先日、このサイトをHTTPS(暗号化通信)にする「常時SSL化」しました。
このサイトは最初からwwwを付加しないドメイン設定かつ、WordPressで構築したサイトなのでとても簡単に移行できましたが、www付きのドメインを常時SSL化した時は少し面倒でした。
www無しドメインの場合

www付きドメインの場合

しかし、さらに面倒だったのがWordPress以外のhtmlで作成し、かつwww付きドメインのhttps化です。
.htaccessの設置にも少し手間取りましたが、今もページ内のhttpとhttpsの混在を無くす作業をコツコツやってます。
WordPressで構築したサイトならばプラグインで一発変換できますが、通常のhtmlで作成したサイトのため、1ページずつ手直ししなければなりません(涙)。
そういう理由で腰が重かったのですが、やらずに置いておくのもSEO的に良くないですし、何よりgoogleもhttps化を推奨しています。
そのhtmlで作ったサイトをいずれWordPress化する事も考えているのですが、それも勉強しながらだと時間が掛かりそうなのでまず置いておき、今回は通常のhtmlサイトのまま「常時SSL化」にチャレンジしてみました。
以下、その手順の覚書です。
WordPress以外で作成したサイトをhttpからhttpsへ常時SSL化する手順
途中までの手順はwww付きドメインの場合と同じですが、このページでも順を追って書いていきます。
さくらのレンタルサーバでは、独自ドメインを設定する際にwwwあり/なし両方のURLでアクセスが可能となる設定と、 最初からwwwなしで使用する設定の二通りの設定があり、ユーザーが選ぶ事ができます。

wwwあり/なし両方のURLでアクセスが可能となる「マルチドメインとして使用する(推奨)」で公開されているサイトをSSL化しようとすると、リダイレクト処理がループ(サイトの転送処理が繰り返される)してサイトが閲覧できないといった症状が出るようです。
なのでここでは、それを避けてSSL化する手順を説明します。
大まかな流れはこのようになります。
- www.有りのドメインを追加で新規登録
- 「www.」有り/無しのドメインの設定をそれぞれ「wwwを付与せずマルチドメインとして使用する(上級者向け)」に設定
- 「www.」有り/無しのドメインのそれぞれのSSL登録を済ます
- リダイレクト設定を.htaccsessで設定する
また、運営中のサイトにすでに.htaccessを置いて、www有り/無しの正規化やスマートフォンサイトへのリダイレクト等を行っている場合、そのリダイレクト設定を解除しておきます。
それにより、問題が発生した時に原因が突き止めやすくなると思います。
私も、作業の前に以下の設定をクリアしておきました。
・すでに.htaccessで設定していた301リダイレクト(wwwありでアクセスした時にwww無しに飛ぶ)を消去
・サーチコンソールのリダイレクト設定(wwwありでアクセスした時にwww無しに飛ぶ)を無しに」
では、順を追って作業を進めます。
1、www付きドメインを新規作成する。
まず、すでに登録してあるドメイン(wwwあり/なし両方のURLでアクセスが可能)がexample.comだとすると、新規にwww.example.comというドメインを追加します。
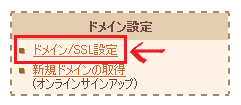
さくらのレンタルサーバのコントロールパネルにログインし、右側下の「ドメイン/SSL設定」をクリック。
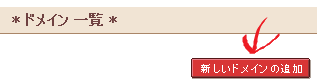
「新しいドメインの追加」を選びます。

さくらインターネットでドメインを取得したドメインの場合は
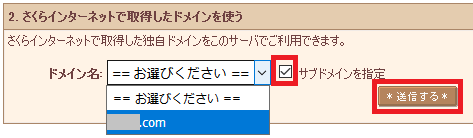
「2.さくらインターネットで取得したドメインを使う」で設定したいドメインを選択し、「サブドメインを指定」のチェックボックスをONにして、「送信」をクリック。

「www」と入力して「www.example.com」のドメイン設定を作成します。

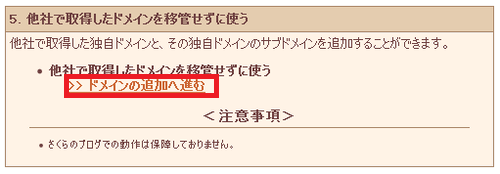
「5.他社で取得したドメインを移管せずに使う」場合は
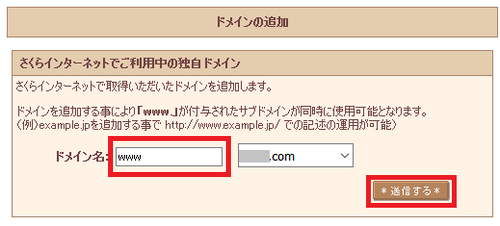
「5.他社で取得したドメインを移管せずに使う」から「ドメインを追加へ進む」をクリック。

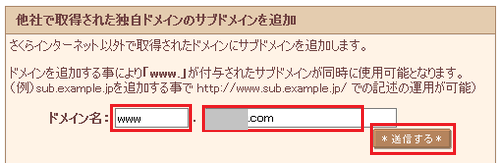
ドメイン名にwww.example.comと入力し送信をクリック。

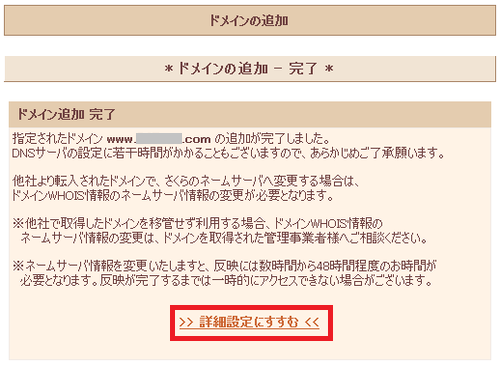
これでwww.example.comが新規で追加されました。詳細設定に進みます。

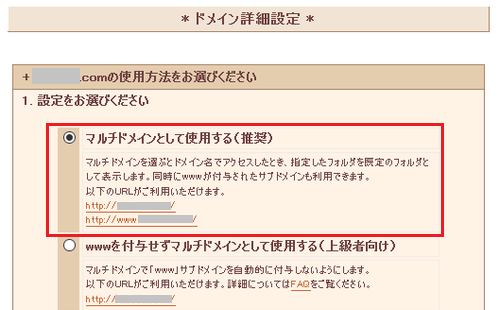
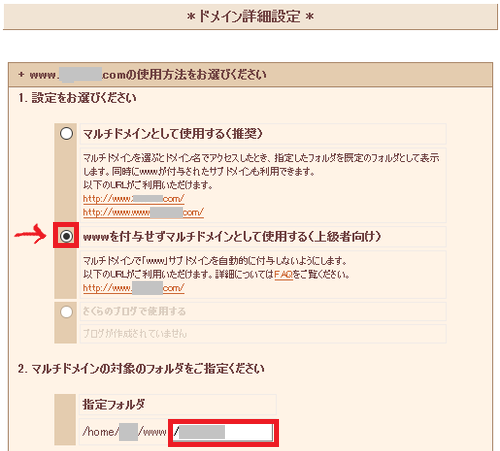
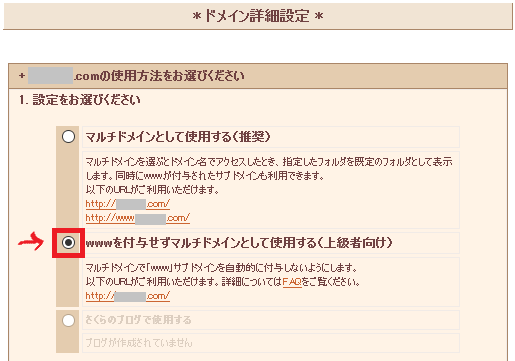
2、新規登録したドメインの詳細を設定する。
ドメイン詳細設定で、「wwwを付与せずマルチドメインとして使用する(上級者向け)」にチェックを入れ、マルチドメインの指定フォルダを現在 www.example.comを運用しているフォルダに選択し、保存します。

3、追加したwww有りのドメインのSSL登録をする。
ドメイン一覧に新規追加したドメインが表示されるので、SSLの登録をクリックします。
![]()
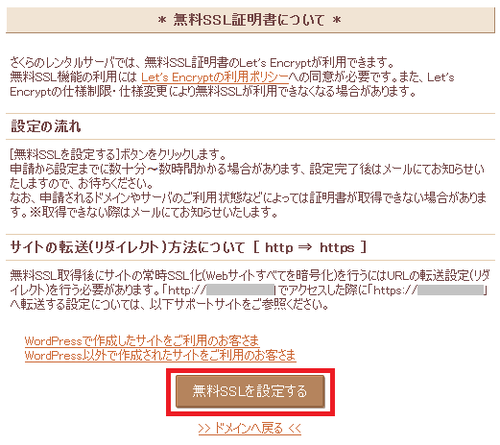
「無料SSLの設定へ進む」をクリック。

「無料SSLを設定する」をクリック。

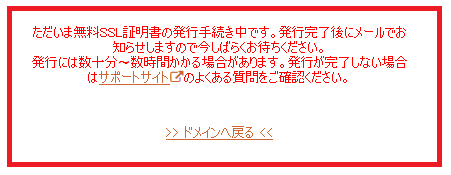
すると、以下のような「手続き中」の表示になるのでしばらく待ちます。私の場合は30分ほどで完了しました。

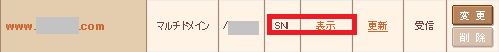
SSLの登録前はドメイン一覧ではこのような表示ですが
![]()
完了するとこのように表示されます。

では次に、元々のドメイン(www付きで新規追加する前の)も設定します。
ドメイン詳細設定で「wwwを付与せずマルチドメインとして使用する(上級者向け)」にチェックを入れ保存します。

また、こちもドメインのSSL登録がまだでしたら登録します。これで、wwwあり/なし両方のURLのSSL化は完了です。
これにより、wwwあり/なし両方のURLが「wwwを付与せずマルチドメインとして使用する(上級者向け)」の設定になりました。
次は、それらのURLにアクセスがあった場合、全てhttps:example.comへ転送させる設定をします。
2、.htaccsessでリダイレクトを設定する
無料SSL取得後にサイトの常時SSL化(Webサイトすべてを暗号化)を行うにはURLの転送設定(リダイレクト)を行う必要があります。
さくらのレンタルサーバーを利用している場合、〇〇〇.comというドメインを例にすると今のところ、下記の7つのURLからアクセスできます。
http://任意名.sakura.ne.jp/フォルダ名/ (初期ドメイン)
http://www.任意名.sakura.ne.jp/フォルダ名/ (初期ドメイン)
https://任意名.sakura.ne.jp/フォルダ名/ (初期ドメイン)
http://www.〇〇〇.com
http://〇〇〇.com
https://www.〇〇〇.com
https://〇〇〇.com
検索エンジンはこれらを全て、別のサイトとして認識してしまい、重複サイトとみなされてしまいます。また、SEO的に良くないので、以上にアクセスした時は、全て以下の1つのURLに転送するのが完成形です。
https://〇〇〇.com
上の7つのドメインに加え、初期ドメインをSSL化した「https://www.任意名.sakura.ne.jp/フォルダ名」も本来なら表示されると思ったのですが「安全な接続ではありません」と表示されブラウザにブロックされてしまいました。もちろんリダイレクト設定をしても飛ばず、初期ドメインのみ(フォルダ名無し)でアクセスしても同じでした。
同じ環境の方のサイトのドメインで確認したところ、同じように「https://www.任意名.sakura.ne.jp/」でアクセスすると「安全な接続ではありません」と表示されブラウザにブロックされました。
同じくwww.無しの初期ドメインは問題無いので、SSL化するとwww無しのドメインのみにSSLが設定されるのかな?
難しすぎて(汗)この問題は解決していませんが、そのアドレスでのアクセスはまず無いものと考えひとまず放置してます。でも少し気になるのでさくらにメールで問い合わせしてみました。返答が来たらまた追記します。
1、初期ドメインの任意のフォルダのアクセスをhttps://〇〇〇.comへリダイレクトさせる。
さくらだと、初期ドメインとして 任意名.sakura.ne.jp が与えられるのでアクセスできるURLがたくさん有りますが、まずはそれらの初期ドメインを全部「https://〇〇〇.com」へ飛ばすようにします。
いくつか方法がありますが、私の場合はさくらのレンタルサーバー内で複数のサイトをフォルダ分けして運営しているので、そのフォルダにアクセスがあった場合に「https://〇〇〇.com」に飛ばす、という.htaccessを置きました。
例:
- 独自ドメインの指定フォルダ:test
- 飛ばしたいドメイン:https://〇〇〇.com
Redirect permanent /test/ https://〇〇〇.com
この方法では.htaccessファイルをドキュメントルート(/home/初期ドメイン名/www) 直下に設置します。
これで、以下3つは無事にhttps://〇〇〇.comへ飛ばす事が出来ました。
http://任意名.sakura.ne.jp/フォルダ名/ (初期ドメイン)
http://www.任意名.sakura.ne.jp/フォルダ名/ (初期ドメイン)
https://任意名.sakura.ne.jp/フォルダ名/ (初期ドメイン)
また、初期ドメインにアクセスがあった場合、独自ドメインへリダイレクトさせる書き方はこちらです。さくらのレンタルサーバの初期ドメインを表示させたくない場合に有効ですが、私の場合、初期ドメインそのものは非表示に設定したいので止めました。
RewriteEngine On
RewriteCond %{HTTP_HOST} ^(www\.)?任意名\.sakura\.ne\.jp$ [NC]
RewriteRule .* https://〇〇〇.com%{REQUEST_URI} [R=301,L]
この方法も、ドキュメントルート(/home/初期ドメイン名/www) 直下に設置した場合のみ機能します。
さくらのレンタルサーバーは一度.htaccessファイルをアップしてしまえば次回はFTPソフトを使わずにファイルマネージャーで簡単に編集できますし、.htaccessの記述方法も色々あるようなので、しっくりくるまで試しました。
確認作業で、履歴を消して確認したりして最後は少し訳がわからなくなりましたが(汗)
2、https&www(有り・無し)にリダイレクトさせる。
初期ドメインは片付いたので、残りの3つを「https://〇〇〇.com」へ飛ばす.htaccessを設定します。
http://www.〇〇〇.com
http://〇〇〇.com
https://www.〇〇〇.com
この.htaccessファイルは、(/home/初期ドメイン名/www) 直下ではなく、任意のフォルダの一番上の階層(indexファイルと同じ階層)に設置します。「www/任意のフォルダ/.htaccess」です。
https&wwwなしにリダイレクトの場合
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.〇〇〇\.com$ [OR,NC]
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://〇〇〇.com/$1 [R=301,L]
</IfModule>
https&wwwありにリダイレクトの場合
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_HOST} ^〇〇〇\.com$ [OR,NC]
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://www.〇〇〇.com/$1 [R=301,L]
</IfModule>
これで7つ全てのドメインにアクセスしたときに全てhttps://〇〇〇.comに飛ばす事が出来ました。これで301リダイレクトの設定は完了です。
しかしワードプレスで構築していない通常のhtmlのサイトなので手直しが大変で、今もコツコツやっています(汗)最初はjQueryを読み込まなかったのでスクリプトの表記を変えたり、外部のリセットCSSがhttpなのでサイトの表示が崩れたり。大変ですが、こつこつ頑張ります。。というかWordPress化も本気で考えよう・・またリダイレクトが大変そうで気が重いけど、頑張ろう!
そして、リダイレクトの設定が終わったら忘れずにグーグル系の設定も変更しておきます。

ワードプレスで構築したサイトだと、さくらの常時SSL化プラグインが使えるので簡単です。
www無しドメインの場合

www付きドメインの場合