別サイトで、WordPressテーマ「Simplicity2(シンプリシティー2)」を使っています。

シンプルかつ完成度の高い無料Wordpressテーマで、使っている人を本当によく見かけますね。
今回は、アイキャッチ画像を設定していない時や、写真の無い記事を投稿した際に記事一覧に表示される「NO IMAGE」の画像を、自作などオリジナルの画像に入れ替える方法をメモします。
Simplicity2・記事に画像が無い時に一覧で使用される「NO IMAGE」画像
Simplicity2では、アイキャッチ画像を設定していない時や画像無い記事を投稿すると、記事一覧にはテーマ内に初めから用意されている「NO IMAGE」画像が表示されます。

上の場合、カスタマイズで一覧リストのスタイルを「エントリーカード」にしている時に表示される150x150のサイズの「NO IMAGE」画像です。
カスタマイズで一覧リストのスタイルを「大きなエントリーカード」にした場合は800x451の「NO IMAGE」画像が以下のように表示されるなど、表示方法により少し変わります。

また、ページ送りにサムネイル画像を表示するよう設定している場合も、記事に画像が存在しない場合は「NO IMAGE」画像が使われます。

このように、カスタマイズで設定した一覧リストのスタイルで、表示される「NO IMAGE」画像が少し変わります。どれも使う可能性がある場合は全てのサイズを変更します。
今回、私の場合は「エントリーカード」で表示される画像だけが必要だったので、それのみ自作のオリジナル画像に変更していきます。
Simplicity2・NO IMAGE画像を自作のオリジナル画像に変更する
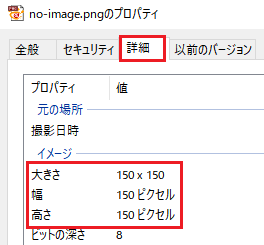
まず、デフォルトで設定されている「NO IMAGE」画像のサイズを調べます。
Simplicity2で使用される「NO IMAGE」画像は子テーマには無く、親テーマのイメージフォルダ内にあります。
「NO IMAGE」画像のある場所は
・・・\wp-content\themes\simplicity2\images の中に収納されています。

今回は、この「no-image.png」だけが必要なのでサイズを調べます。


オリジナルの「no-image.png」のサイズは150x150だったので、それと同じサイズの画像を用意しておきます。今回はこの画像を用意し「no-image.png」と同じ名前を付けておきました。
「NO IMAGE」画像を自作のオリジナル画像に変更
Simplicity2・NO IMAGE画像を自作のオリジナル画像に変更する方法は、フォルダ内の画像を入れ替えるだけです。
ローカル環境の場合は
・・・\wp-content\themes\simplicity2\images へ、自作の「no-image.png」をドラッグして入れ替えるだけです。

すでにサーバーへアップした画像を入れ替えるには
ffttpなど、FTPソフトを使って元画像を削除→自作の「no-image.png」をアップします。
「NO IMAGE」画像を自作のオリジナル画像に変更後は
デフォルトではこのように表示されていました。

オリジナルに変更後はこのようになりました。

また、ページネーションに画像を使用する設定にしている場合も、この画像を元に表示されるようで、以下のように表示されるようになりました。

以上で完了です。



