文字数の多い記事の場合、サイドバーよりも記事が大幅に長くなることがあります。
ブラウザでその記事を表示すると、サイドバーに何もない空間が生まれてしまうので、本文上に設置している目次をサイドバーのスクロール追従領域に固定表示させました。
例えば調理工程が多い料理のレシピを掲載したページなど、3番目の工程に戻って確認したい、などよくある事だと思います。
そんな時、またトップに戻って目次をたどるより、サイドバーに固定された目次があるとすぐにたどれて便利ですよね。
また、デフォルトでは若干わかりにくかったのでCSSでカスタマイズしました。
TOC+ウィジェットでサイドバーに目次を設置
プラグイン「Table of Contents Plus」を使っている場合、設置するのは簡単です。
Table of Contents Plusは、投稿や固定ページに自動で目次を表示することができるWordPressのプラグインです。

このプラグインを使用する事で、サイドバーにも記事の目次を表示することが可能です。
ウィジェットの「サイドバースクロール追従」領域に目次に設置すると、サイドバーの下に配置され、一定以上スクロールした後に、おもむろにピタッと止まって固定表示されます。

そうする事で、記事の目的の内容に素早くたどり着けるためユーザビリティの向上を図ることができます。
「サイドバースクロール追従」にTOC+を追加
WordPress管理画面 > 外観 >ウィジェット をクリックします。

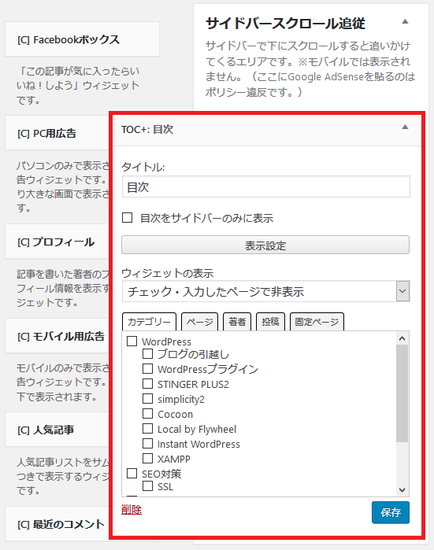
「TOC+」のウィジェットを「サイドバースクロール追従」へドラッグ&ドロップして保存します。

カテゴリー別に表示させない設定など、細かい設定も可能ですが、デフォルトのままでも問題なく使えます。

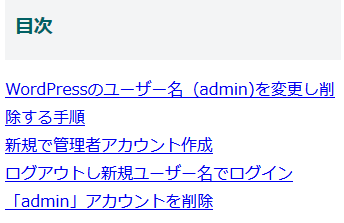
目次はこのように表示されます。

また、スマホでは追尾サイドバーは表示されません。
設置した目次をCSSでデザイン
Table of Contents Plus(TOC+)で作成した目次をサイドバーに表示すると、デフォルトで以下のように表示されました。

TOC+のプラグインの設定で指定した色などは反映されず、「h2」も「h3」全て同じ条件で並んでいます。
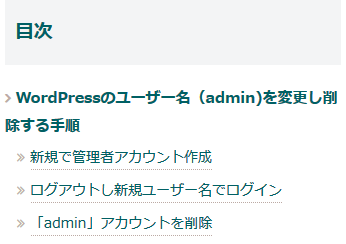
これではちょっと見にくいので、今回は以下のようにカスタマイズしました。

※まずはサイト全体のリンク色を、使っているCocoonの設定画面で変更しておきました。
目次をCSSでカスタマイズ
カスタマイズしたCSSのコードは以下の通りです。
/*サイドバー目次*/
/*上下の間隔を空ける*/
.toc_widget_list.no_bullets li{
padding:3px 0;
}
/*h2に適用*/
.toc_widget>ul>li>a:nth-of-type(n){
font-weight:600;
font-size:15px;
text-decoration:none;
}
/*h2の前にアイコン*/
.toc_widget>ul>li>a:nth-of-type(n):before{
font-family: FontAwesome;
content: "\f105";
padding-right : 5px;
color: #bcaaa4;
}
/*h3(入れ子)に適用*/
.toc_widget_list.no_bullets ul li:nth-child(n+1){
font-size:14px;
padding:5px 0 5px 12px;
}
/*h3(入れ子)前にアイコン*/
.toc_widget_list.no_bullets ul li:nth-child(n+1):before{
font-family: FontAwesome;
content: "\f101";
padding-right : 5px;
color: #bcaaa4;
}
/*h3(入れ子)のリンクに適用*/
.toc_widget_list.no_bullets ul li a:nth-child(n+1){
text-decoration:none;
border-bottom:1px dotted #bcaaa4;
}
/*マウスオーバー時のフォント色*/
.toc_widget_list.no_bullets li a:hover{
color:#bcaaa4;
}



