数年前にFC2ブログで趣味のサイトを作ったのですが、季節限定の趣味のため、一年のうち一定期間は更新が滞ってしまいます。
ですがFC2ブログでは一定期間更新が無いとトップページに広告が出るようになってしまうので、いかにも放置されたサイトのように見えてしまうのが気になっていました。
そこで、さくらのレンタルサーバに移転しWordPressで運営する事にしました。
ここでは、いきなり本番環境へアップするのではなく、ローカル環境(Local by Flywheel)のWordPressへインポートしていきます。
全ての記事のURL形式をFC2ブログ時代に揃える修正がけっこう大変でしたが、また同じ作業がありそうなので備忘録として細かく記録していきます。
FC2ブログをローカル環境(Local by Flywheel)のWordPressへ引っ越しする手順
移行する前のFC2ブログの状態と、移行後のローカル環境は以下になります。
移行前のFC2ブログの状態
プラン:無料
記事数: 380個
移行後のローカル環境
Local by Flywheel Version 2.2.4
windows10
今回もローカル環境はLocal by Flywheelを利用します。

一度、ライブドアブログをインポートし、本番環境へアップするという作業をしましたがとても使い勝手が良くて気に入っています。


ローカルのデータを本番移行後もドメイン名を変えて残しておき、本番環境で気軽にテスト出来ない事をローカルで試して確認してから、本番環境でも反映させたりと、最小限のリスクで出来るのでとても役に立っています。
ではまず、そのLocal by Flywheelで新しいサイトを作っていきます。
1.Local by Flywheelで新規サイトを作成
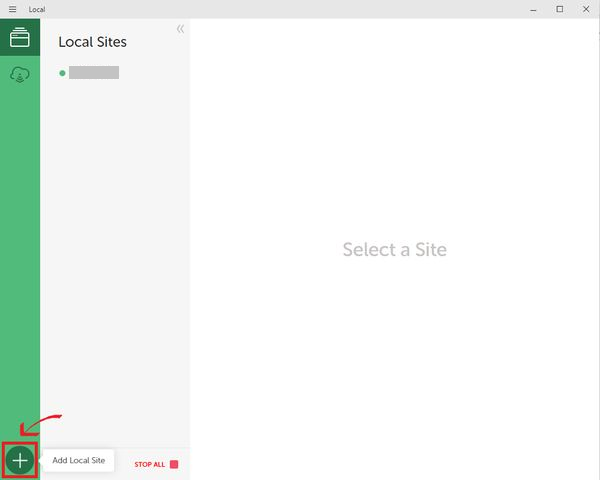
Local by Flywheelを起動し「Add Local Site」をクリック。

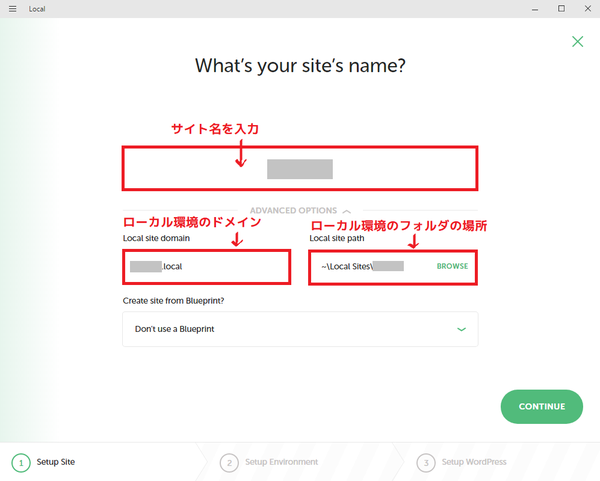
1.新しいサイトの名前を入力
半角英数字でサイト名を入力します。
この段階では、日本語のサイト名を入力することはできませんが、サイト名を日本語にしたい場合はWPのインストールが完了してから管理画面内で変更可能です。

「入力したサイト名.local」がローカル環境のドメインになります。また、ローカル環境のフォルダのパスも表示されます。初期設定ではCドライブのユーザーフォルダ以下に作られます。
「CONTINUE」をクリックし次に進みます。
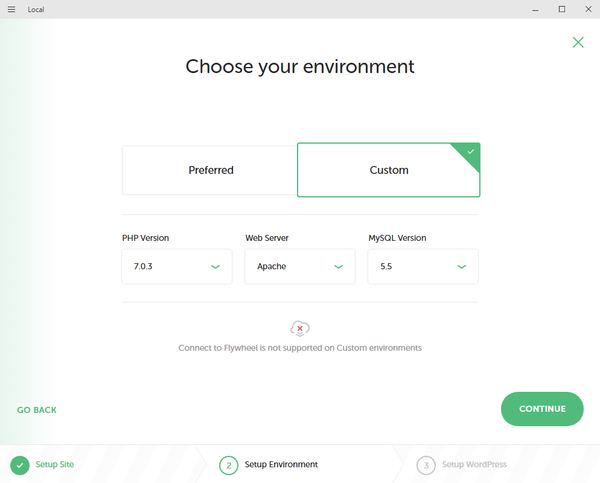
2.ローカル環境の構成を設定
次はPHPのバージョンやWEBサーバー、データベースの設定を行ないます。

「Preferred」と「Custom」がありますが、よく分からない場合「Preferred」を選んでおけば問題ないです。
「Custom」だとPHPのバージョンやWEBサーバーの種類を本番環境と合わせておけるのでそのように設定してみましたが、これらローカル環境の「PHPのバージョン」と「サーバー」は、後からでも設定変更可能です。
「CONTINUE」をクリックします。
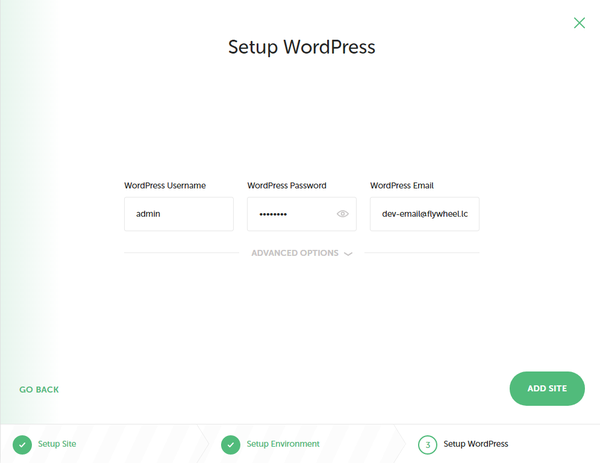
3.WordPressのセットアップ
次に、Wordpressのセットアップ画面になりますが、すでにLocal by Flywheelで一度でもサイトを作成している場合は以前の設定した内容がフォルト値として設定されます。

テスト環境なのでこのままで「ADD SITE」ボタンをクリックします。
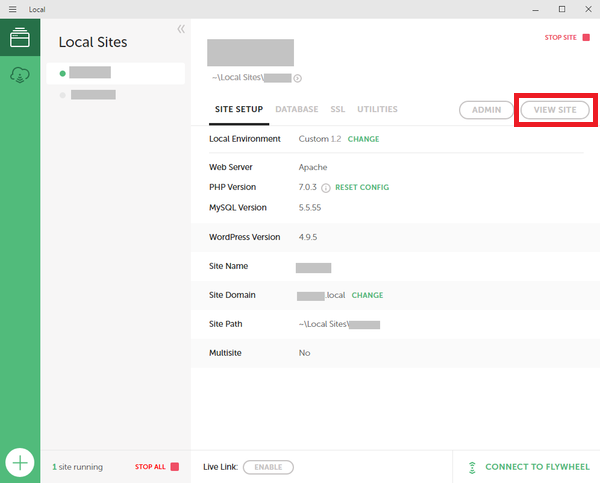
すると、ローカルサイトの構築が始まります。少し時間が掛かる事もありますが1分弱で構築が完了しました。
右上の「VIEW SITE」をクリックするとサイトの表示を確認できます。
サイトがアクティブになっているのを確認し(サイト名の横の●が緑色でアクティブ)右上の「VIEW SITE」をクリックすると、サイトの表示を確認できます。

4.Local by FlywheelのAdminerでテーブル接頭辞を変更しておく。

2.ローカル環境のWordPressを準備
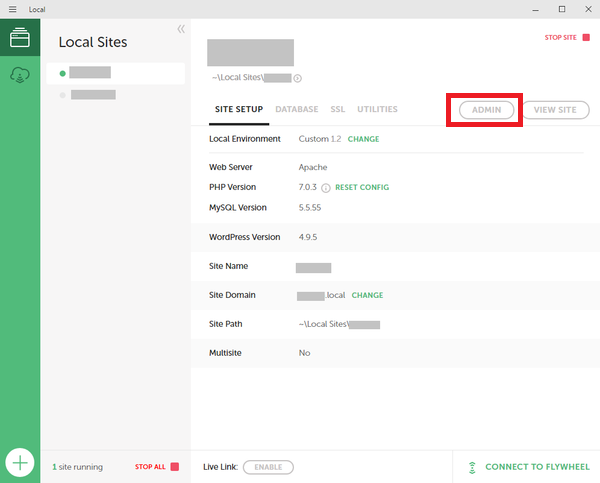
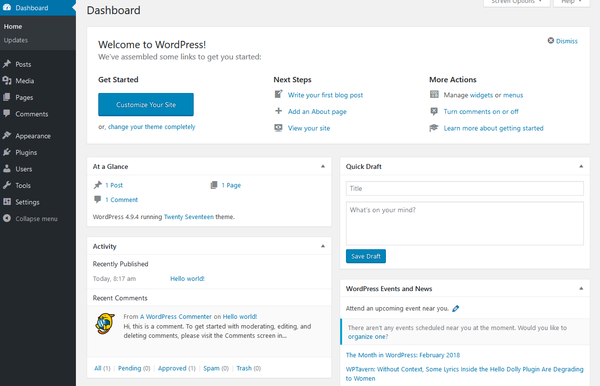
次に、Local by FlywheelからWordPressの管理画面へ入り、最低限の初期設定を済ませます。

1.Wordpressを日本語環境にする。
Local by Flywheelはデフォルトで英語環境のWordpressがインストールされるので、日本語環境にしていきます。

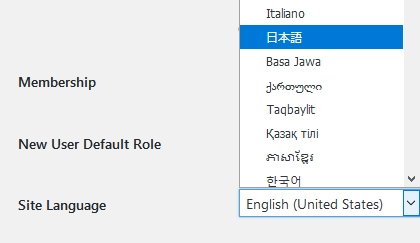
ダッシュボードの「Settings」>「General」を選択。

「Site Language」で日本語を選択後、設定を保存すればOKです。

2.WordPressを真っさらな状態にしておく。
・ワードプレスを最新版にアップしておく。
・デフォルトで入っている記事、固定ページ、コメント、タグ、カテゴリーを全て削除する。
3.最低限のプラグインを入れておく
ローカル環境でワードプレスを構築できるLocal by FlywheelでインストールされるWordPressは、デフォルトでプラグインが何も入っていないので、とりあえず最低限必要なプラグインを入れて設定します。
Akismet
コメントスパムを防ぐプラグイン。必須。

WP Multibyte Patch
日本語の不具合解消に、必須。
4.パーマリンク設定を変更
WordPressのパーマリンクを、FC2ブログのパーマリンクと同じ形式にしておきます。
そうする事で、個別記事単位でのリダイレクトした時に新ドメインでも同記事を表示させる事が出来ます。
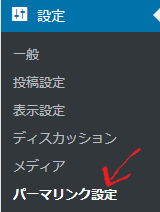
WordPress管理画面 >設定 >パーマリンク設定 をクリック

FC2ブログ側は以下のような形式なので
ローカル環境下のWordPressのパーマリンクを「カスタム構造」にして、以下の赤字の部分を入力します。
「変更を保存」をクリック。
これで、FC2ブログのパーマリンクとWordPressのパーマリンクが、同じ形式になりました。
3.FC2ブログから記事を移行する
つづいて、FC2ブログから記事を移行していきます。
1.FC2ブログから記事をエクスポート
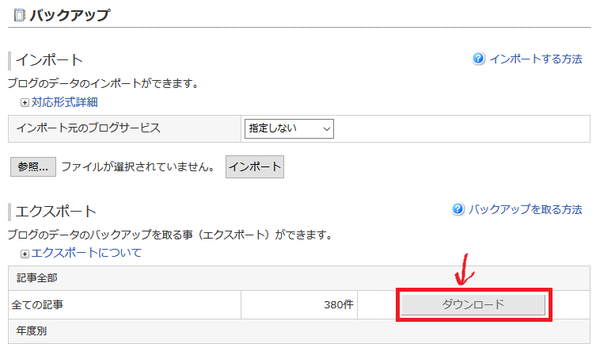
FC2ブログの管理画面に入り、左サイドバーの「ツール 」→「データバックアップ」をクリック。

バックアップの画面になるので、エクスポートから「全ての記事」をダウンロードします。

ダウンロードしたテキストはひとまず保存しておきます。
2.WordPressへ記事をインポート
FC2ブログから記事データを取得できたら、次はWordPressにインポートします。
ですが、何も手を加えずにダウンロードした記事をインポートすると、FC2ブログではちょうど良かった行間が、WordPressでは詰まった感じになってしまうのです。
そこで、インポートするプラグインで行間を引き継ぐカスタマイズをしていきます。
「Movable Type と TypePad」のインストールと編集
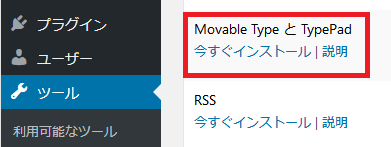
WordPress管理画面 >ツール > インポート からMovable Type と TypePadの「今すぐインストール」をクリックし有効化します。

最新のWordPress 4.9.4ではWordPressの管理画面からPHPを直接編集するとエラーが出るので、ローカルに置いてあるファイルを直接編集します。
ローカルのプラグインのある場所は以下です。
その中の、「Movable Type and TypePad Importer」をクリック、中にある「movabletype-importer.php」をTeraPadなどテキストエディタで開きます。

「movabletype-importer.php」をTeraPadなどテキストエディタで開き、以下のコードを検索します。TeraPadでは455行目あたりにありました。
if( !empty($line) )
この行頭に「//」を追加記述してコメントアウトします。
黄色い部分が変更箇所です。
//if( !empty($line) )
出来たら、保存します。
phpを保存する時のコードは「UTF-8N」(ボム無し)、改行コードは「LF」にします。
WordPressへ記事をインポート
すぐにでも移行後のWordPressで記事を書いて運営をスタートさせたい場合などは、修正前の記事を下書き状態にしておくのも手です。
STATUS:Publish
ここまで準備できたら、FC2ブログからエクスポートした記事をインポートしていきます。
WordPress管理画面 > インポート > ツール をクリックします。

Movable Type とTypePadの「インポーターの実行」をクリック。

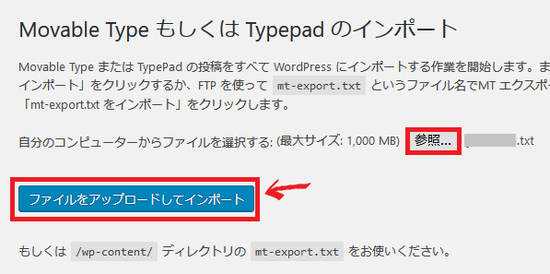
「参照」から、FC2ブログから取得した記事を選択し、「ファイルをアップロードしてインポート」をクリックします。

投稿者の割り当ての画面になりますが、あとで変更も出来るのでとりあえず「admin」にして「実行」をクリックすると、インポートが始まります。
しばらく画面はそのままですが、インポートが終わると更新内容が表示され、以下の表示が出るのでクリックすると、サイトが表示されます。

今回は380記事でしたが2分程度でインポートが完了しました。
次は、元記事のURLに合わせてWordPressの記事URLを修正していきます。
4.WordPressの記事URLを修正
ライブドアブログからWordPressへ移行した時は、パーマリンク設定だけでドメイン以下のURLがそのまま移行されましたが、FC2ブログからの移行の場合は修正が必要です。
すでにWordPress側のパーマリンク設定を以下のようにFC2ブログと揃えました。
ですがFC2ブログのURLの%postname%の部分が以下のように123と数字なのに対し、
インポートした記事は以下のように、記事のタイトル名になってしまいます。
そこで、ここを元記事と同じ数字に一つずつ設定し直さなければなりません。
FC2の元記事についている数字が、初投稿の1から順番についているのなら何か一気に変換できる方法があるかもと思ったのですが、FC2の元記事を確認すると、最初の記事は2で、次の記事は4など、削除した記事もカウントされるのか必ずしも連番では無かったのであきらめました。
記事URLの修正方法
まずはFC2ブログにログインして、元記事のURLを調べます。
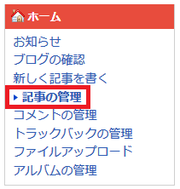
FC2ブログの管理画面にログインし、左サイドバーの「記事の管理」をクリックします。

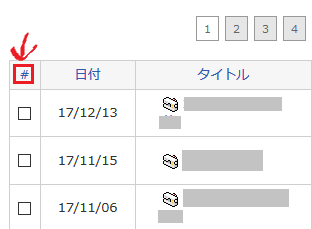
右に記事一覧が表示されるので、表の先頭の「#」をクリック。

すると記事別の数字が表示されるので、この数字をWordPressに移行した同記事に組み込んでいきます。

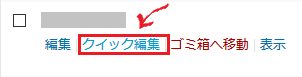
WordPress管理画面 > 投稿一覧 をクリックし該当記事の「クイック編集」をクリック。

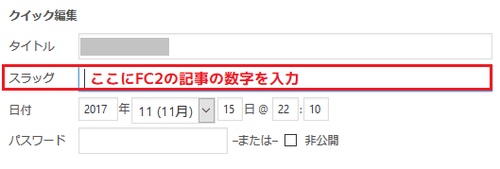
スラッグに、タイトル名が表示されているので削除し、FC2の元記事についている数字を入力し、更新します。

これで1記事分のURLの修正が完了しました。380記事あるので1個ずつ頑張ります(涙)
5.WordPressのカテゴリーURLを修正
移行後は、カテゴリーのURLも修正が必要でした。
例えば「2008」というカテゴリーのURLの場合、FC2ブログでは以下のように記事同様にカテゴリNo(数字)で表示されます。
しかしローカルへインポート後のカテゴリー「2008」は以下のように表示されます。
カテゴリーのURLの形式の変更はリダイレクトで行う事にして(この移行作業の一番最後で行います)、ここではインポート後のカテゴリ名をFc2ブログのカテゴリNo(数字に揃えておく事だけやっておきます。
そうすると移転前のカテゴリーURLにアクセスがあった場合、移転先の同じカテゴリーページに飛ばす事が可能になります。
カテゴリー名を移行前の数字に変更
FC2ブログの管理画面にログインし左サイドバーの「カテゴリの編集」をクリック。

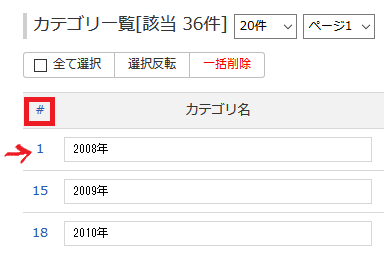
右にカテゴリ一覧が表示されるので、表の先頭の「#」をクリックすると、カテゴリに割り当てられた数字が表示されます。

この数字をWordPressに移行したカテゴリーのスラッグに組み込んでいきます。
WordPress管理画面 > 投稿 >カテゴリー をクリックし該当記事の「クイック編集」をクリック。

「スラッグ」に、先ほど確認したFC2ブログのカテゴリNoを打ち込みます。

「カテゴリーを更新」をクリックして保存します。
カテゴリーが複数ある場合、同じように作業を繰り返して完了です。
6.画像を移行する
移行前の段階でもサイトを見ると画像は表示されていますが、これらは全てFC2ブログに置いてある画像を読みに行っているだけなので、画像を取得して完全に移行していきます。
FC2ブログから画像をエクスポート
FC2ブログの管理画面に入り、左サイドバーの「ツール 」→「データバックアップ」をクリック。

中盤より下の方に「ファイルバックアップ」があるので「リストを開く」をクリックします。

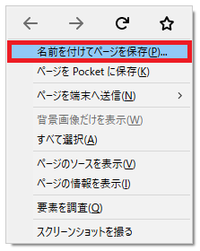
100枚分の画像ファイルが一覧で表示されるので、画像の欄外で「右クリック」>「名前を付けてページを保存」をクリック。

すると保存形式の画面が表示されるので「ウェブページ、完全」になっているのを確認し、任意の場所に保存します。

すると、FC2 ID名のついたhtmlファイルと、画像データの入ったフォルダがダウンロードされます。

画像ファイルのフォルダの中に、「sh_help_icon」というデータも入っていますが不要なので削除しておきます。
FC2ブログでは画像を100個毎にしかダウンロードできないので、以上の作業を全て取得するまで繰り返します。
7.画像データをアップロードする。
ダウンロードした画像をローカル上のWordPressにアップします。
WordPress管理画面 >メディア >新規追加をクリック。

先ほどダウンロードした画像ファイルをアップロードしたら完了です。
8.記事内リンクを修正
次は記事内の内部リンクと画像リンクを修正していきます。
入れ替えには「Search Regex」というプラグインを使うので、インストールします。
「Search Regex」をインストール&有効化
WordPress管理画面 > プラグイン > 新規追加 をクリックし、キーワードに「Search Regex」と入力して検索します。

「今すぐインストール」をクリックして有効化します。
内部リンクを検索&置き換え
まずはFC2ブログ時代のドメインがついた内部リンクを、ローカルサイトのドメインへ置き換えます。
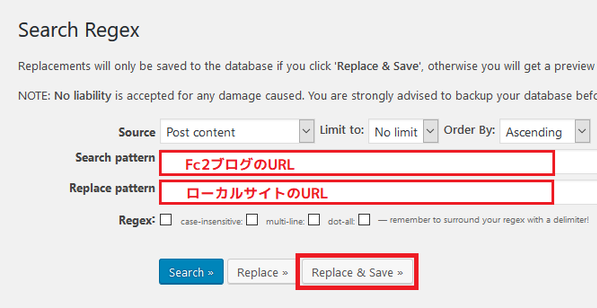
WordPress管理画面 > ツール> Search Regexをクリックします。

「Search pattern」には変更前のFC2ブログのURLを、「Replace pattern」に変更後(ここではローカルサイト)のURLを入力します。

「Replace & Save」をクリック。
これで内部リンクの置き換えは完了です。
画像リンクを検索&置き換え
次に画像のリンクを修正していきます。
FC2ブログの画像リンクはドメイン部分の数字パターンが複数あるので、全てのパターンを修正していく必要があります。
http://blog-imgs-〇〇.fc2.com/▲/▲/▲/FC2ユーザID/ファイル名.jpg
変更後:
http://ローカルサイトURL/wp-content/uploads/ファイル名.jpg
FC2ブログの画像リンクの○○の部分は数字が変わりますが、▲部分は固定になっているので「/▲/▲/▲/FC2ユーザID/」で全ての画像のURLを検索します。
まずは一つの記事を「テキストモード」で開き、画像リンクを確認し以下の赤字の部分をコピーします。
http://blog-imgs-〇〇.fc2.com/▲/▲/▲/FC2ユーザID/ファイル名.jpg
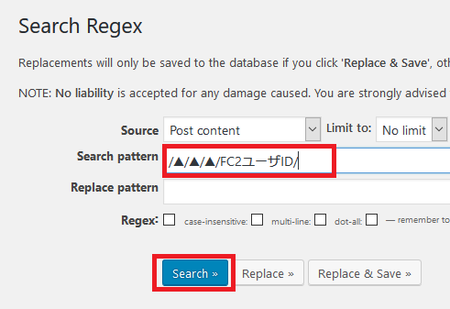
またSearch Regexに戻り、「Search pattern」に/▲/▲/▲/FC2ユーザID/を入力し、「Search」をクリックします。

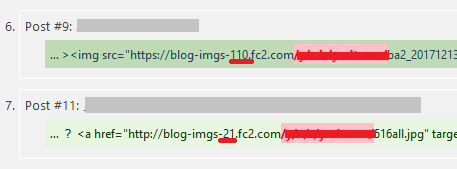
すると、画像の検索結果が以下のようにずらりと表示されます。

上記のように、fc2.comの前の数字が110だったり、21だったりと画像により何パターンかに変わるので、そのパターンごとに「Search pattern」で置き換えていきます。
まず、今回一つ目に出てきた画像のURLの「・・・・110.fc2.com」を置き換えます。
http://blog-imgs-110.fc2.com/▲/▲/▲/FC2ユーザID/
変更後:
http://ローカルサイトURL/wp-content/uploads/
「Search pattern」には変更前のFC2ブログのURLを、「Replace pattern」に変更後(ここではローカルサイト)のURLを入力します。

「Replace & Save」をクリック。
これで「・・・・110.fc2.com」の画像リンクの置き換えは完了です。
これを繰り返して、全ての画像データを置き換えたら完了です。
また、このままではアイキャッチ画像が表示されないのでプラグイン「Auto Post Thumbnail」で設定します。

これで、ローカル環境へのデータ移行は完了です。
9.FC2ブログにリダイレクト設定
このあと、ブログのデザインなどをカスタマイズして確認、本格的にサーバに移行した後はFC2ブログにアクセスした時に新しいサイトへ自動的に飛ばすためのリダイレクト設定をします。
そうする事で、元のFC2ブログのアクセスを引き継ぐ事が出来ます。
ライブドアブログの場合は301リダイレクト設定ができるので簡単でしたが、FC2ブログはそれが出来ないので、JavaScriptによるリダイレクトを使用します。
JavaScriptによるリダイレクト設定の手順
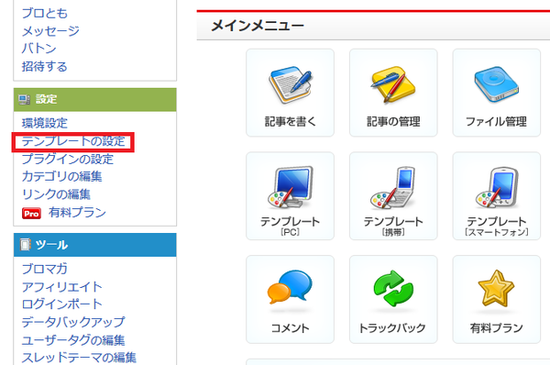
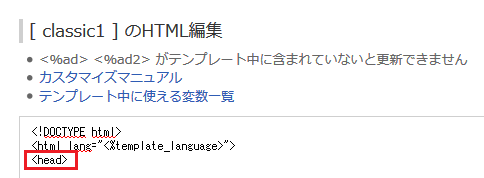
FC2ブログにログインし、左のメニューの設定 > テンプレートの設定をクリック。

すると、使用しているテンプレートのhtml編集画面になるので、上の方にある「head」を探します。

その下に、以下のコードを追加し保存します。
<!--リダイレクト用コード-->
<!--index_area-->
<link rel="canonical" href="移転先のURL">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='移転先のURL';
}
</SCRIPT>
<!--/index_area-->
<!--permanent_area-->
<link rel="canonical" href="移転先のURL/blog-entry-<%pno>.html">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='移転先のURL/blog-entry-<%pno>.html';
}
</SCRIPT>
<!--/permanent_area-->
<!--date_area-->
<link rel="canonical" href="移転先のURL">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='移転先のURL';
}
</SCRIPT>
<!--/date_area-->
<!--category_area-->
<link rel="canonical" href="移転先のURL/blog-entry-category/<%cno>">
<SCRIPT type="text/javascript">
setTimeout("link()", 0);
function link(){
location.href='移転先のURL/blog-entry-category/<%cno>';
}
</SCRIPT>
<!--/category_area-->
<!--リダイレクトここまで-->
これで完全に引っ越し完了です。



