別サイトで、WordPressテーマ「Simplicity2(シンプリシティー2)」を使っています。

シンプルな無料Wordpressテーマで、使っている人を本当によく見かけます。
サイトのマニュアルも物凄く丁寧で充実していますし、ユーザーが多い分、カスタマイズなども検索すると解決方法が得られやすいのも魅力です。
もちろんそのままでも十分使えるのですが、自分の気に入るように少しずつカスタマイズしています。
今後もSimplicity2を使う事があると思うので備忘録として残しておきます。
Simplicity2のメイン幅(width)を広げる方法
今回は初期状態からメイン幅を60px、広げるカスタマイズをしていきます。
すでに子テーマを反映している事を前提に進めます。
1.親テーマのstyle.cssを確認
まずは親テーマのstyle.cssを開いて現在の幅を確認します。
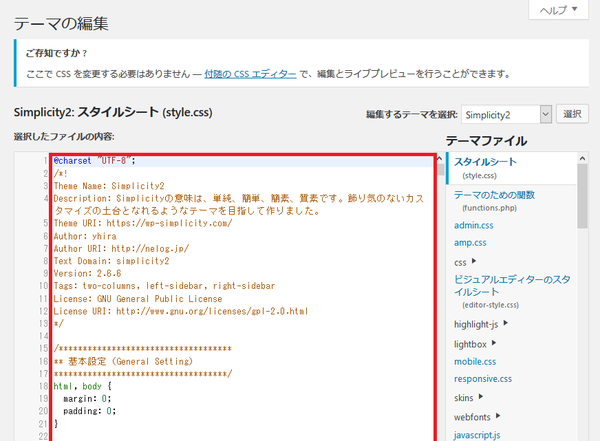
WordPress管理画面 > 外観 >テーマの編集をクリックします。

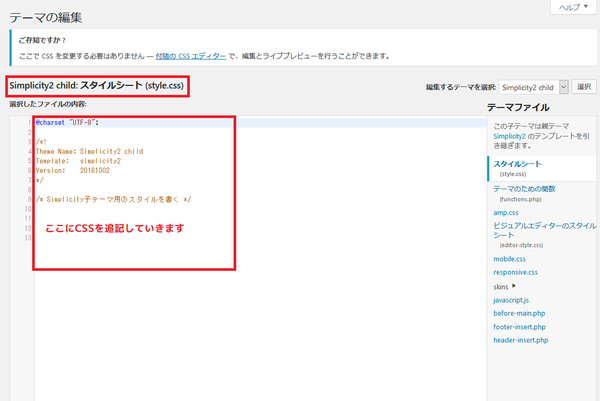
すると子テーマのstyle.cssが右画面に表示されます。
ここに、追加のCSSを書き込んでいくのですが、その前にまず親テーマのstyle.cssを開いて現在の幅を確認します。
右上の、「編集するテーマを選択」から親テーマの「Simplicity2」を選択し、「選択」をクリック。

すると親テーマのstyle.cssが表示されるので、確認していきます。

その中で、幅を指定する記述を探すとレイアウトの指定がありました。
/************************************
** レイアウト(Layout)
************************************/
#container {
padding:0;
margin: 0 auto;
}
#header-in, #navi-in, #body-in, #footer-in{
width: 1070px;
margin: 0 auto;
box-sizing: border-box;
}
#header-in, #navi-in, #body-in, #footer-inがサイト全体の幅で、width: 1070pxで指定されています。
また、記事の欄であるメインの幅はその下の方にありました。
#main {
float: left;
box-sizing: border-box;
width: 740px;
padding: 20px 29px;
border:1px solid #ddd;
background-color:#fff;
border-radius: 4px;
margin-bottom: 30px;
position: relative;
}
#mainが記事部分の幅で、740pxで指定されています。
初期状態では、サイドバーを含む全体の幅が1070pxで、メインの記事の幅は740pxで定義されている、という事ですね。
2.子テーマのstyle.cssに追記
今回は初期状態からメイン幅を60px広げたいので、これらに60pxを加算するCSSを子テーマに追記していきます。
また、「カスタマイズ」でサイドバーの幅を336pxに(デフォルト300px)設定しているとこのようにカラム落ちしてしまいます。

その場合は、全体の幅に対し、サイドバーを広げた分の36pxをプラスします。
WordPress管理画面 > 外観 >テーマの編集をクリックします。

子テーマのstyle.cssが右画面に表示されるので、以下の部分に追記していきます。
子テーマのSimplicity2 childになっていなかったら、右上の「編集するテーマを選択」からSimplicity2 childを選択します。

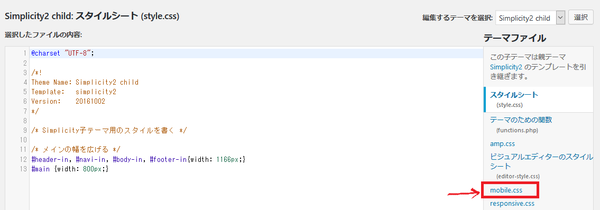
子テーマの「/* Simplicity子テーマ用のスタイルを書く */」の下に、以下のCSSを追記して、下の方にある「ファイルを更新」をクリックして保存します。
/* メインの幅を広げる */
#header-in, #navi-in, #body-in, #footer-in{width: 1166px;}
#main {width: 800px;}
全体の幅の計算方法:
1070(初期値) + 60(足したい幅) + 36(サイドバー336pxの場合)
メインの幅の計算方法:
740(初期値) + 60(足したい幅)
また、上記だけだとスマホでの表示も広がってしまうので、子テーマのmobile.cssに打ち消すCSSも記述します。
mobile.cssはここにあるのでクリック。

子テーマのmobile.cssの、「/*ここにモバイルのスタイルを書く*/」の下に、以下のCSSを追記し、下の方にある「ファイルを更新」をクリックして保存します。
/* スマホメイン幅打ち消し */
#header-in, #navi-in, #body-in, #footer-in{ width: auto;}
#main {width: auto;}
表示を確認して終了です。



