別サイトで、WordPressテーマ「Simplicity2(シンプリシティー2)」を使っています。

Simplicity
内部SEO施策済みのシンプルな無料Wordpressテーマを公開しています。初心者でも出来る限り分かりやすく使えるように作成しました。
シンプルな無料Wordpressテーマで、使っている人を本当によく見かけます。
サイトのマニュアルも物凄く丁寧で充実していますし、ユーザーが多い分、カスタマイズなども検索すると解決方法が得られやすいのも魅力です。
今後もSimplicity2を使う事があると思うのでカスタマイズ方法を備忘録として残しておきます。
Simplicity2でPCとスマホでトップページの表示を分ける方法
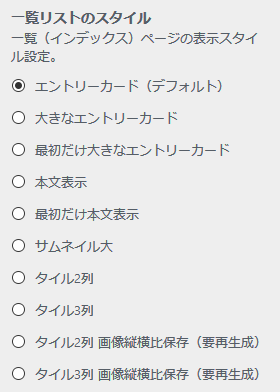
Simplicity2では、カスタマイズ画面の「一覧(インデックス)ページの表示スタイル設定」から、トップページの表示方法を10パターンから選択できます。
WordPress管理画面 > 外観 > カスタマイズ
> レイアウト(全体・リスト)> 一覧リストのスタイル

ここで選んだ設定はPC・スマホの両方に反映されますが、
次でPCとスマホを別々の表示になるように設定していきます。
この作業でやりたい事
PCでの表示は「エントリーカード(デフォルト)」
スマホでの表示は「最初だけ大きなエントリーカード」
これらを着地点に進めます。
子テーマのfunctions.phpにコードを記述
作業中に行程を誤ると記事が消えてしまう恐れがあります。
作業前は必ずバックアップを取って保存してください。
作業前は必ずバックアップを取って保存してください。
子テーマのfunctions.phpに以下のコードを記述します。
(PHP5.3以上必須)
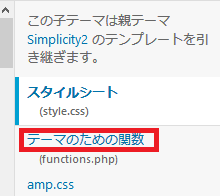
WordPress管理画面 > 外観 >テーマの編集をクリックします。

すると子テーマのfunctions.phpが右画面に表示されるのでクリックして開きます。

ここに、以下のコードを追記します。
add_filter('theme_mod_list_style', function(){
return is_mobile() ? 'large_card_just_for_first' : 'cards';
});
この場合、mobileの時は最初だけ大きなエントリーカード(large_card_just_for_first)、その他はエントリーカード(cards)で表示する設定です。
追記したら「ファイルを更新」をクリックして保存し、表示を確認します。
一覧リストのスタイル別コード
表示スタイルは以下の10個から選択できます。
- エントリーカード(デフォルト)→ cards
- 大きなエントリーカード→ large_cards
- 最初だけ大きなエントリーカード→ large_card_just_for_first
- 本文表示→ bodies
- 最初だけ本文表示→ body_just_for_first
- サムネイル大→ large_thumb
- タイル2列→ tile_thumb_2columns
- タイル3列→ tile_thumb_3columns
- タイル2列 画像縦横比保存(要再生成)→ tile_thumb_2columns_raw
- タイル3列 画像縦横比保存(要再生成)→ tile_thumb_3columns_raw