先日、無料ブログで運営していたブログをWordPressに移行しました。
10年分ほどのデータで画像もかなりたくさんあり、画像フォルダのサイズが1GBを超えていました。
今後も継続してサイトを更新する予定なので、さらに扱う画像の枚数が増えて行くことが予想されます。
画像ファイルはブログを運営する上で欠かせませんが、写真を挿入するとページが重くなってしまうという問題も出てきます。
そして表示速度が遅く重いページは、ユーザーの離脱率が高くなってしまいSEO的にも問題があります。
でも、文章だけのサイトより、写真やイラストがあった方がニュアンスも伝えやすいですよね。
写真を入れつつ、軽いサイトに仕上げるようにしたいものです。
そんな時に、簡単に全画像を圧縮し。軽量化してくれるプラグイン「EWWW Image Optimize」が便利だというので、使ってみる事にしました。
EWWW Image Optimizerの使い方と設定方法
EWWW Image Optimizerとは
「EWWW Image Optimizer」とは、Webサイトにアップロードした画像を自動で最適なサイズに圧縮してくれるプラグインです。

画像を最適化することで画像の容量を小さくすることができるので、画像が多いサイトに使用するとページが軽くなることで、サイトのロード速度の向上が期待できます。
主な特徴
- 新規投稿の画像ファイル自動を圧縮
- 投稿済みの画像ファイルを一括圧縮
EWWW Image Optimizerはインストールして有効化さえしておけば、あとは画像をアップするたびに自動で画像を圧縮してくれるので楽ちんですね。
すでにアップしてある画像に対しても一括で最適化ができるので、今回はこの作業を進めます。
インストール&有効化する
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「EWWW Image Optimizer」と入力して検索します。

今すぐインストールをクリックし、有効化します。
EWWW Image Optimizer の設定方法
WordPress管理画面 > 設定 > EWWW Image Optimizer をクリックします。

EWWW Image Optimizerは初期設定不要でそのまま使えますが、チェックがきちんと入っているか設定を確認をしておきたい部分と、チェックを入れておきたい設定が、それぞれ1か所ずつあります。
基本設定
「基本設定」の「メタデータを削除」にチェックが入っているか確認します。(デフォルトでチェックが入っています)

これにより、画像に埋め込まれているExif情報という撮影情報を写真から取り除いてくれます。
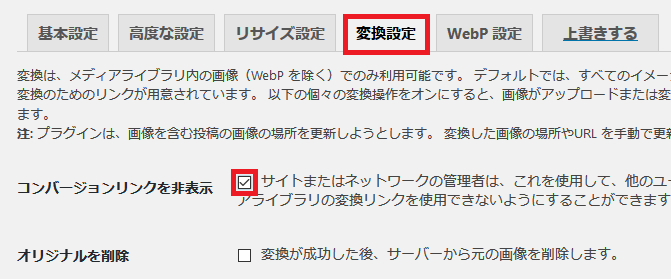
変換設定
次に「変換設定」タブをクリックし、「コンバーションリンクを非表示」にチェックを入れます。(デフォルトではチェックが入っていません)

これにより、EWWW Image Optimizerのデフォルト機能である、「png」を「jpg」に変換したり、「jpg」を「png」に変換する機能を無効にしてくれます。思わぬ画像の複製、劣化を防いでくれます。
以上、確認&設定すべき部分でした。
EWWW Image Optimizer の使い方
EWWW Image Optimizerは画像をアップロードすると自動で圧縮してくれるますが、すでにアップロードしてある画像を圧縮するには作業が必要になります。
作業前は必ずバックアップを取って保存してください。
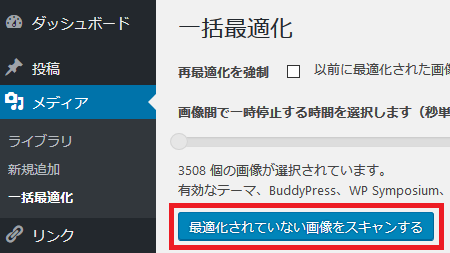
WordPress管理画面 > メディア > 一括最適化 をクリック。

「最適化されていない画像をスキャンする」をクリックします。

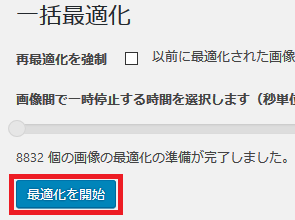
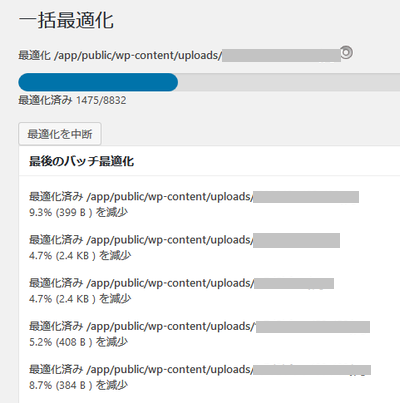
スキャンが終わると「最適化を開始」というボタンが表示されるのでクリックすると、画像を圧縮する処理が開始されます。

画像が多いと時間がかかるので気長に放置して待ちます。

圧縮前・圧縮後のファイルサイズ
実際にどのぐらいのファイルの圧縮があったのか、圧縮前、後のフォルダのサイズで比較してみました。
圧縮前

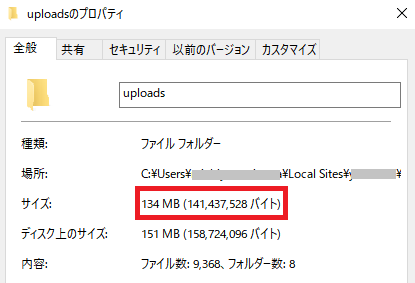
圧縮前のフォルダサイズは134MBです。
圧縮後

圧縮後は127MB。
思ったより、数字的には正直「これだけ?」という印象ですが、日々の積み重ねなので、後々にじんわりと効いてくると思いました。



