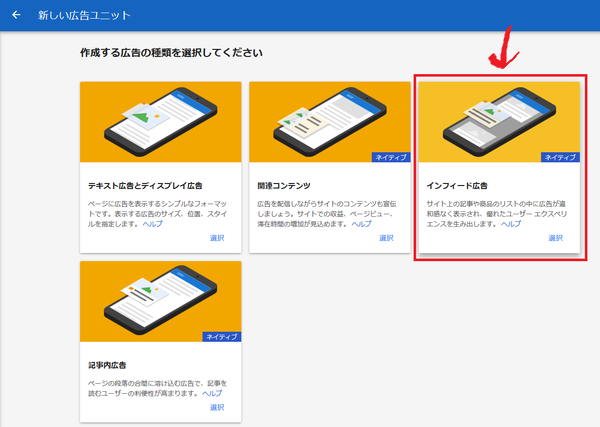
次の画面で「インフィード広告」を選択します。

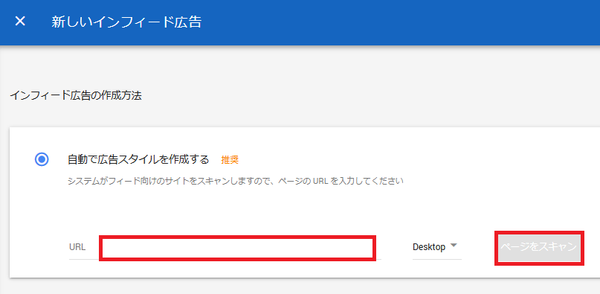
次の画面で、「自動で広告スタイルを作成する」を選択し、インフィード広告を掲載したいサイトのURLを入力します。
自分でスタイルを作成する事もできますが、グーグルにお任せしました。

ここで指定したURL配下の全ページに適用されるのでトップページのURLを入力します。
「ページをスキャン」をクリックするとスキャンが始まります。

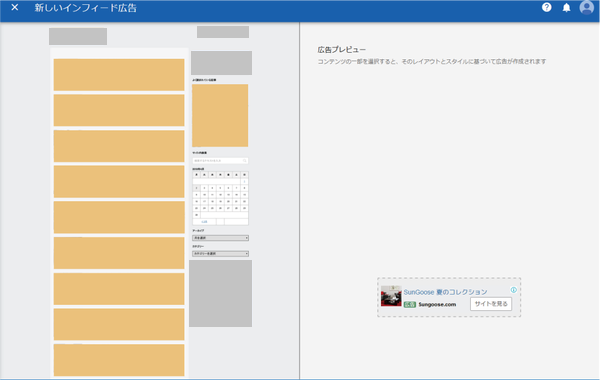
スキャンが終わると、広告が掲載可能なフィードが表示されます。
Googleのガイドラインでは、サイドバーには設定しないよう記載されているので選ばないよう注意します。

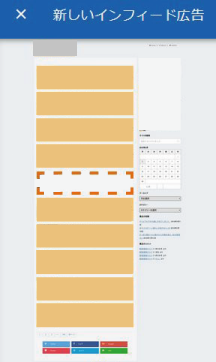
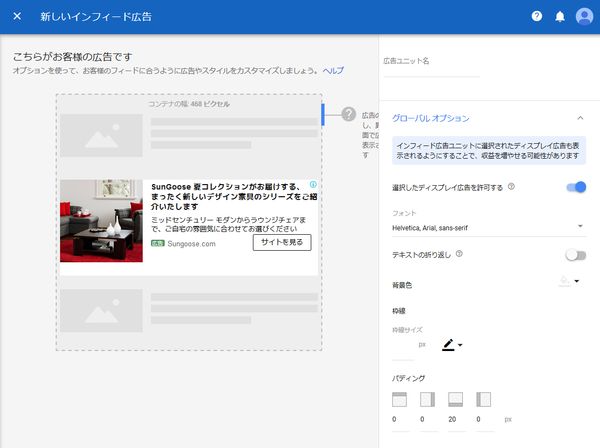
サイトのフィードから記事をクリックすると選択した部分が点線になり、そのサイズに合わせた広告が右側の画面に表示されます。

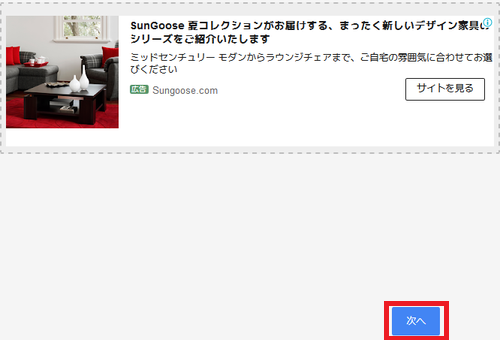
「次」へをクリックして細かい調整をしていきます。

次の画面で画像の大きさや広告内のpaddingの設定などが出来ます。

画像は他の記事と合わせると見た目が整うと思います。
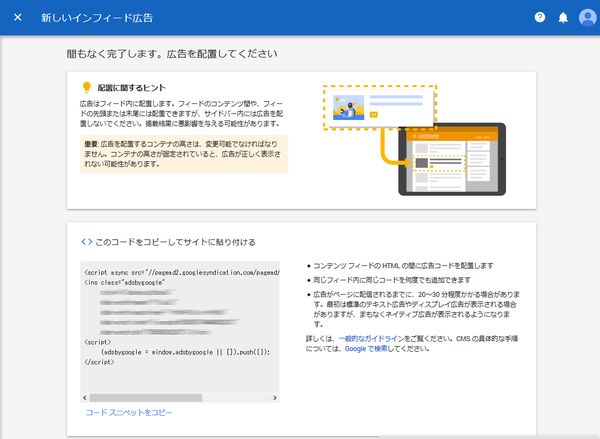
良ければ「保存してコードを取得」をクリックします。
これでインフィード広告のコードが取得できました。

Googleアドセンス側の設定はこれで終了です。
次はSTINGER+2(STINGER PLUS2)側の作業になります。
STINGER+2(STINGER PLUS2)にインフォード広告コードを設定する
STINGER+2(STINGER PLUS2)のトップページの記事一覧の間にインフォード広告を掲載するには、「itiran-thumbnail-on.php」を編集します。
「itiran-thumbnail-on.php」を編集
コピーした「itiran-thumbnail-on.php」を開きます。
上から二行目に以下の太字部分を追記します。
<?php
$infeed_count = ‘5’;//何個おきに広告を表示するか
$list_count = ‘1’;
?>
上の場合は5個おきに広告が表示され、それが繰り返されます。
記事一覧が10個の場合、6番目と11番目に広告が表示されました。
次にアドセンスで取得したコードを同じ「itiran-thumbnail-on.php」内に貼ります。
少し下の方に行き、前後のコードを確認して太字部分を追記し、間にアドセンスで取得したインフォード広告のコードを貼ります。
<?php the_excerpt(); //抜粋文 ?>
</div>
<?php endif; ?></dd>
</dl>
<?php
if($list_count % $infeed_count === 0){
?>~ アドセンスでコピーしたコード ~<?php
}
$list_count++;
?><?php endwhile;
else: ?>
<p>記事がありません</p>
保存して、ftpソフトで子テーマのフォルダにアップしたら完了です。
ですが、表示された広告と記事とのバランスが悪かったのでCSSで修正しました。
インフォード広告の見た目をCSSで調整する
表示された広告を見ると下の記事との間隔が狭く、くっついた感じで表示されてしまいバランスが良くありませんでした。

そこでCSSでmarginを指定し、間隔を空けるよう設定していきます。
まずは先ほどの「itiran-thumbnail-on.php」に設置したアドセンスのコードにクラス名を追記します。
インフォード広告の下と次の記事の間にmarginを設定する
「itiran-thumbnail-on.php」のアドセンスコードにクラス名を追記
WordPressの管理画面のテーマの編集から直接編集するとうまくいかないので、さくらのコントロールパネルのファイルマネージャーで直接編集します。
さくらのレンタルサーバーだとファイルマネージャーで簡単に編集できるので楽ですが、FTPソフトでファイルをダウンロードして、コードを記入し、再度アップロードする事でも編集可能です。その場合は、必ずアスキーモードでアップします。
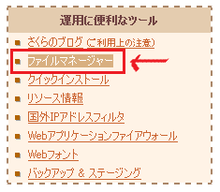
さくらのコントロールパネルにログインし、ファイルマネージャーをクリック。

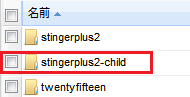
「WordPressをインストールしたフォルダ」→「wp-content」→「themes」の中にある「stingerplus2-child」を開きます。

子テーマフォルダ内の先ほどアップした「itiran-thumbnail-on.php」をダブルクリック。

すると、左下に内容が表示されるので鉛筆マークをクリックすると、編集画面に入ります。

そこで、先ほど追記したアドセンスのインフォード広告のコードを探し、以下の黄色の部分を追記してクラス名を「infeed」として追加します。
<ins class=”adsbygoogle infeed”
style=”display:block;”
data-ad-format=”fluid”
data-ad-layout=”image-top”
data-ad-layout-key=”xxxxxxxx”
data-ad-client=xxxx
data-ad-slot=”xxxx
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
保存をクリックして「itiran-thumbnail-on.php」の編集を終了します。
次は、この「infeed」に対してCSSでスタイルを指定していくので、WordPress管理画面に戻ります。
CSSにコードを追記
WordPress管理画面 >外観 >カスタマイズをクリック。

「追加CSS」をクリックし以下のCSSコードを追記します。
.infeed {
margin-bottom: 20px;
}
これでインフィード広告下に余白が出来ました。
margin設定前

margin設定後

スマホで表示される時の高さを調整
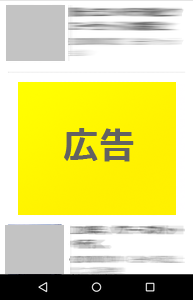
また、スマホで表示してみると他の記事に対して存在感が大きく表示される場合が多かったので、380px以下は高さを低くするCSSも追記しました。
@media screen and (max-width: 380px) {
.infeed {
height: 130px;
}
}
これで大きなレクタングル風の広告は表示されなくなりましたが、少しムラがあり、一定の高さでは表示されません。
でも、まずまず見やすくなったので良しとします。
設定前(スマホで記事よりかなり存在感の大きいインフォード広告が表示されてしまう)

設定後

スマホの見た目調整に少し時間がとられましたが、レクタングルをドンと配置されるよりは見た目は自然で、サイトに溶け込みやすいかと思いました。
またこの「itiran-thumbnail-on.php」にした設定は、月別アーカイブとカテゴリー一覧にも適用されます。



